vite vue vue3 在nginx 根目录或非根目录中部署后刷新404或空白问题解决
问题:
当在nginx中部署多个前端工程时,且用 history 模式时,不刷新则以,一刷新页面就是奥利给白!
故,经过再次研究(之前就弄过,现在忘了。。。。。),给有这种问题的朋友出教学稳住,哈哈。。。
准备:
nginx 目录
nginx
html
v3ts
sbin
conf
......
vue3 工程中设置
0、.env.v3production

1、router/index.ts
history:设置成history模式,设置 base (即 createWebHistory 参数):为设置为"你的文件夹名称"

或 根据环境 自己配置

2、
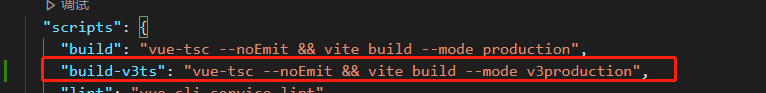
2.1、package.json

2.2、vite.config.ts
"base" ?"/你的文件夹名称/" : "/"

nginx中使用
3、nginx.conf
nginx.conf新增一个location /你的文件夹名称 {},注意非root需要改使用alias,最后要在里面新增一条try_files $uri $uri/ /你的文件夹名称/index. html;这个是解决刷新报404的问题。

参考
https://blog.csdn.net/weixin_42554373/article/details/116696898



 浙公网安备 33010602011771号
浙公网安备 33010602011771号