j2ee-JSP之简单计算器
来源韩顺平.j2ee视频实战教程jsp第1讲(下集)(提交,处理显示不在同一页面)
---------------------------------------------------------------------------------------------------
简单计算器,可以控制输入的数(仅第一个数)不能为空且不能为字符串
myCal.jsp代码

1 <!--这是计算器的界面 --> 2 <!-- 可以控制输入的数不能为空且不能为字符串 --> 3 <%@ page contentType="Text/html;charset=gb2312" %> 4 <html> 5 6 <h1>我的计算器</h1> 7 <hr> 8 <head> 9 <!-- 在jsp中添加代码,防止用户空提交 --> 10 <script language="javascript"> 11 <!-- 12 //写一个函数验证用户是不是空提交 13 function checkNum(){ 14 //判断num1,是不是空的 15 if(form1.num1.value ==""){ 16 window.alert("num1不能为空!!!");//弹出一个对话框 17 return false; 18 19 } 20 //判断num1是不是一个数 21 if(Math.round(form1.num1.value)!=form1.num1.value){ 22 window.alert("num不是一个数!!!");//弹出一个对话框 23 return false; 24 } 25 26 27 } 28 --> 29 30 </script> 31 </head> 32 33 <body> 34 <form name="form1" action="myResult.jsp"> 35 请输入第一个数:<input type="text" name="num1"><br> 36 <select name="flag"> 37 38 <option value=+>+</option> 39 <option value=->-</option> 40 <option value=*>*</option> 41 <option value=/>/</option> 42 </select><br> 43 请输入第二个数:<input type="text" name="num2"><br> 44 <input type="submit" value="计算" onclick="return checkNum()"> 45 46 </form> 47 <hr> 48 </body> 49 </html>
myResult.jsp代码

1 <%@ page contentType="Text/html;charset=gb2312" %> 2 <html> 3 <body> 4 <% 5 //接受到第一个数 6 String s_num1=request.getParameter("num1"); 7 //接受第二个数 8 String s_num2=request.getParameter("num2"); 9 //接受运算符号 10 String flag = request.getParameter("flag"); 11 int num1=0; 12 int num2=0; 13 int result=0; 14 //java中 String -> int 15 num1=Integer.parseInt(s_num1); 16 num2=Integer.parseInt(s_num2); 17 //计算 18 if(flag.equals("+")){ 19 //加 20 result =num1+num2; 21 }else if(flag.equals("-")){ 22 result =num1-num2; 23 //减 24 }else if(flag.equals("*")){ 25 result =num1*num2; 26 //乘 27 }else{ 28 result =num1/num2; 29 //除 30 } 31 //输出结果 32 out.println("结果是:"+result); 33 %> 34 35 </body> 36 </html>
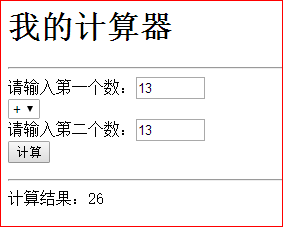
界面效果:



---------------------------------------------------------------------------------------------------------------------------------------------
来源韩顺平jsp视频教程之第二讲(上集)(提交,处理,显示在同一页面)
myCal.jsp代码

1 <!--这是计算器的界面 --> 2 <!-- 可以控制输入的数不能为空且不能为字符串 --> 3 <%@ page contentType="Text/html;charset=gb2312" %> 4 <html> 5 6 <h1>我的计算器</h1> 7 <hr> 8 <head> 9 <!-- 在jsp中添加代码,防止用户空提交 --> 10 <script language="javascript"> 11 <!-- 12 //写一个函数验证用户是不是空提交 13 function checkNum(){ 14 //判断num1,是不是空的 15 if(form1.num1.value ==""){ 16 window.alert("num1不能为空!!!");//弹出一个对话框 17 return false; 18 19 } 20 //判断num1是不是一个数 21 if(Math.round(form1.num1.value)!=form1.num1.value){ 22 window.alert("num不是一个数!!!");//弹出一个对话框 23 return false; 24 } 25 26 27 } 28 --> 29 30 </script> 31 </head> 32 33 <body> 34 35 <% 36 //接受到第一个数 37 String s_num1=request.getParameter("num1"); 38 //接受第二个数 39 String s_num2=request.getParameter("num2"); 40 //接受运算符号 41 String flag = request.getParameter("flag"); 42 int num1=0; 43 int num2=0; 44 int result=0; 45 //java中 String -> int 46 47 //为了防止异常的发生,我们做一个处理 48 if(s_num1!=null&&s_num2!=null&&flag!=null){ 49 num1=Integer.parseInt(s_num1); 50 num2=Integer.parseInt(s_num2); 51 //计算 52 if(flag.equals("+")){ 53 //加 54 result =num1+num2; 55 }else if(flag.equals("-")){ 56 result =num1-num2; 57 //减 58 }else if(flag.equals("*")){ 59 result =num1*num2; 60 //乘 61 }else{ 62 result =num1/num2; 63 //除 64 } 65 } 66 67 %> 68 69 <form name="form1" action="myCal.jsp"> 70 请输入第一个数:<input type="text" name="num1" size="6" maxlength="6" value=<%=num1 %>><br> 71 <select name="flag"> 72 73 <option value=+>+</option> 74 <option value=->-</option> 75 <option value=*>*</option> 76 <option value=/>/</option> 77 </select><br> 78 请输入第二个数:<input type="text" name="num2" size="6" maxlength="6" value=<%=num2 %>><br> 79 <input type="submit" value="计算" onclick="return checkNum()"> 80 81 </form> 82 <hr> 83 <!-- 这里输出计算的结果 --> 84 计算结果:<%=result %><!-- 表达式语法 --> 85 86 87 </body> 88 </html>
解释:
<input type="text" name="num1" size="6" maxlength="6" value=<%=num1 %>>
size="6" :表示文本框的宽度为6; maxlength="6":表示输入的数最大为6位数。
value=<%=num1 %>的作用:当点击计算时,文本框内的数字不消失

努力,生活总会有改变




