直播气泡滚动效果
.bub1>p{
animation: beatn 6s ease 0s infinite normal;
}
.bub2>p{
animation: beatu 6s ease 2s infinite normal;
}
.bub3>p{
animation: beatt 6s ease 4s infinite normal;
}
@keyframes beatn {
0% {
transform: translateY(34px);
background: #444;
opacity: 1;
background-color:
}
17% {
transform: translateY(0px);
background: #444;
opacity: 1;
}
33% {
transform: translateY(0px);
background: #444;
opacity: 1;
}
50% {
transform: translateY(-34px);
display: flex;
align-items:center;
height: 25px;
background: -webkit-linear-gradient(top,rgba(68,68,68,1),rgba(68,68,68,0)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(top,rgba(68,68,68,1),rgba(68,68,68,0)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(top,rgba(68,68,68,1),rgba(68,68,68,0)); /* Firefox 3.6 - 15*/
background: linear-gradient(to top, rgba(68,68,68,1),rgba(68,68,68,0)); /* 标准的语法 */
border: none;
outline: none;
border-radius: 25px;
padding: 2px 15px;
font-size: 12px;
color: #fff;
}
66% {
transform: translateY(-34px);
display: flex;
align-items:center;
height: 25px;
background: -webkit-linear-gradient(top,rgba(68,68,68,1),rgba(68,68,68,0)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(top,rgba(68,68,68,1),rgba(68,68,68,0)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(top,rgba(68,68,68,1),rgba(68,68,68,0)); /* Firefox 3.6 - 15*/
background: linear-gradient(to top, rgba(68,68,68,1),rgba(68,68,68,0)); /* 标准的语法 */
border: none;
outline: none;
border-radius: 25px;
padding: 2px 15px;
font-size: 12px;
color: #fff;
}
85% {
transform: translateY(-68px);
display: flex;
align-items:center;
height: 25px;
background: -webkit-linear-gradient(top,rgba(68,68,68,0),rgba(68,68,68,0)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(top,rgba(68,68,68,0),rgba(68,68,68,0)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(top,rgba(68,68,68,0),rgba(68,68,68,0)); /* Firefox 3.6 - 15*/
background: linear-gradient(to top,rgba(68,68,68,0),rgba(68,68,68,0)); /* 标准的语法 */
border: none;
outline: none;
border-radius: 25px;
padding: 2px 15px;
font-size: 11px;
color: #fff;
opacity: 0.5;
}
100% {
transform: translateY(-68px);
display: flex;
align-items:center;
height: 25px;
background: -webkit-linear-gradient(top,rgba(68,68,68,0),rgba(68,68,68,0)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(top,rgba(68,68,68,0),rgba(68,68,68,0)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(top,rgba(68,68,68,0),rgba(68,68,68,0)); /* Firefox 3.6 - 15*/
background: linear-gradient(to top,rgba(68,68,68,0),rgba(68,68,68,0)); /* 标准的语法 */
border: none;
outline: none;
border-radius: 25px;
padding: 2px 15px;
font-size: 11px;
color: #fff;
opacity: 0.5;
}
}
@keyframes beatu {
0% {
transform: translateY(68px);
background: #444;
opacity: 1;
}
17% {
transform: translateY(34px);
background: #444;
opacity: 1;
}
33% {
transform: translateY(34px);
background: #444;
opacity: 1;
}
50% {
transform: translateY(0px);
display: flex;
align-items:center;
height: 25px;
background: -webkit-linear-gradient(top,rgba(68,68,68,1),rgba(68,68,68,0)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(top,rgba(68,68,68,1),rgba(68,68,68,0)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(top,rgba(68,68,68,1),rgba(68,68,68,0)); /* Firefox 3.6 - 15*/
background: linear-gradient(to top, rgba(68,68,68,1),rgba(68,68,68,0)); /* 标准的语法 */
border: none;
outline: none;
border-radius: 25px;
padding: 2px 15px;
font-size: 12px;
color: #fff;
}
66% {
transform: translateY(0px);
display: flex;
align-items:center;
height: 25px;
background: -webkit-linear-gradient(top,rgba(68,68,68,1),rgba(68,68,68,0)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(top,rgba(68,68,68,1),rgba(68,68,68,0)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(top,rgba(68,68,68,1),rgba(68,68,68,0)); /* Firefox 3.6 - 15*/
background: linear-gradient(to top, rgba(68,68,68,1),rgba(68,68,68,0)); /* 标准的语法 */
border: none;
outline: none;
border-radius: 25px;
padding: 2px 15px;
font-size: 12px;
color: #fff;
}
85% {
transform: translateY(-34px);
display: flex;
align-items:center;
height: 25px;
background: -webkit-linear-gradient(top,rgba(68,68,68,0),rgba(68,68,68,0)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(top,rgba(68,68,68,0),rgba(68,68,68,0)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(top,rgba(68,68,68,0),rgba(68,68,68,0)); /* Firefox 3.6 - 15*/
background: linear-gradient(to top,rgba(68,68,68,0),rgba(68,68,68,0)); /* 标准的语法 */
border: none;
outline: none;
border-radius: 25px;
padding: 2px 15px;
font-size: 11px;
color: #fff;
opacity: 0.5;
}
100% {
transform: translateY(-34px);
display: flex;
align-items:center;
height: 25px;
background: -webkit-linear-gradient(top,rgba(68,68,68,0),rgba(68,68,68,0)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(top,rgba(68,68,68,0),rgba(68,68,68,0)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(top,rgba(68,68,68,0),rgba(68,68,68,0)); /* Firefox 3.6 - 15*/
background: linear-gradient(to top,rgba(68,68,68,0),rgba(68,68,68,0)); /* 标准的语法 */
border: none;
outline: none;
border-radius: 25px;
padding: 2px 15px;
font-size: 11px;
color: #fff;
opacity: 0.5;
}
}
@keyframes beatt {
0% {
transform: translateY(102px);
background: #444;
opacity: 1;
}
17% {
transform: translateY(68px);
background: #444;
opacity: 1;
}
33% {
transform: translateY(68px);
background: #444;
opacity: 1;
}
50% {
transform: translateY(34px);
display: flex;
align-items:center;
height: 25px;
background: -webkit-linear-gradient(top,rgba(68,68,68,1),rgba(68,68,68,0)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(top,rgba(68,68,68,1),rgba(68,68,68,0)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(top,rgba(68,68,68,1),rgba(68,68,68,0)); /* Firefox 3.6 - 15*/
background: linear-gradient(to top, rgba(68,68,68,1),rgba(68,68,68,0)); /* 标准的语法 */
border: none;
outline: none;
border-radius: 25px;
padding: 2px 15px;
font-size: 12px;
color: #fff;
}
66% {
transform: translateY(34px);
display: flex;
align-items:center;
height: 25px;
background: -webkit-linear-gradient(top,rgba(68,68,68,1),rgba(68,68,68,0)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(top,rgba(68,68,68,1),rgba(68,68,68,0)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(top,rgba(68,68,68,1),rgba(68,68,68,0)); /* Firefox 3.6 - 15*/
background: linear-gradient(to top,rgba(68,68,68,1),rgba(68,68,68,0)); /* 标准的语法 */
border: none;
outline: none;
border-radius: 25px;
padding: 2px 15px;
font-size: 12px;
color: #fff;
}
85% {
transform: translateY(0px);
display: flex;
align-items:center;
height: 25px;
background: -webkit-linear-gradient(top,rgba(68,68,68,0),rgba(68,68,68,0)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(top,rgba(68,68,68,0),rgba(68,68,68,0)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(top,rgba(68,68,68,0),rgba(68,68,68,0)); /* Firefox 3.6 - 15*/
background: linear-gradient(to top,rgba(68,68,68,0),rgba(68,68,68,0)); /* 标准的语法 */
border: none;
border: none;
outline: none;
border-radius: 25px;
padding: 2px 15px;
font-size: 11px;
color: #fff;
opacity: 0.5;
}
100% {
transform: translateY(0px);
display: flex;
align-items:center;
height: 25px;
background: -webkit-linear-gradient(top,rgba(68,68,68,0),rgba(68,68,68,0)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(top,rgba(68,68,68,0),rgba(68,68,68,0)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(top,rgba(68,68,68,0),rgba(68,68,68,0)); /* Firefox 3.6 - 15*/
background: linear-gradient(to top,rgba(68,68,68,0),rgba(68,68,68,0)); /* 标准的语法 */
border: none;
outline: none;
border-radius: 25px;
padding: 2px 15px;
font-size: 11px;
color: #fff;
opacity: 0.5;
}
}
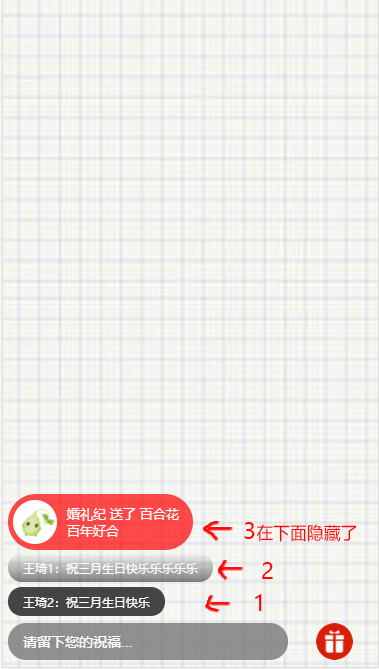
效果图: