stylus--css 框架使用方法
Stylus是一款需要编译的css语言,所以其本身文件不能被html直接调用,需要要编译为css文件后再进行日常的加载。
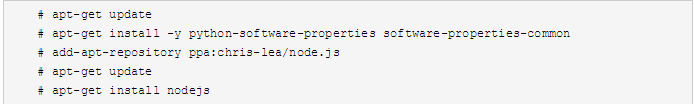
stylus是一款优秀的css编译语言,需要node.js支持,第一步需要安装node.js
问题:Windows调试时ctrl+d无效果 ctrl+c退出? 怎样直接在windows下输出调试代码
备注:# 代表本行是输入回车运行行
1

2 node - v 查看node版本信息如果有返回信息则安装成功
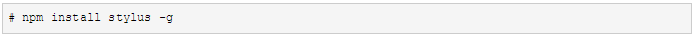
3 安装stylus

注意:必须找-g 同时配置环境为全局方法
4 调试Stylus

输入Ctrl+D调试返回结果
看看是否会返回

5 styus文件的编译
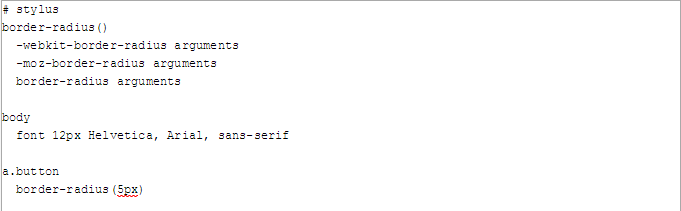
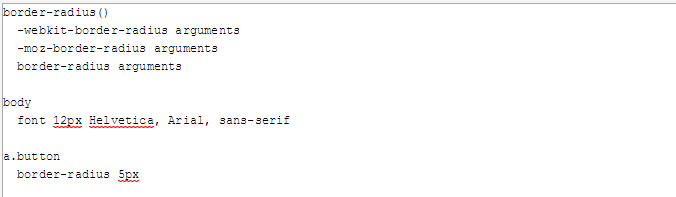
创建一个test.styl 的文件,文件内容如下:

保存关闭,在命令行运行如下命令:
# stylus --compress < test.styl > test.css
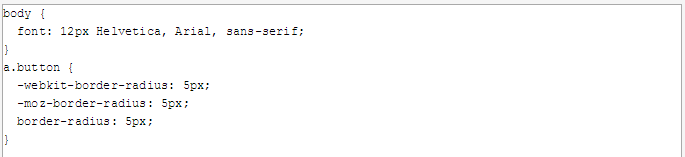
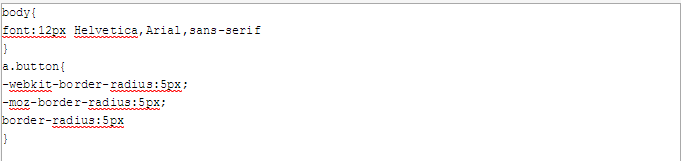
看看是不是获得一个test.css的文件,看看内容是否如下:

这样一个stylus的文件就被编译成了html可以调用的css文件了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号