TypeScript学习第一天:在vsCode中自动编译
1,全局安装typeScript环境
Win+R,打开电脑cmd命令框,全局安装typeScript
npm install -g typescript
2,新建项目
新建一个demo目录,cmd进入目录。运行命令tsc --init,成功后会在目录下生成一个tsconfig.json文件,里面有个compilerOptions对象。
target:指定编译后的JavaScript版本outDir:编译后的文件存放目录rootDir:需要编译的文件存放目录strict:严格模式
3,运行
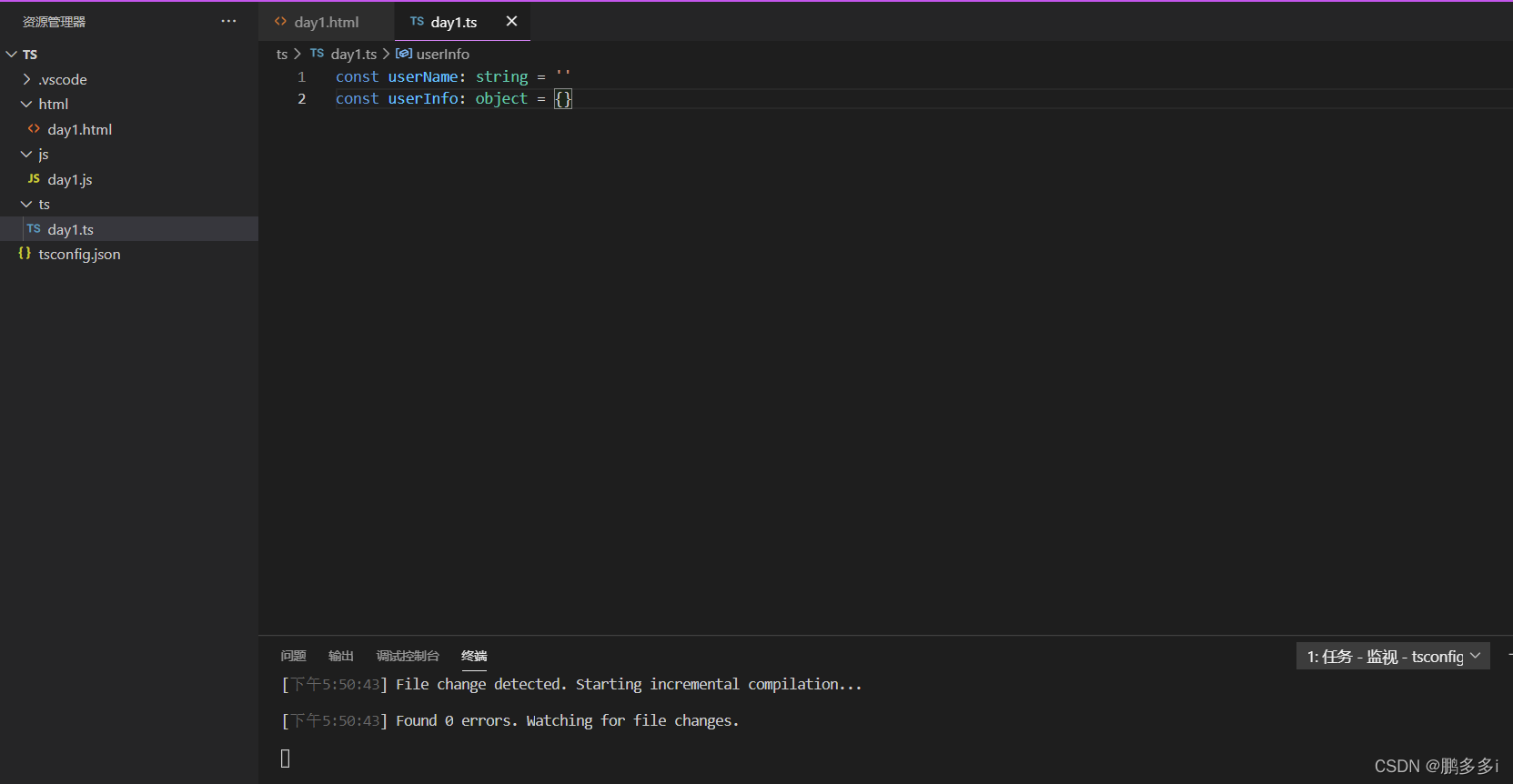
vsCode添加该项目,选中目录,点击vsCode顶部:终端 => 运行任务 => tsc 监视 你的目录
运行完成后,新建一个.ts的文件,保存后会自动编译为JavaScript
如图:

如果看了觉得有帮助的,我是@上进的鹏多多,欢迎 点赞 关注 评论;END
PS:在本页按F12,在console中输入document.querySelectorAll('.diggit')[0].click(),有惊喜哦
公众号
往期文章
- 助你上手Vue3全家桶之Vue-Router4教程
- 助你上手Vue3全家桶之Vue3教程
- 助你上手Vue3全家桶之VueX4教程
- 使用nvm管理node.js版本以及更换npm淘宝镜像源
- 超详细!Vue-Router手把手教程
- vue中利用.env文件存储全局环境变量,以及配置vue启动和打包命令
- 微信小程序实现搜索关键词高亮
- 超详细!Vue的九种通信方式
- 超详细!Vuex手把手教程
个人主页
接受失败,但不选择放弃!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~