Vue2全家桶+Element搭建的PC端在线音乐网站
1,前言
项目基于Vue2全家桶及网易云音乐 Node Api实现,网站风格简约清新,体验比较流畅。
下载地址:https://github.com/wp993080086/music-website
预览地址:music-website
2,已有功能
- 网易云APP扫码登录 & 网易云账号登录
- 注册
- 音乐播放器
- 歌单 & 详情
- 歌手 & 详情
- MV & mv详情
- 排行榜
- 搜索
- 评论
- 歌词

3,使用
- Clone该项目:https://github.com/wp993080086/music-website.git
- 安装:npm install
- 运行:npm run serve
- 测试环境打包:npm run test
- 正式环境打包:npm run build
- 同时打包正式环境 & 测试环境:npm run all
- 修复:npm run lint
4,目录结构
│ .env.development
│ .env.production
│ .env.test => .env环境文件
│ .eslintignore => eslint忽略配置
│ .eslintrc.js => eslint配置
│ .gitignore => git忽略配置
│ babel.config.js
│ package-lock.json
│ package.json
│ README.md => 说明文件
│ vue.config.js => 脚手架配置
├─node_modules => 依赖
├─public
└─src
│ App.vue => 根容器
│ main.js => 根文件
│
├─assets
│ ├─css => 公共样式
│ │ base.css => 基础样式
│ │ globalColor.less => 全局颜色
│ │ init.css => 初始化
│ ├─icon => 字体图标
│ │
│ └─image => 图片
│ │
│ └─info
│
├─components => 公共组件
│
├─mixins
│ path.js => 常用方法
│
├─plugins
│ elementUI.js => 局部引入elementUi
│ snowflake.js => 雪花插件
│
├─request
│ │ fetch.js => axios封装
│ └─api => 接口定义
├─store => vueX
├─utils => 工具类
└─views => 页面
5,页面效果
视频地址:https://www.bilibili.com/video/BV1pa411r7d6/
登录页

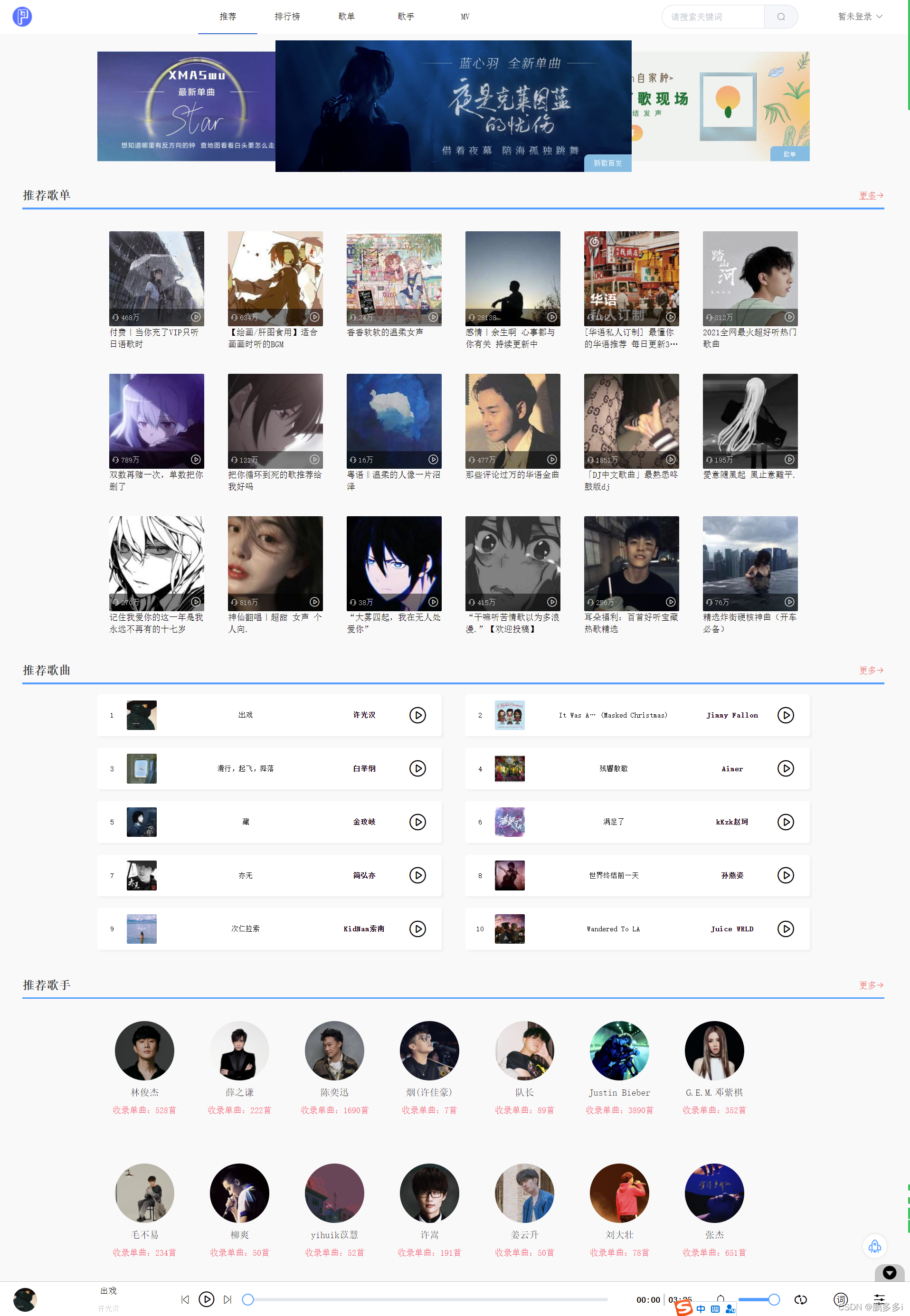
首页

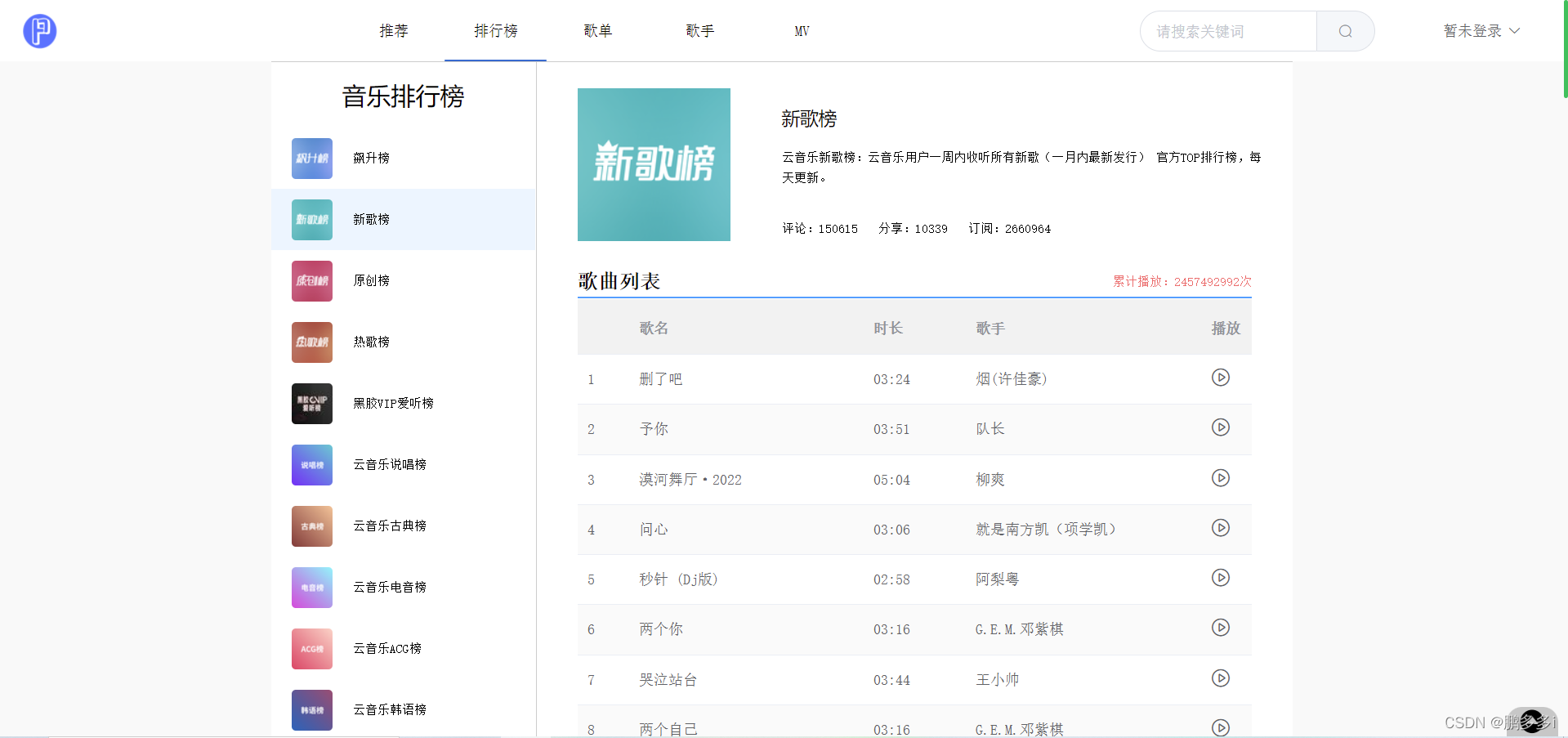
排行榜

歌单列表

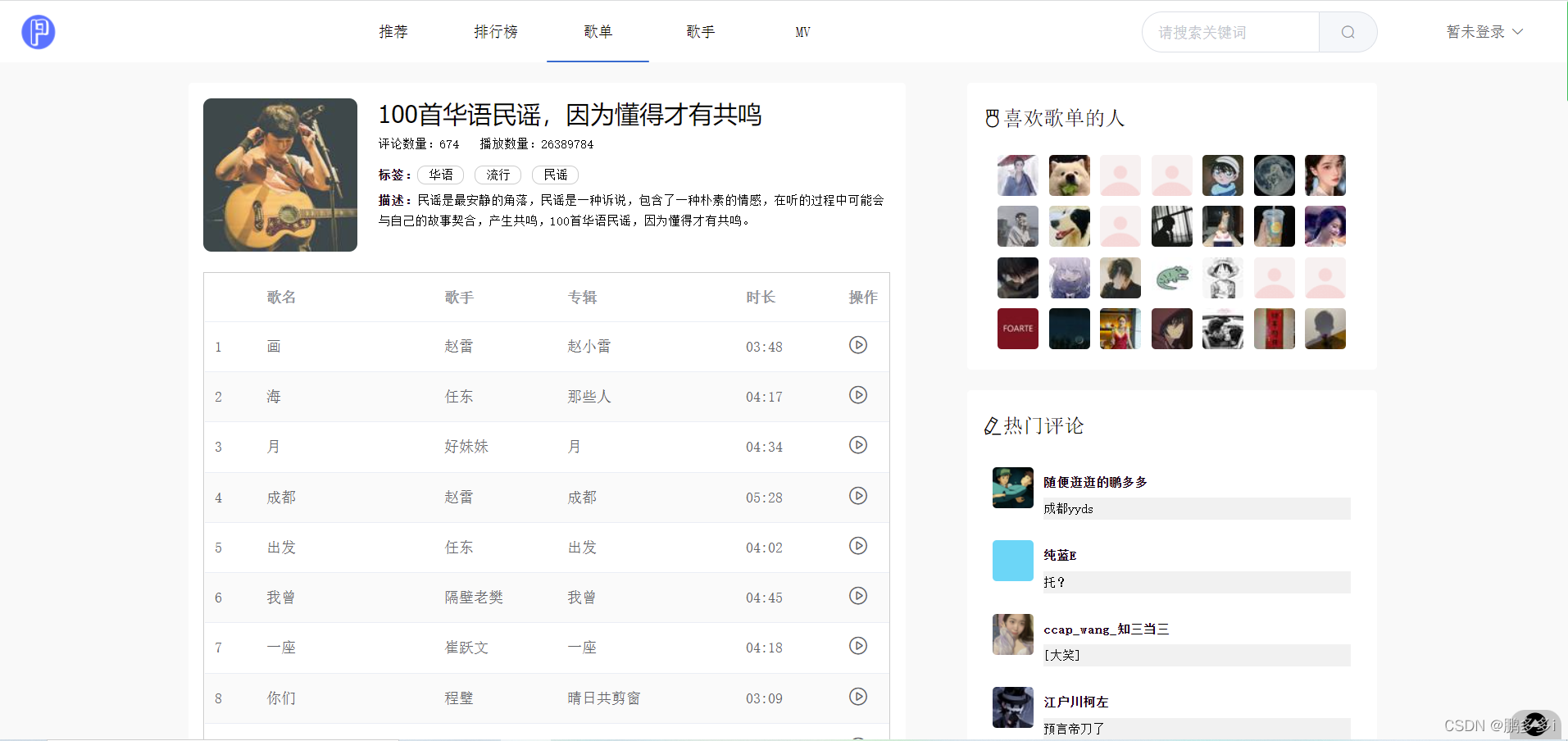
歌单详情

歌手列表

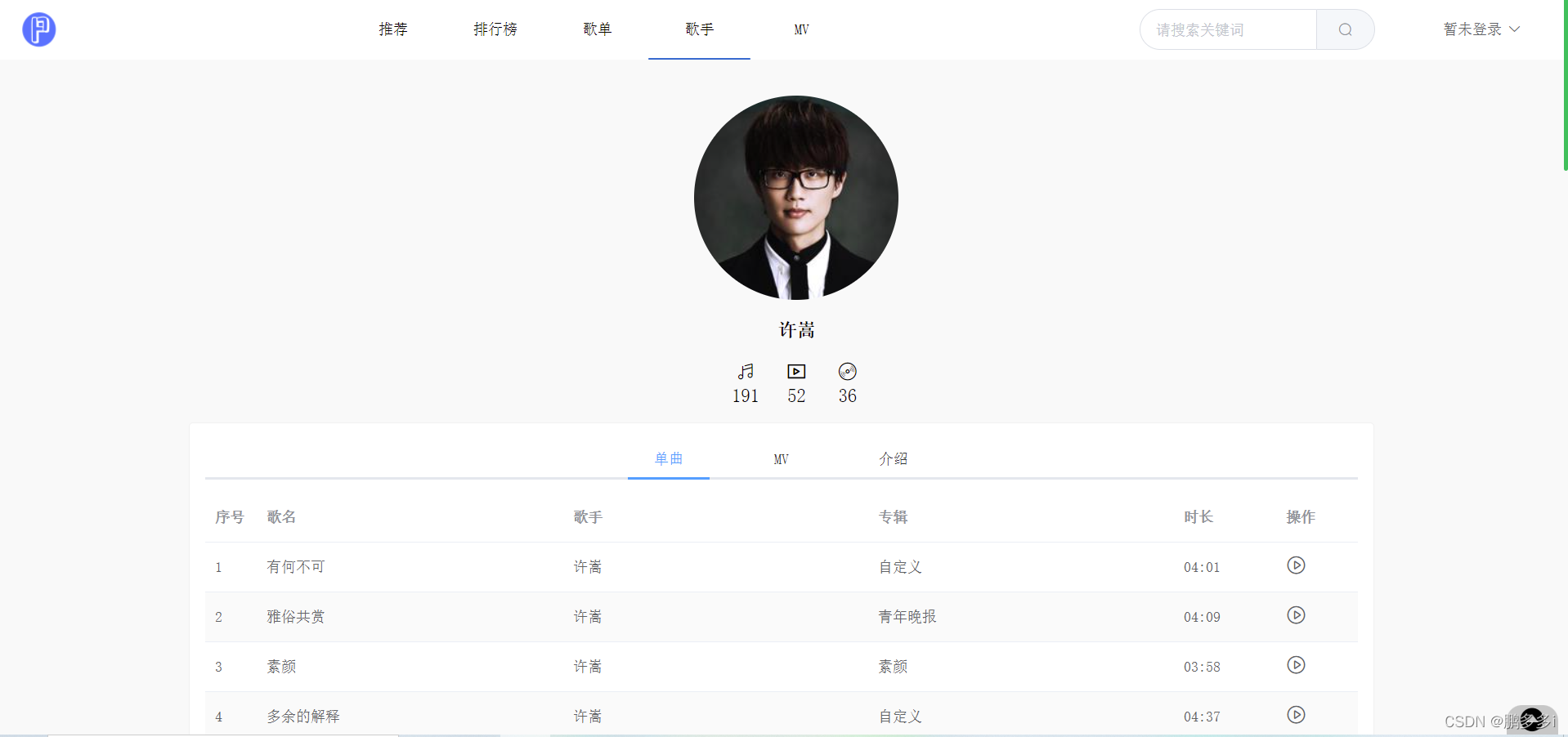
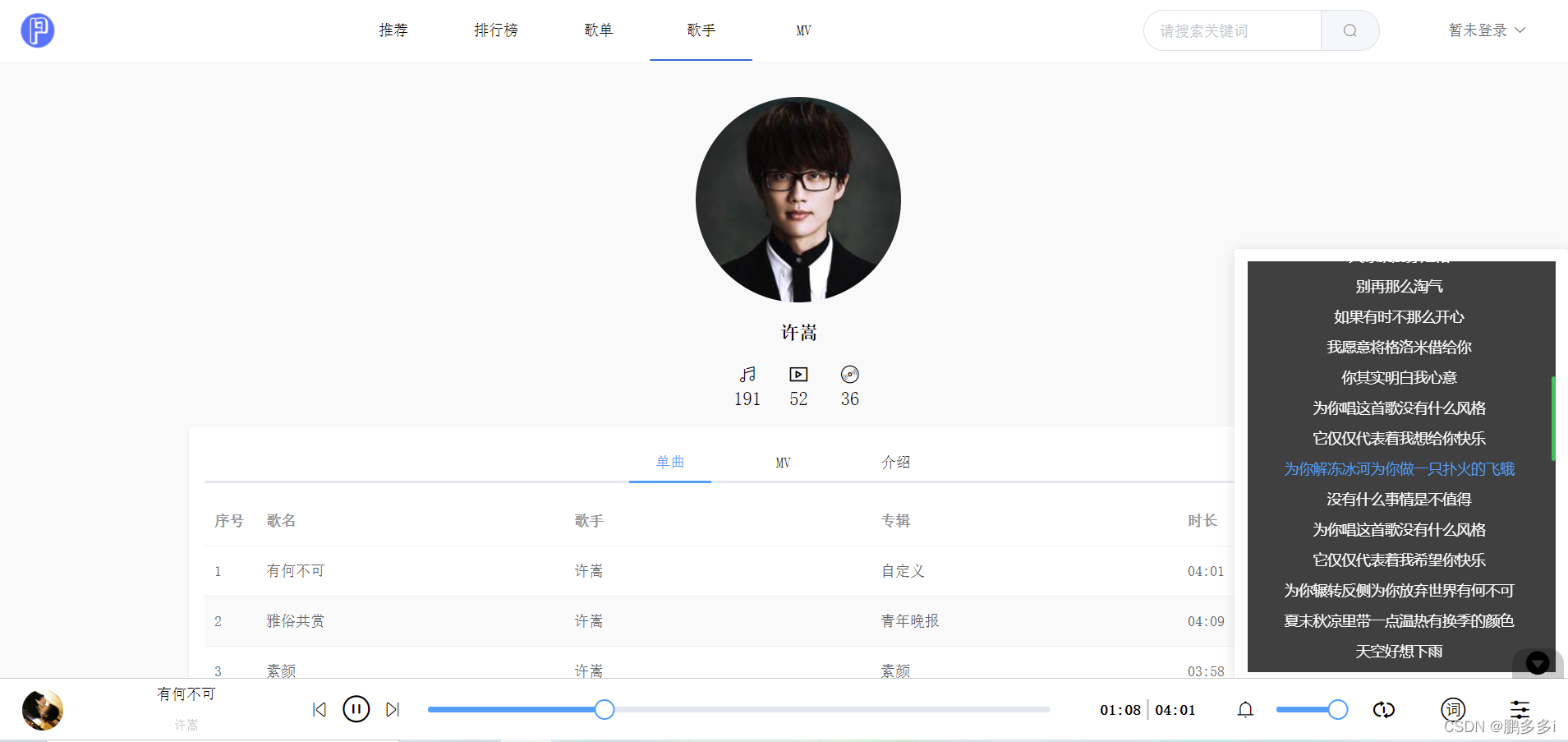
歌手详情

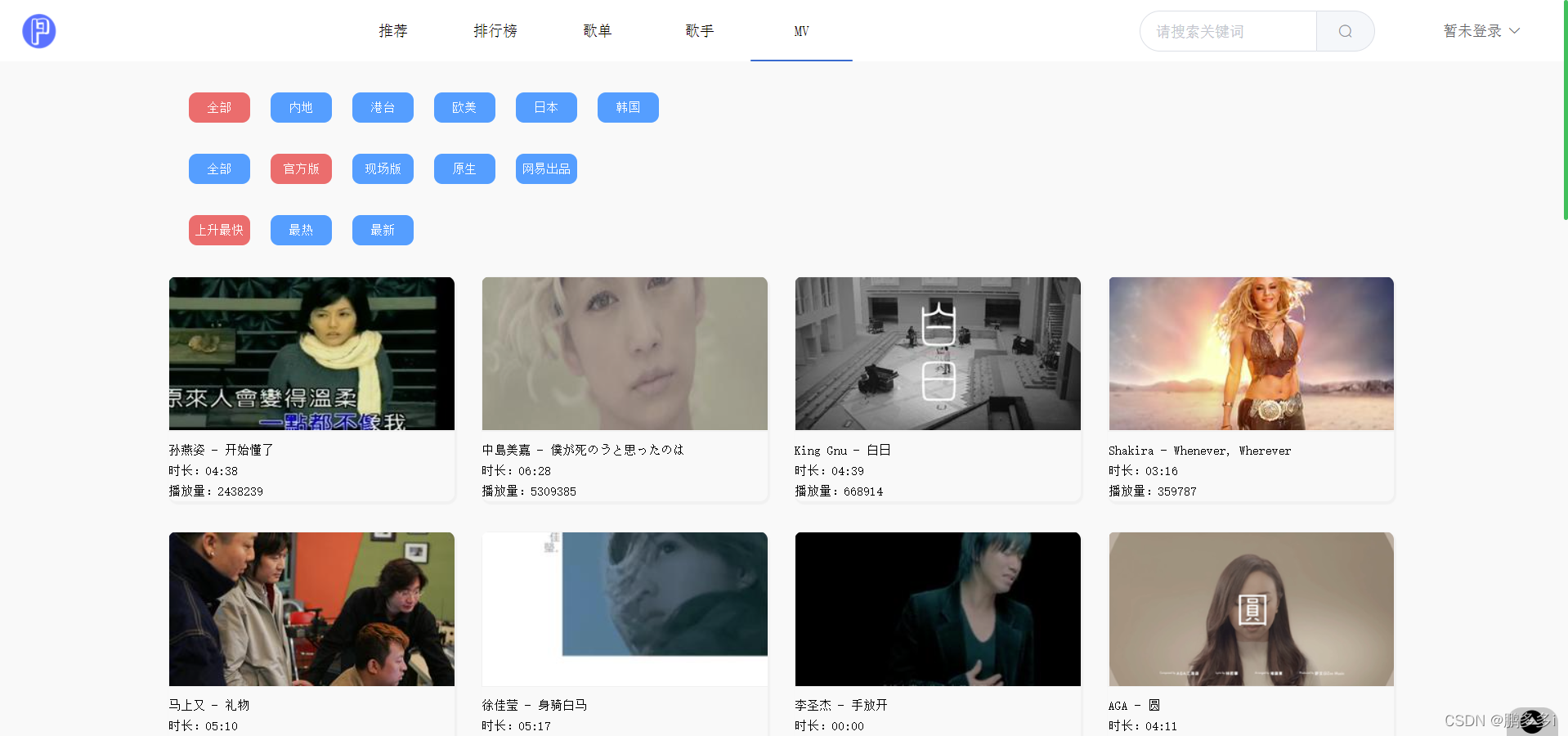
MV列表

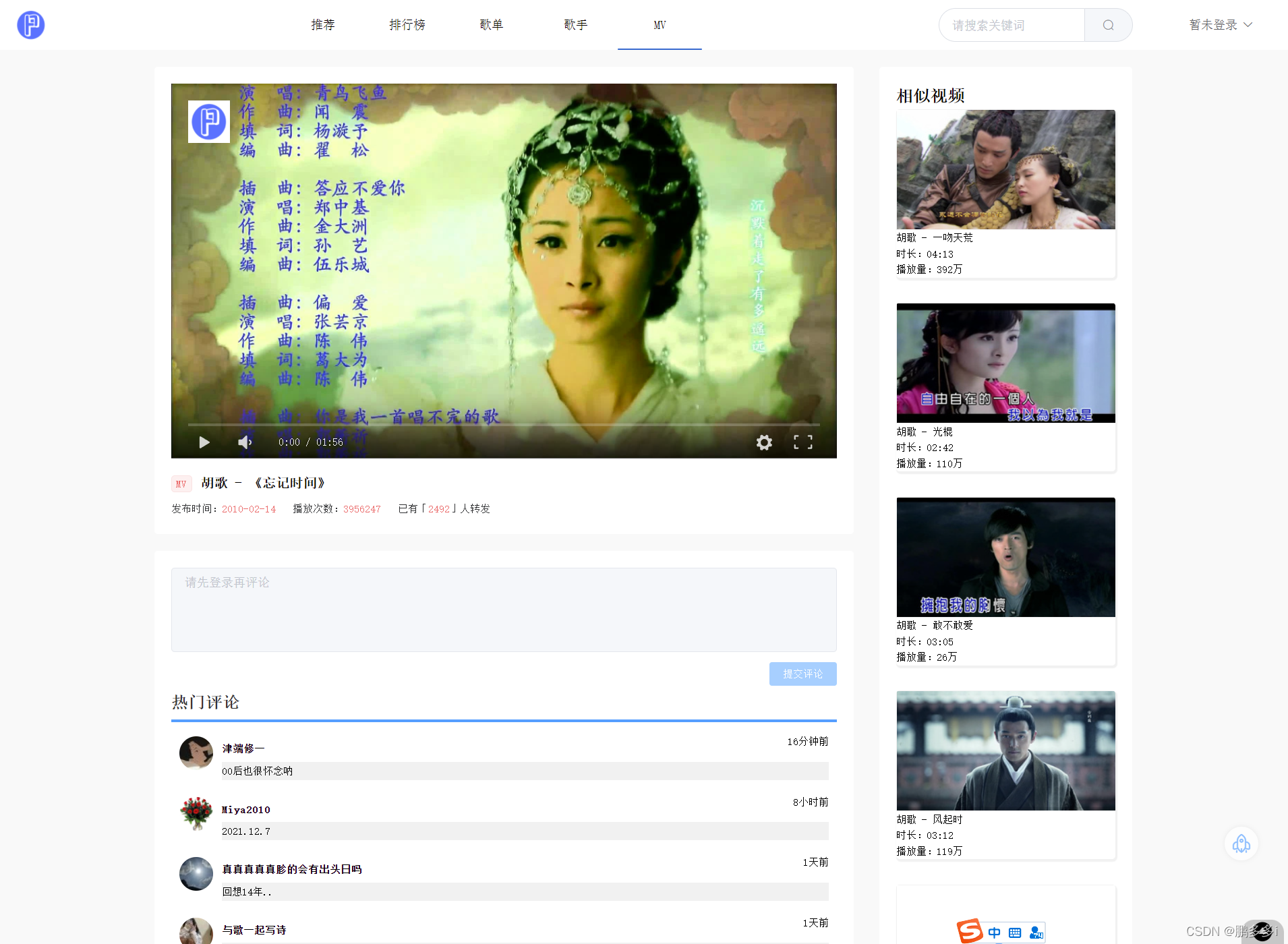
MV详情

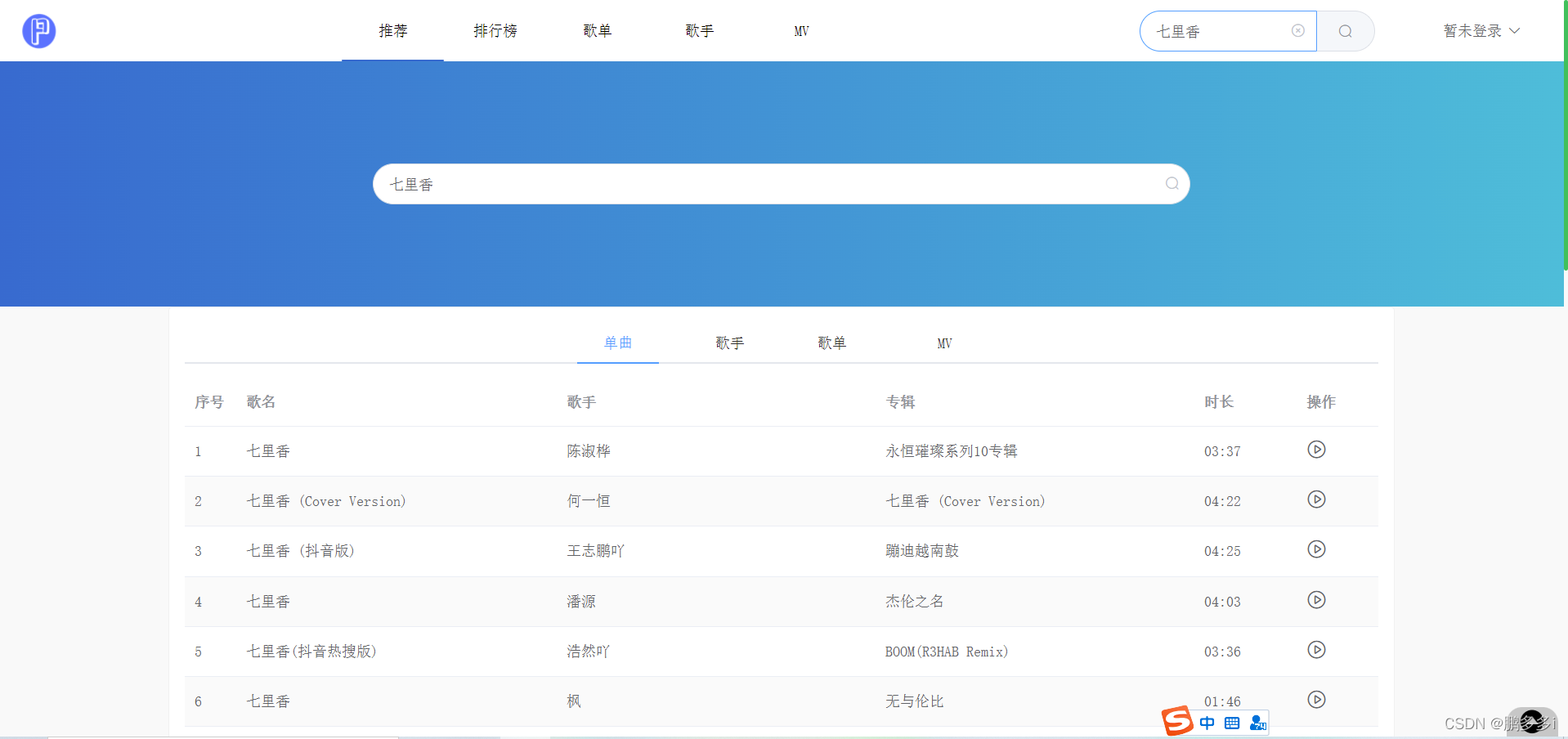
搜索页

播放器

如果看了觉得有帮助的,我是@上进的鹏多多,欢迎 点赞 关注 评论;END
PS:在本页按F12,在console中输入document.querySelectorAll('.diggit')[0].click(),有惊喜哦
公众号
往期文章
- 助你上手Vue3全家桶之Vue-Router4教程
- 助你上手Vue3全家桶之Vue3教程
- 助你上手Vue3全家桶之VueX4教程
- 使用nvm管理node.js版本以及更换npm淘宝镜像源
- 超详细!Vue-Router手把手教程
- vue中利用.env文件存储全局环境变量,以及配置vue启动和打包命令
- 微信小程序实现搜索关键词高亮
- 超详细!Vue的九种通信方式
- 超详细!Vuex手把手教程
个人主页
接受失败,但不选择放弃!




