原生css实现fullPage的整屏滚动贴合
1,前言
今天摸鱼的时候,发现一个很有意思的css属性scroll-snap-type,属性的解释是:定义在滚动容器中的一个临时点如何被严格的执行。听起来有点模糊,大致意思就是可以设置滚动容器中子元素的滚动动作,查看了一下MDN文档,我制作了一个简单的仿fullPage整屏滚动的deme,纯css实现。
2,效果展示

完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css</title>
<style>
* {
padding: 0;
margin: 0;
}
#main {
width: 100vw;
height: 100vh;
overflow: auto;
scroll-snap-type: y mandatory;
}
#main::-webkit-scrollbar {
width: 0;
}
#main div {
width: 100vw;
height: 100vh;
color: white;
font-size: 30px;
display: flex;
justify-content: center;
align-items: center;
scroll-snap-align: start;
}
#main div:nth-child(1) {
background-color: pink;
}
#main div:nth-child(2) {
background-color: blue;
}
#main div:nth-child(3) {
background-color: green;
}
</style>
</head>
<body>
<main id="main">
<div>第一页</div>
<div>第二页</div>
<div>最后一页</div>
</main>
</body>
</html>
3,属性说明
主要用到了两个属性,设置在外部容器的scroll-snap-type,和设置在子元素的scroll-snap-align
3.1 scroll-snap-type
该属性用于设置水平滚动定位,还是垂直滚动定位,属性值如下:
| 值 | 说明 |
|---|---|
| none | 无效果 |
| x | 水平轴 |
| y | 垂直轴 |
| block | 块轴 |
| inline | 内联轴 |
| both | 水平垂直全设置 |
| mandatory | 当滚动动作结束,强制到指定的点 |
| proximity | 当滚动动作结束,如果接近指定的点,则会贴合 |
语法:
scroll-snap-type: none | [ x | y | block | inline | both ] [ mandatory | proximity ]
3.2,scroll-snap-align
该属性作用在滚动容器的子元素上,表示捕获点是上边缘,下边缘,还是中间位置,属性值如下:
| 值 | 说明 |
|---|---|
| none | 无效果 |
| start | 起始位置对齐 |
| end | 结束位置对齐 |
| center | 居中对齐 |
语法:
scroll-snap-align: [ none | start | end | center ]{1,2};
4,实际使用
实际使用过程中,只需要设置如下:
#main {
overflow: auto;
scroll-snap-type: y mandatory;
}
#main div {
scroll-snap-align: start;
}
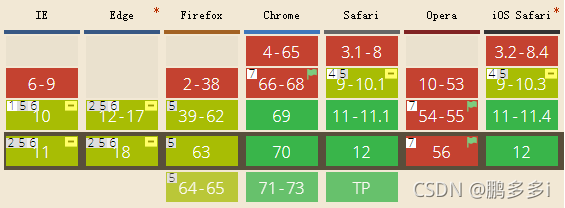
4.1,兼容性

-
MDN文档:scroll-snap-type
-
MDN文档:scroll-snap-align
如果看了觉得有帮助的,我是@上进的鹏多多,欢迎 点赞 关注 评论;END
PS:在本页按F12,在console中输入document.querySelectorAll('.diggit')[0].click(),有惊喜哦
公众号
往期文章
- 助你上手Vue3全家桶之Vue-Router4教程
- 助你上手Vue3全家桶之Vue3教程
- 助你上手Vue3全家桶之VueX4教程
- 使用nvm管理node.js版本以及更换npm淘宝镜像源
- 超详细!Vue-Router手把手教程
- vue中利用.env文件存储全局环境变量,以及配置vue启动和打包命令
- 微信小程序实现搜索关键词高亮
- 超详细!Vue的九种通信方式
- 超详细!Vuex手把手教程
个人主页
接受失败,但不选择放弃!
分类:
Web前端





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~