前端使用a标签启动本地.exe程序
1,需求
最近有一个需求,在web页面上有一个按钮,点击按钮,调起本地的.exe程序客户端,我在网上找了很多,感觉都不完整,所以自己总结写一下。
2,效果图

3,实现原理
主要实现方式是添加注册表;
新建一个qq.txt文本文档(ps:文件名字随便起),把下面这段代码复制进去,根据下面的注意事项图片修改一下,保存后修改为.reg后缀,双击确认运行。
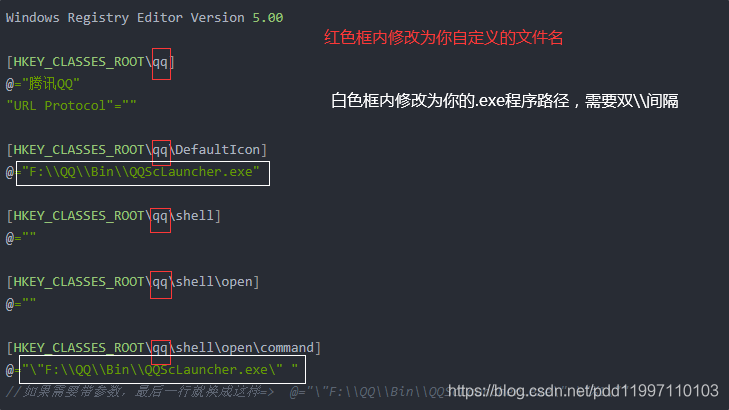
4,代码
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\qq]
@="腾讯QQ"
"URL Protocol"=""
[HKEY_CLASSES_ROOT\qq\DefaultIcon]
@="F:\\QQ\\Bin\\QQScLauncher.exe"
[HKEY_CLASSES_ROOT\qq\shell]
@=""
[HKEY_CLASSES_ROOT\qq\shell\open]
@=""
[HKEY_CLASSES_ROOT\qq\shell\open\command]
@="\"F:\\QQ\\Bin\\QQScLauncher.exe\" "
//如果需要带参数,最后一行就换成这样=> @="\"F:\\QQ\\Bin\\QQScLauncher.exe\" \"%1\""
5,注意事项

在html中就是一个a标签调用
<a href="qq:">打开QQ</a>
<!--如果想带参数-->
<a href="qq:我是参数">带参数打开QQ</a>
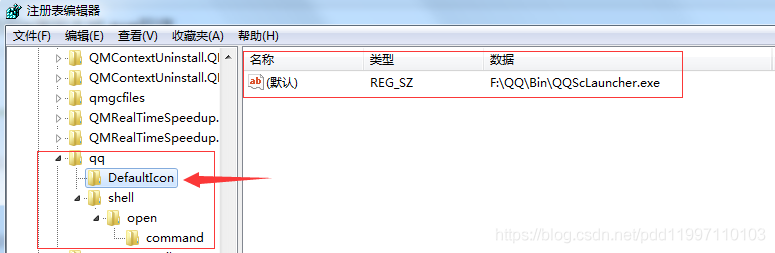
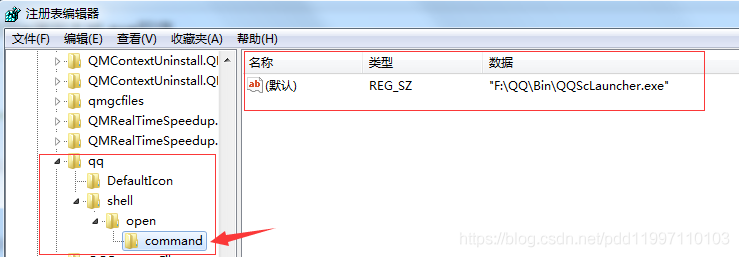
在实际开发中,程序路径是不可控的,此时就需要客户端配合,由客户端开发人员在程序安装的时候写入注册表,写入成功后,注册表的格式如下;
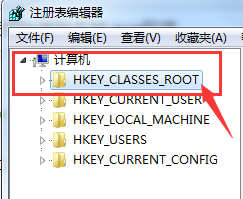
windo+r 打开运行框 输入regedit回车打开注册表编辑器



如果看了觉得有帮助的,我是@上进的鹏多多,欢迎 点赞 关注 评论;END
PS:在本页按F12,在console中输入document.querySelectorAll('.diggit')[0].click(),有惊喜哦
公众号
往期文章
- 使用nvm管理node.js版本以及更换npm淘宝镜像源
- 超详细!Vue-Router手把手教程
- vue中利用.env文件存储全局环境变量,以及配置vue启动和打包命令
- 微信小程序实现搜索关键词高亮
- 超详细!Vue的九种通信方式
- 超详细!Vuex手把手教程
个人主页
接受失败,但不选择放弃!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)