学会这些CSS技巧让你写样式更加丝滑
1,前言
记录一些很好用的css属性
1,calc()
calc()函数用于动态计算长度值,任何长度值都可以使用calc()函数进行计算,需要注意的是,运算符前后都需要保留一个空格,例如:
.box{
width: calc(100% - 10px)
height: calc(100% - 2rem)
}
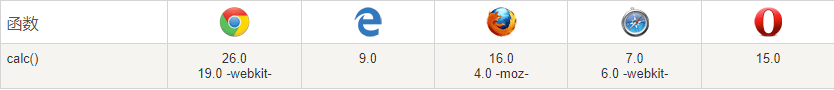
兼容性

2,min()
min()函数允许你从逗号分隔符表达式中选择一个最小值作为css的属性值,例如:
.box{
width: min(1vw, 4em, 80px)
}
在上面的例子中,宽度最多是80px。如果视口的宽度小于800px,或者一个em的宽度小于20px,则会更窄。换句话说,最大宽度是80px。
当min() 用于控制文本大小时,要保证文本足够大以便于阅读。建议把 min() 方法嵌入到 max() 中
p{
font-size: max(min(0.5vw, 0.5em), 1rem)
}
这用于保证最小值是1rem,这样在页面缩放时文本也会缩放
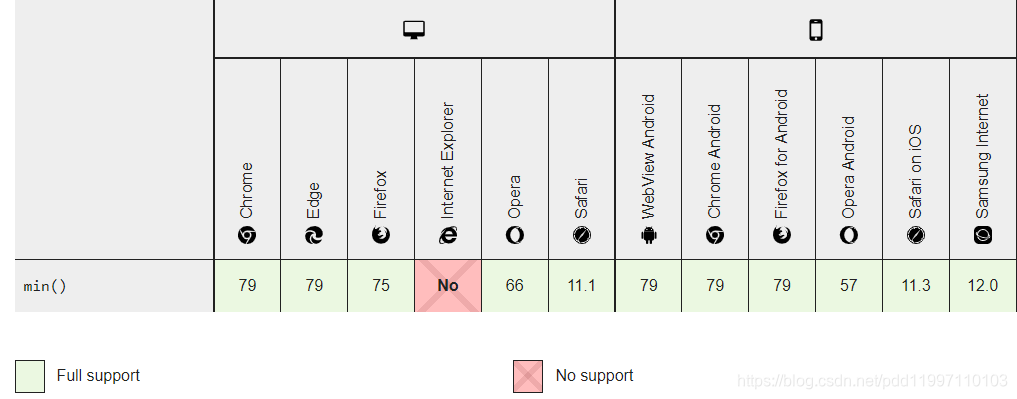
兼容性

3,max()
max()函数让你可以从一个逗号分隔的表达式列表中选择最大(正方向)的值作为属性的值
.box{
width: max(10vw, 4em, 80px)
}
在上面这个例子中,宽度最小会是80px,除非视图宽度大于800px或者是一个em比20px宽。简单来说,最小宽度是80px。你也可以认为max()的值提供了一个属性最小可能的值。
当max()用于控制文本大小时,确保文本总是足够大以供阅读。一个建议是使用min()嵌套在 max()中的函数,该函数的第二个值是一个相对长度单位,该单位总是足够大以读取
p{
font-size: max(min(0.5vw, 0.5em), 1rem)
}
这确保了1rem的最小大小,如果页面缩放,文本大小会缩放
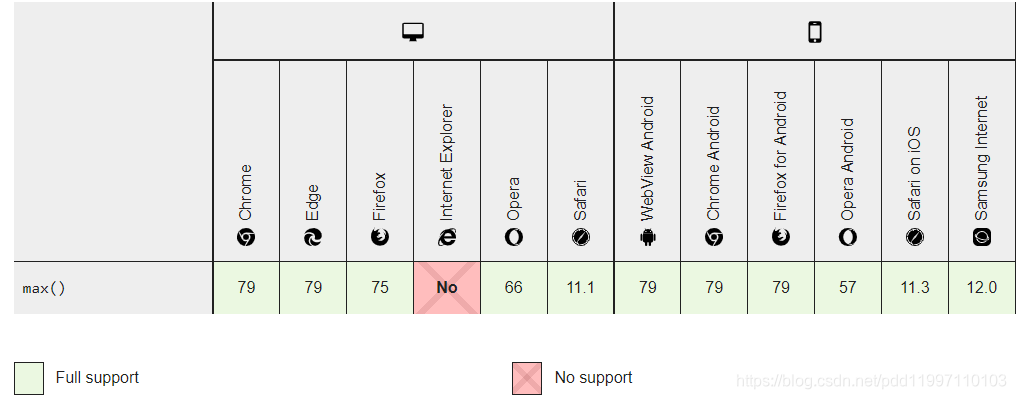
兼容性

4,clamp()
clamp() 函数的作用是把一个值限制在一个上限和下限之间,当这个值超过最小值和最大值的范围时,在最小值和最大值之间选择一个值使用。它接收三个参数:最小值、首选值、最大值clamp(MIN, VAL, MAX),当首选值比最小值要小时,则使用最小值,当首选值介于最小值和最大值之间时,用首选值,当首选值比最大值要大时,则使用最大值,表达式中的每一个值都可以用不同的单位。
.box{
width: clamp(200px, 50vw, 600px)
}
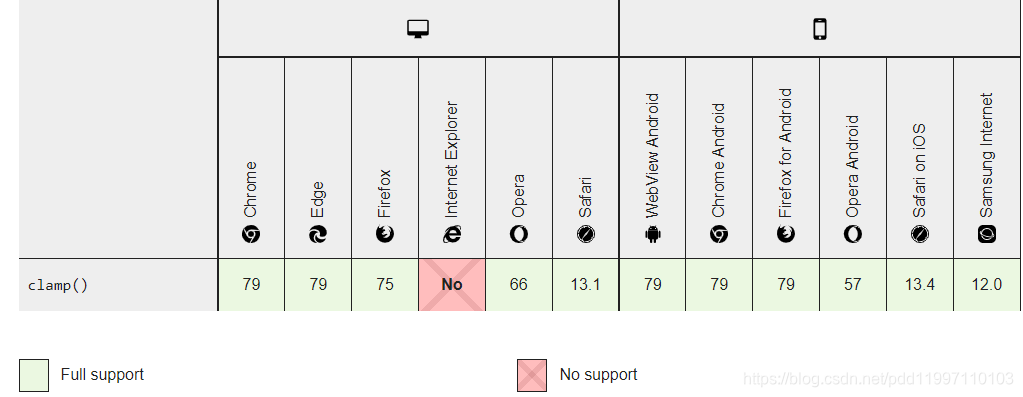
兼容性

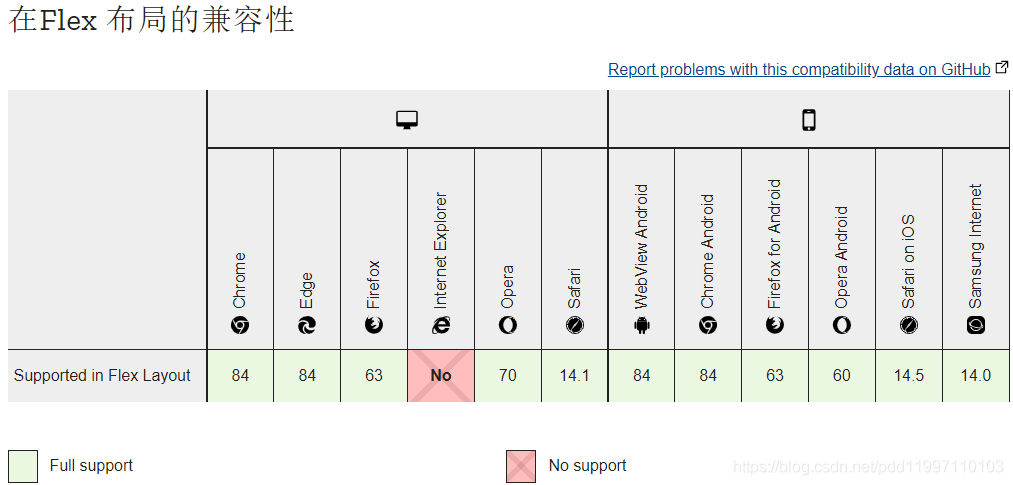
5,gap
gap属性是用来设置网格行与列之间的间隙,该属性是row-gap和column-gap的简写形式,适用于Flex,Grid和multi-column布局的元素
#flex {
width: 300px;
display: flex;
gap: 20px 5px;
}
#grid {
height: 200px;
display: grid;
grid-template: repeat(3, 1fr) / repeat(3, 1fr);
gap: 20px 5px;
}
兼容性


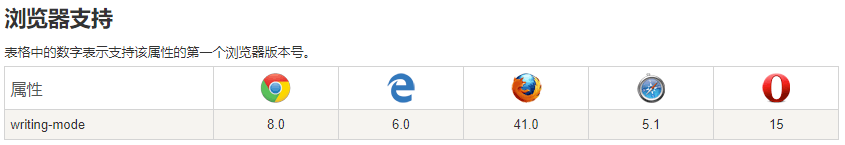
6,writing-mode
writing-mode 属性定义了文本在水平或垂直方向上如何排布。
语法格式如下:
writing-mode: horizontal-tb | vertical-rl | vertical-lr | sideways-rl | sideways-lr
horizontal-tb:水平方向自上而下的书写方式。即 left-right-top-bottom
vertical-rl:垂直方向自右而左的书写方式。即 top-bottom-right-left
vertical-lr:垂直方向内内容从上到下,水平方向从左到右
sideways-rl:内容垂直方向从上到下排列
sideways-lr:内容垂直方向从下到上排列
兼容性

如果看了觉得有帮助的,我是@上进的鹏多多,欢迎 点赞 关注 评论;
END
往期文章
个人主页




 浙公网安备 33010602011771号
浙公网安备 33010602011771号