vue中利用.env文件存储全局环境变量,以及配置vue启动和打包命令
1,前言
分享一下vue项目中利用.env文件存储全局环境变量,以及利于项目开发的vue启动以及打包命令。
2,.env文件的作用
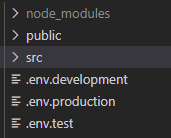
在vue项目中,env是全局配置文件,可以存储不同环境下的变量。使用vue-cli搭建项目,默认会在根目录创建一个.env文件,如果需要更多类型的.env文件,需要自行创建。

其中:
1,.env 后缀的文件是全局默认配置文件,不论什么环境都会加载并合并。
2,.env.development 是开发环境下的配置文件,仅在开发环境加载。
3,.env.production 是生产环境下的配置文件(也就是正式环境),仅在生产环境加载。
以上三个命名不能变动,除此之外,可以另外自定义加上.env.test文件,也就是测试环境,或者.env.bata,也就是内部测试版,等等...
3,配置.env文件
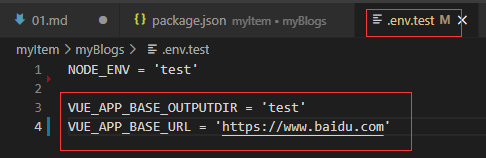
变量命名必须以VUE_APP_开头,比如VUE_APP_URL,VUE_APP_PWD

4,配置启动命令
在vue项目根目录下,找到package.json文件,其中scripts对象是配置的vue启动命令,比如npm run dev,配置如下:
"scripts": {
"serve": "vue-cli-service serve",
"serve-test": "vue-cli-service serve --mode test",
"build": "vue-cli-service build",
"test": "vue-cli-service build --mode test",
"all": "vue-cli-service build && vue-cli-service build --mode test"
}
每一行说明如下:
1,npm run serve,启动项目,并且加载.env和.env.development文件
2,npm run serve-test,启动项目,并且加载.env和.env.test文件
3,npm run build,生产环境打包,其中.env和.env.production文件会加载
4,npm run test,测试环境打包,其中.env和.env.test文件会加载
5,npm run all,生产环境和测试环境同时打包,加载不同的.env文件
5,获取.env中的全局变量
比如,我在.env文件中设置了变量VUE_APP_BASE_URL = 'https://www.baidu.com',在项目中我想获取,只需要使用process.env.VUE_APP_BASE_URL,就可以取到。
5,实际用处
个人觉得最大的用处就是不同环境加载不同的变量,比如开发环境和测试、正式环境的请求域名不同,直接在.env文件中定义一个全局的URL,在请求封装中使用,很方便。
如果看了觉得有帮助的,我是@上进的鹏多多,欢迎 点赞 关注 评论;
END
往期文章
个人主页






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?