简单的JS+CSS实现网页自定义换肤
1,实现效果

2,实现原理
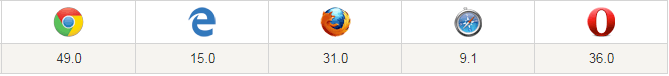
主要原理是利用css变量设置颜色,用js动态修改变量,使颜色变化,兼容性如下;

实现换肤之前先要了解一下伪类选择器 :root ,还有css的 var() 函数和 setProperty()函数
:root是一个伪类,表示文档根元素,非IE及IE8及以上浏览器都支持,在 :root 中声明相当于全局属性,只要当前页面引用了 :root 所在的文件,都可以使用css var() 函数来引用;
语法
// 自定义属性的名称,必需以 -- 开头
:root{
--main_bg:#1E90FF;
--main_color:rgba(0,100,200,1);
}
var()函数,可以代替元素中,任何属性中的值的任何部分;var()函数不能作为属性名、选择器或者其他除了属性值之外的值,这样做通常会产生无效的语法或者一个没有关联到变量的值;
语法
// var(--name,value)
// --name,自定义属性的名称,必需以 -- 开头; value,可选,备用值,在属性不存在的时候使用;
.box{
background-color: var(--main_bg);
color: var(--box_color, red);
border: var(--box_border,10px solid #000000);
}
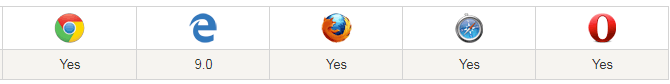
setProperty() 方法用于设置一个新的 css 属性,同时也可以修改 css 声明块中已存在的属性,兼容性如下;

语法
let box = document.querySelector("#box").value;
document.documentElement.style.setProperty("--main_bg",box);
3,完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>换肤</title>
<style>
*{ margin: 0;padding: 0; }
#head{ height: 300px;border-bottom:1px solid gray; }
#btn{ width: 100px;height: 40px;border-radius: 4px;text-align: center;line-height: 40px;color: #FFFFFF;cursor: pointer;margin-left: calc(50% - 50px); }
#ipt{ width: 100%;height: 40px;line-height: 40px;font-size: 20px; text-align: center; border-right: none;border-left: none;}
:root{
--main_bg:#1E90FF;
}
.color{
background-color: var(--main_bg);
}
</style>
</head>
<body>
<div id="head" class="color"></div>
<div id="body">
<input type="text" id="ipt" placeholder="请输入颜色值">
<div id="btn" class="color" onclick="changeBg()">变色</div>
</div>
<script>
function changeBg(){
let color = document.querySelector("#ipt").value;
document.documentElement.style.setProperty("--main_bg",color);
}
</script>
</body>
</html>
如果看了觉得有帮助的,我是@上进的鹏多多,欢迎 点赞 关注 评论;
END
往期文章
个人主页
接受失败,但不选择放弃!
分类:
Web前端





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~