表单验证案例(附源码)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>用户注册</title> <style> body { font-family: Arial, sans-serif; background-color: #f4f4f4; } .container { max-width: 400px; margin: 0 auto; padding: 20px; background-color: #fff; border-radius: 5px; box-shadow: 0 0 5px rgba(0, 0, 0, 0.2); } h2 { text-align: center; } label { display: block; margin-bottom: 5px; } input[type="text"], input[type="password"], input[type="tel"] { width: 100%; padding: 10px; margin-bottom: 10px; border: 1px solid #ccc; border-radius: 3px; } button { background-color: #007BFF; color: #fff; border: none; padding: 10px 20px; border-radius: 3px; cursor: pointer; }/* 省略样式部分,与之前相同 */ </style> </head> <body> <div class="container"> <h2>用户注册</h2> <form id="registration-form"> <label for="username">用户名:</label> <input type="text" id="username" name="username" required> <div id="username-error" class="error-message"></div> <label for="password">密码:</label> <input type="password" id="password" name="password" required> <div id="password-error" class="error-message"></div> <label for="phone">手机号:</label> <input type="tel" id="phone" name="phone" required> <div id="phone-error" class="error-message"></div> <button type="submit">注册</button> </form> </div> <script> const registrationForm = document.getElementById('registration-form'); const usernameInput = document.getElementById('username'); const passwordInput = document.getElementById('password'); const phoneInput = document.getElementById('phone'); const usernameError = document.getElementById('username-error'); const passwordError = document.getElementById('password-error'); const phoneError = document.getElementById('phone-error'); // 验证用户名 usernameInput.addEventListener('blur', function() { const username = usernameInput.value; if (!/^\w{6,12}$/.test(username)) { usernameError.textContent = '用户名必须由6到12个单词字符组成'; } else { usernameError.textContent = ''; } }); // 验证密码 passwordInput.addEventListener('blur', function() { const password = passwordInput.value; if (!/^\w{6,12}$/.test(password)) { passwordError.textContent = '密码必须由6到12个单词字符组成'; } else { passwordError.textContent = ''; } }); // 验证手机号 phoneInput.addEventListener('blur', function() { const phone = phoneInput.value; if (!/^[1][3456789]\d{9}$/.test(phone)) { phoneError.textContent = '请输入有效的手机号'; } else { phoneError.textContent = ''; } }); // 提交表单事件 registrationForm.addEventListener('submit', function(event) { // 阻止表单提交 event.preventDefault(); // 获取用户名、密码和手机号 const username = usernameInput.value; const password = passwordInput.value; const phone = phoneInput.value; // 验证用户名、密码和手机号 if (!/^\w{6,12}$/.test(username)) { usernameError.textContent = '用户名必须由6到12个单词字符组成'; } if (!/^\w{6,12}$/.test(password)) { passwordError.textContent = '密码必须由6到12个单词字符组成'; } if (!/^[1][3456789]\d{9}$/.test(phone)) { phoneError.textContent = '请输入有效的手机号'; } // 如果所有验证通过,可以提交表单 if (!usernameError.textContent && !passwordError.textContent && !phoneError.textContent) { // 这里可以添加实际的提交逻辑,比如将数据发送到后端 alert('注册成功!用户名:' + username + ',手机号:' + phone); registrationForm.reset(); } }); </script> </body> </html>
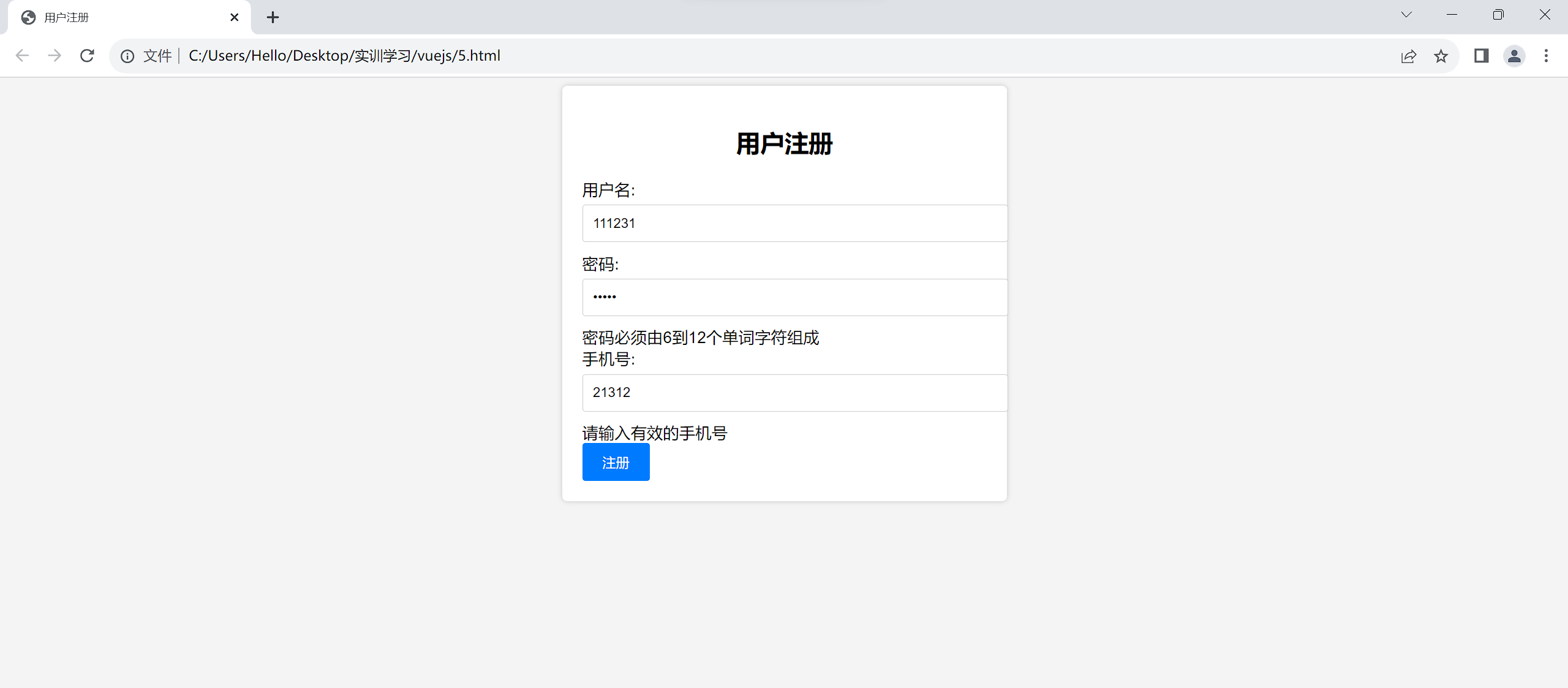
效果图