es6 入门 ——— 运行环境的搭建
最近在看Vue的API,然后想自己着手做个项目,搭建 脚手架的时候发现,了解掌握 es6 又是必要的步骤,对于我这种,es5还没摸熟的小白来说,还是翻看了大神的书本,学了起来。这里只是做个简单的搭建,初步的入门。
由于现在大多数浏览器并不能像原声支持 es5 一样支持 es6,所以用 es6 第一步就是需要通过 Babel 转码器,将 es6 代码转为 es5 代码。Babel 给我们提供 babel-cli 工具,用于命令行转码,安装命令如下,要在管理员模式下命令提示符输入:
1 npm install --g babel-cli
同时我们还需要安装转码规则包, 官方提供了一些规则集,想要了解详细的有哪些,你可以去 阮一峰 大神的 《ECMAScript 6 入门》 这本书的第一章(1.ECMAScript 6 简介)第六节(Babel 转码器)中查看,这里我根据需求安装的是 babel-preset-react-es2015。
这里在安装规则包之前,先创建一个 目录,目录名称自定义,我这里命名为 babel-test,然后在此目录下再创建两个目录,命名为 es6 和 js,分别用来存放 es6 源代码和转码后的 es5 代码,文件结构如下:

然后在 命令提示符里找到这个目录之后,使用命令 npm init -yes,结果如下图

此时 bebel-test目录下生成一个默认的 package.json 文件,结构如下图:

然后继续在当前目录下执行下面的命令 安装 es6转码规则包:
1 npm install babel-preset-es2015 --save-dev
继续在 es6 目录中创建一个 test.es6 文件用于写入 es6 源代码。此处由于 Babel 编译源文件时没有过多的限制,所以我们可以选择使用 js 或者 es 作为文件后缀名。将下面的 es6 代码写到 test.es6 中:
1 let name = 'muzi_LEE';
2 let greeting = `hello ${name}`;
3 console.log(greeting);
接下来我们就可以用 babel 命令编译 es6 目录下的 test.es6 文件,输出为 js 目录下的 test.js ,代码如下所示:
1 babel es6/test.es6 --out-file js/test.js --presets es2015
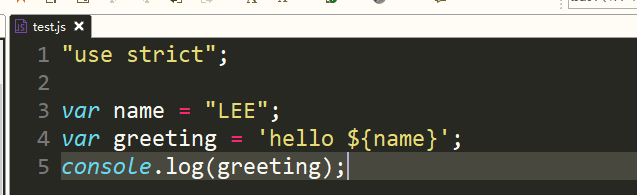
运行成功以后,js 目录下就会自动生成 test.js,内容就是 转换的 es5 语法,如图:

到这一步,我们的 es6 语法已经被编译转换成了 es5 语法,此时的 test.js 就可以被引用了。
下一步,在 es6 目录中再创建 test2.es6 文件,此时 es6 目录下不再是单一的文件,如果我们想编译整个 es6 目录的源文件,又不想一个个文件的编译转换,只需使用下面的命令就可以编译整个目录下的 es6 源文件到 js 目录下,代码如下:
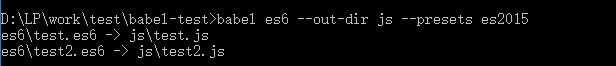
1 babel es6 --out-dir js --presets es2015
运行结果如下图:

到目前为止,我们的代码是在全局环境下,进行 Babel 转码。这意味着,如果项目要运行,全局环境必须有 Babel,也就是说项目产生了对环境的依赖。另一方面,这样做也无法支持不同项目使用不同版本的 Babel。
解决的办法就是讲 babel-cli 安装在本地项目之中。命令提示符找到当前目录,在当前目录下执行如下指令:
1 npm install babel-cli --save-dev
然后把 package.json 里面的 script 修改为 如下:
1 "scripts": {
2 "build": "babel es6 --out-dir js --presets es2015"
3 }
修改完成之后,在转码的时候,就执行下面的命令即可:
1 npm run build
到此步, es6 的初步搭建已完成,希望对你有用,同时有什么疑问,也可以在评论区提出。
by: 木梓李


