高德地图JS API获取经纬度,根据经纬度获取城市
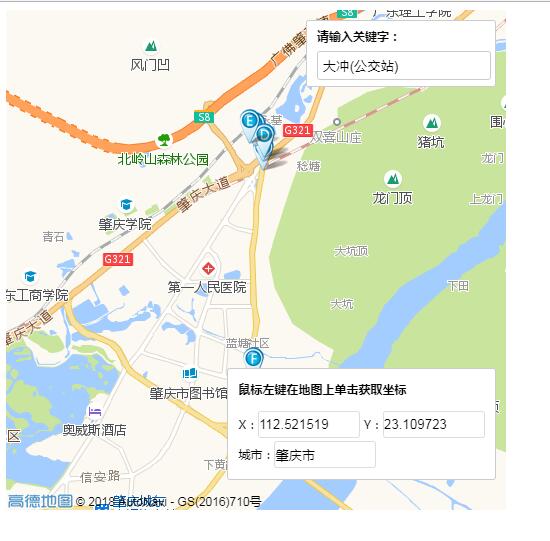
效果展示:

PS:请把js引入部分的key值换成你申请下来的密钥,要不然不能用(无法进行定位搜索)
申请地址:http://lbs.amap.com/
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>输入提示后查询,点击获取坐标</title>
<style type="text/css">
#mapContainer{
position: absolute;
top:0;
left: 0;
right:0;
bottom:0;
}
#tip{
background-color:#fff;
border:1px solid #ccc;
padding-left:10px;
padding-right:2px;
position:absolute;
min-height:65px;
top:10px;
font-size:12px;
right:10px;
border-radius:3px;
overflow:hidden;
line-height:20px;
min-width:30%;
}
#tip input[type="button"]{
background-color: #0D9BF2;
height:25px;
text-align:center;
line-height:25px;
color:#fff;
font-size:12px;
border-radius:3px;
outline: none;
border:0;
cursor:pointer;
}
#tip input[type="text"]{
height:25px;
border:1px solid #ccc;
padding-left:5px;
border-radius:3px;
outline:none;
}
#pos{
height: 110px;
background-color: #fff;
padding-left: 10px;
padding-right: 10px;
position:absolute;
font-size: 12px;
right: 10px;
bottom: 30px;
border-radius: 3px;
line-height: 30px;
border:1px solid #ccc;
}
#pos input{
border:1px solid #ddd;
height:23px;
border-radius:3px;
outline:none;
width: 100px;
}
#result1{
max-height:300px;
}
b{
display: block;margin: 5px 0;
}
</style>
</head>
<body>
<div style="width: 500px;height: 500px;position: relative;">
<div id="mapContainer"></div>
<div id="tip">
<b>请输入关键字:</b>
<input type="text" id="keyword" name="keyword" value="" onkeydown='keydown(event)' style="width: 95%;"/>
<div id="result1" name="result1"></div>
</div>
<div id="pos">
<b>鼠标左键在地图上单击获取坐标</b>
<div>X:<input type="text" id="lngX" name="lngX" value=""/> Y:<input type="text" id="latY" name="latY" value=""/></div>
<div>城市:<input type="text" id="city" name="city" value=""/></div>
</div>
</div>
<!--请把js引入部分的key值换成你申请下来的,要不然不能用哦~~-->
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=84a1f826e2e135184370cddc9e7848acluo"></script>
<script type="text/javascript">
var windowsArr = [];
var marker = [];
var mapObj = new AMap.Map("mapContainer", {
resizeEnable: true,
view: new AMap.View2D({
resizeEnable: true,
zoom:13//地图显示的缩放级别
}),
keyboardEnable:false
});
var clickEventListener=AMap.event.addListener(mapObj,'click',function(e){
console.log(e);
document.getElementById("lngX").value=e.lnglat.getLng();
document.getElementById("latY").value=e.lnglat.getLat();
AMap.service('AMap.Geocoder',function(){//回调函数
//实例化Geocoder
geocoder = new AMap.Geocoder({
city: ""//城市,默认:“全国”
});
var lnglatXY=[e.lnglat.getLng(), e.lnglat.getLat()];//地图上所标点的坐标
geocoder.getAddress(lnglatXY, function(status, result) {
if (status === 'complete' && result.info === 'OK') {
//获得了有效的地址信息:
//即,result.regeocode.formattedAddress
//console.log(result);
var city = result.regeocode.addressComponent.city;
}else{
var city = '获取失败';
//获取地址失败
}
document.getElementById("city").value=city;
console.log(city);
});
})
});
document.getElementById("keyword").onkeyup = keydown;
//输入提示
function autoSearch() {
var keywords = document.getElementById("keyword").value;
var auto;
//加载输入提示插件
AMap.service(["AMap.Autocomplete"], function() {
var autoOptions = {
city: "" //城市,默认全国
};
auto = new AMap.Autocomplete(autoOptions);
//查询成功时返回查询结果
if ( keywords.length > 0) {
auto.search(keywords, function(status, result){
autocomplete_CallBack(result);
});
}
else {
document.getElementById("result1").style.display = "none";
}
});
}
//输出输入提示结果的回调函数
function autocomplete_CallBack(data) {
var resultStr = "";
var tipArr = data.tips;
if (tipArr&&tipArr.length>0) {
for (var i = 0; i < tipArr.length; i++) {
resultStr += "<div id='divid" + (i + 1) + "' onmouseover='openMarkerTipById(" + (i + 1)
+ ",this)' onclick='selectResult(" + i + ")' onmouseout='onmouseout_MarkerStyle(" + (i + 1)
+ ",this)' style=\"font-size: 13px;cursor:pointer;padding:5px 5px 5px 5px;\"" + "data=" + tipArr[i].adcode + ">" + tipArr[i].name + "<span style='color:#C1C1C1;'>"+ tipArr[i].district + "</span></div>";
}
}
else {
resultStr = " π__π 亲,人家找不到结果!<br />要不试试:<br />1.请确保所有字词拼写正确<br />2.尝试不同的关键字<br />3.尝试更宽泛的关键字";
}
document.getElementById("result1").curSelect = -1;
document.getElementById("result1").tipArr = tipArr;
document.getElementById("result1").innerHTML = resultStr;
document.getElementById("result1").style.display = "block";
}
//输入提示框鼠标滑过时的样式
function openMarkerTipById(pointid, thiss) { //根据id打开搜索结果点tip
thiss.style.background = '#CAE1FF';
}
//输入提示框鼠标移出时的样式
function onmouseout_MarkerStyle(pointid, thiss) { //鼠标移开后点样式恢复
thiss.style.background = "";
}
//从输入提示框中选择关键字并查询
function selectResult(index) {
if(index<0){
return;
}
if (navigator.userAgent.indexOf("MSIE") > 0) {
document.getElementById("keyword").onpropertychange = null;
document.getElementById("keyword").onfocus = focus_callback;
}
//截取输入提示的关键字部分
var text = document.getElementById("divid" + (index + 1)).innerHTML.replace(/<[^>].*?>.*<\/[^>].*?>/g,"");
var cityCode = document.getElementById("divid" + (index + 1)).getAttribute('data');
document.getElementById("keyword").value = text;
document.getElementById("result1").style.display = "none";
//根据选择的输入提示关键字查询
mapObj.plugin(["AMap.PlaceSearch"], function() {
var msearch = new AMap.PlaceSearch(); //构造地点查询类
AMap.event.addListener(msearch, "complete", placeSearch_CallBack); //查询成功时的回调函数
msearch.setCity(cityCode);
//console.log(cityCode);
msearch.search(text); //关键字查询查询
});
}
//定位选择输入提示关键字
function focus_callback() {
if (navigator.userAgent.indexOf("MSIE") > 0) {
document.getElementById("keyword").onpropertychange = autoSearch;
}
}
//输出关键字查询结果的回调函数
function placeSearch_CallBack(data) {
//清空地图上的InfoWindow和Marker
windowsArr = [];
marker = [];
mapObj.clearMap();
var resultStr1 = "";
var poiArr = data.poiList.pois;
var resultCount = poiArr.length;
for (var i = 0; i < resultCount; i++) {
resultStr1 += "<div id='divid" + (i + 1) + "' onmouseover='openMarkerTipById1(" + i + ",this)' onmouseout='onmouseout_MarkerStyle(" + (i + 1) + ",this)' style=\"font-size: 12px;cursor:pointer;padding:0px 0 4px 2px; border-bottom:1px solid #C1FFC1;\"><table><tr><td><img src=\"http://webapi.amap.com/images/" + (i + 1) + ".png\"></td>" + "<td><h3><font color=\"#00a6ac\">名称: " + poiArr[i].name + "</font></h3>";
resultStr1 += TipContents(poiArr[i].type, poiArr[i].address, poiArr[i].tel) + "</td></tr></table></div>";
addmarker(i, poiArr[i]);
}
mapObj.setFitView();
}
//鼠标滑过查询结果改变背景样式,根据id打开信息窗体
function openMarkerTipById1(pointid, thiss) {
thiss.style.background = '#CAE1FF';
windowsArr[pointid].open(mapObj, marker[pointid]);
}
//添加查询结果的marker&infowindow
function addmarker(i, d) {
var lngX = d.location.getLng();
var latY = d.location.getLat();
var markerOption = {
map:mapObj,
icon:"http://webapi.amap.com/images/" + (i + 1) + ".png",
position:new AMap.LngLat(lngX, latY)
};
var mar = new AMap.Marker(markerOption);
marker.push(new AMap.LngLat(lngX, latY));
var infoWindow = new AMap.InfoWindow({
content:"<h3><font color=\"#00a6ac\"> " + (i + 1) + ". " + d.name + "</font></h3>" + TipContents(d.type, d.address, d.tel),
size:new AMap.Size(300, 0),
autoMove:true,
offset:new AMap.Pixel(0,-30)
});
windowsArr.push(infoWindow);
var autoData = function (e) {
var nowPosition = mar.getPosition(),
lng_str = nowPosition.lng,
lat_str = nowPosition.lat;
infoWindow.open(mapObj, nowPosition);
document.getElementById("lngX").value = lng_str;
document.getElementById("latY").value = lat_str;
AMap.service('AMap.Geocoder',function(){//回调函数
//实例化Geocoder
geocoder = new AMap.Geocoder({
city: ""//城市,默认:“全国”
});
var lnglatXY=[lng_str, lat_str];//地图上所标点的坐标
geocoder.getAddress(lnglatXY, function(status, result) {
if (status === 'complete' && result.info === 'OK') {
//获得了有效的地址信息:
//即,result.regeocode.formattedAddress
//console.log(result);
var city = result.regeocode.addressComponent.city;
}else{
var city = '获取失败';
//获取地址失败
}
document.getElementById("city").value=city;
console.log(city);
});
})
};
AMap.event.addListener(mar, "mouseover", autoData);
}
//infowindow显示内容
function TipContents(type, address, tel) { //窗体内容
if (type == "" || type == "undefined" || type == null || type == " undefined" || typeof type == "undefined") {
type = "暂无";
}
if (address == "" || address == "undefined" || address == null || address == " undefined" || typeof address == "undefined") {
address = "暂无";
}
if (tel == "" || tel == "undefined" || tel == null || tel == " undefined" || typeof address == "tel") {
tel = "暂无";
}
var str = " 地址:" + address + "<br /> 电话:" + tel + " <br /> 类型:" + type;
return str;
}
function keydown(event){
var key = (event||window.event).keyCode;
var result = document.getElementById("result1")
var cur = result.curSelect;
if(key===40){//down
if(cur + 1 < result.childNodes.length){
if(result.childNodes[cur]){
result.childNodes[cur].style.background='';
}
result.curSelect=cur+1;
result.childNodes[cur+1].style.background='#CAE1FF';
document.getElementById("keyword").value = result.tipArr[cur+1].name;
}
}else if(key===38){//up
if(cur-1>=0){
if(result.childNodes[cur]){
result.childNodes[cur].style.background='';
}
result.curSelect=cur-1;
result.childNodes[cur-1].style.background='#CAE1FF';
document.getElementById("keyword").value = result.tipArr[cur-1].name;
}
}else if(key === 13){
var res = document.getElementById("result1");
if(res && res['curSelect'] !== -1){
selectResult(document.getElementById("result1").curSelect);
}
}else{
autoSearch();
}
}
</script>
</body>
</html>
分类:
html/js/jquery




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程