事件(上)
1、事件的概念
事件是一个流程,指的是发生并得到处理的操作。在JS中的事件是用户在页面上操作,然后我们要调用函数来处理。
2、事件的模式
JavaScript有两种事件实现模式: 内联模式, 脚本模式
内联模式 : 直接在HTML标签中添加事件. 这种模型是最传统简单的一种处理事件的方法。但是这种模式中事件和HTML是混写的, 并没有将JS与HTML分离, 当代码量多了以后,对后期代码维护和扩展很不利。
<div onclick='方法名()'></div>
脚本模式: 脚本模式能将JS代码和HTML代码分离, 符合代码规范。使用脚本模式我们需要先获取到元素节点对象, 再针对该节点对象添加事件; 如我们可以采用三种方式来获得节点对象: getElementById(), getElementsByTagName(), getElementsByName()
document.queryseletor('div').onclick = function(){
//操作
} //也会被解析为内联
3、事件的分类:鼠标事件、键盘事件、HTML事件
(1)鼠标事件:页面所有元素都可触发鼠标事件
- click 单击事件
- dblclick 双击事件
- mousemove 鼠标移动事件
- mouseover 鼠标移进 (自己及自己里面的都能触发)
- mouseout 鼠标移出
- mouseenter 鼠标移进 (只会是自己可以触发)
- mouseleave 鼠标移出
- mousedown 鼠标按下
- mouseup 鼠标弹起
...
document.onclick = function(){
console.log('单击了');
}
document.ondblclick = function(){
console.log('双击了');
}
var box = document.querySelector('div')
box.onmousemove = function(){
console.log('鼠标移动');
}
box.onmouseover = function(){ //对应的子元素也可以触发
console.log('over移进');
}
box.onmouseout = function(){ //对应的子元素也可以触发
console.log('out移出');
}
box.onmouseenter = function(){ //只有自己能触发
console.log('enter移进');
}
box.onmouseleave = function(){ //只有自己能触发
console.log('leave移出');
}
box.onmousedown = function(){
console.log('按下');
}
box.onmouseup = function(){
console.log('弹起');
}
box.onclick= function(){
console.log('点击');
}
(2)键盘事件:在键盘上按下键时触发的事件 (一般由window对象或者document对象调用)
- keyup 弹起
- keydown 按下
- keytpress 字符键按下
window.onkeydown = function(){
console.log('键盘按下');
}
window.onkeyup = function(){
console.log('键盘弹起');
}
window.onkeypress = function(){
console.log('字符键按下');
}
(3)HTML事件:跟HTML页面相关的事件
- load 加载
- close 关闭
- change 输入框的value值发送表示
- select 只有输入框才能触发 (选择里面的内容)
- focus 获取焦点
- blur 失去焦点
- reset 重置
- submit 提交
- scorll 滚动条滚动
...
window.onload = function(){
console.log('窗口加载');
}
window.onunload = function(){ //清除对应的内存 销毁
console.log('窗口卸载');
}
window.onclose = function(){
console.log('窗口关闭');
}
var input = document.querySelector('input')
input.onchange = function(){ //必须要失去焦点
console.log('value值变化了');
}
input.onselect = function(){ //禁止复制粘贴
console.log('当前内容被选择');
}
input.onfocus = function(){
console.log('获取焦点');
}
input.onblur = function(){
console.log('失去焦点');
}
// form表单的事件 onsubmit 提交的时候触发 onreset 重置的时候的触发
document.querySelector('form').onsubmit = function(){
console.log('表单提交');
}
document.querySelector('form').onreset = function(){
console.log('表单重置');
}
window.onscroll = function(){ //每次滚动距离
console.log('滚动条滚动');
}
4、事件的组成
事件处理由三个部分组成:
- 触发事件的元素节点对象
- 事件处理函数
- 事件执行函数
5、事件对象event
event对象是在触发事件时, 浏览器会通过函数把事件对象作为参数传递过来, 在事件触发执行函数时一般会得到一个隐藏的参数, 该参数也是放在arguments数组中
关于事件的组成 元素.on事件名 = 处理函数
- 处理函数 是一个function 作为一个function 他具备一个arguments(参数数组)
- 因为arguments[0] 是获取第一个参数 那么我在对应的处理函数里面写一个参数这个参数不就是对应的arguments[0]
- 我们发现对应的arguments[0] 返回的对应对象是一个event类型的对象 所以我们可以猜出来他设计了一个名event的对象 而这个对象同时又是全局的对象 所以他归属于window 所以我们可以写成 window.event 或者 省略对应的window(event)
//e是形参 相当于第一个形参 常见的写法 这个形参名字叫 e 或者 event
window.onkeydown = function(e){
console.log(e); //这个就是arguments[0] event类型对象
//他设计一个event对象 他是一个全局的变量 window.event
//ie为了兼容 我们会写出
e = e || window.event //兼容写法
console.log(e.altKey);
console.log(e.key);
}
6、事件对象的属性
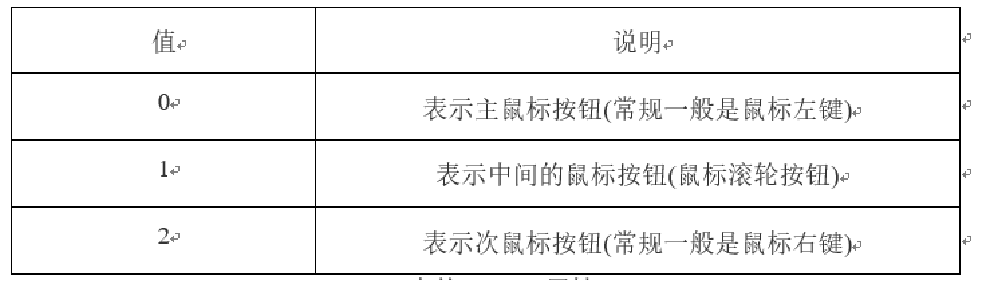
button: 鼠标按下了哪个键

(1)坐标相关的属性
- x 得到鼠标的x坐标(不包含不可视区域)
- y 得到鼠标的y坐标 (不包含不可视区域)
- pageX 得到鼠标在页面上的x坐标 (包含不可视区域)
- pageY 得到鼠标在页面上的y坐标 (包含不可视区域)
- clientX 得到鼠标在可视区域内的x坐标 (不包含不可视区域)
- clientY 得到鼠标在可视区域内的y坐标 (不包含不可视区域)
- offsetX 得到鼠标在偏移元素内容的x坐标 (当前添加事件的元素里面的坐标 不包含border)
- offsetY 得到鼠标在偏移元素内容的y坐标 (当前添加事件的元素里面的坐标 不包含border)
- layerX 默认是得到鼠标基于页面的x坐标 当你添加定位以后他是基于定位元素的坐标
- layerY 默认是得到鼠标基于页面的y坐标 当你添加定位以后他是基于定位元素的坐标
- screenX 得到鼠标在屏幕的上的x坐标
- screenY 得到鼠标在屏幕上的y坐标

(2)键盘事件的组合键
键盘上的某些键可以配合鼠标来触发一些特殊的事件. 如: Shfit, Ctrl, Alt

(3)键码 : keyCode属性
所有按键(包括功能键control, alt,shift, tab, 方向键等, 不包括亮度,音量..的按键)在发生 keydown和keyup 事件时,event对象的 keyCode属性中会包含一个代码,与键盘上一个特定的键对应。对数字字母字符集,keyCode属性的值与 ASCII 码中对应。
document.onkeydown = function(evt) {
var e = evt || event;
console.log(e.keyCode); //按任意键,得到相应的 keyCode
};
(4)字符编码: charCode属性
Firefox, Chrome和Safari的event对象支持charCode属性, 只有按下字符键并且使用keypress事件时才会得到charCode, 这个charCode的值和ASCII码对应, 和keyCode也类似, 但是charCode的字母区分大小写. ( 字符键: 数字, 字母(区分大小写), 字符, 空格, 回车 )
document.onkeypress = function(evt) {
var e = evt || event;
console.log(e.charCode);
}
//注:可以使用 String.fromCharCode()将 ASCII 编码转换成实际的字符





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现