element自定义日期范围
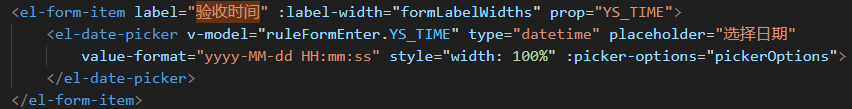
<el-form-item label="验收时间" :label-width="formLabelWidths" prop="YS_TIME">
<el-date-picker v-model="ruleFormEnter.YS_TIME" type="datetime" placeholder="选择日期"
value-format="yyyy-MM-dd HH:mm:ss" style="width: 100%" :picker-options="pickerOptions">
</el-date-picker>
</el-form-item>
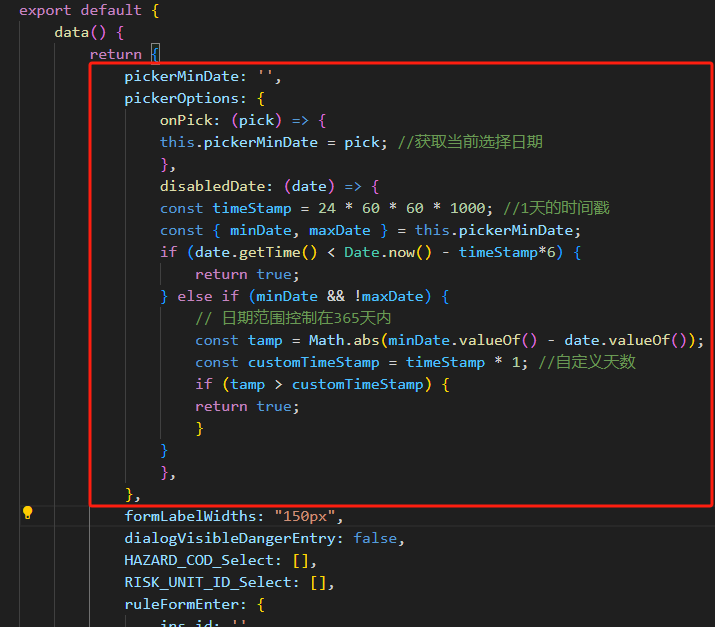
pickerMinDate: '',
pickerOptions: {
onPick: (pick) => {
this.pickerMinDate = pick; //获取当前选择日期
},
disabledDate: (date) => {
const timeStamp = 24 * 60 * 60 * 1000; //1天的时间戳
const { minDate, maxDate } = this.pickerMinDate;
if (date.getTime() < Date.now() - timeStamp*6) {
return true;
} else if (minDate && !maxDate) {
// 日期范围控制在365天内
const tamp = Math.abs(minDate.valueOf() - date.valueOf());
const customTimeStamp = timeStamp * 1; //自定义天数
if (tamp > customTimeStamp) {
return true;
}
}
},
},