echarts使用笔记
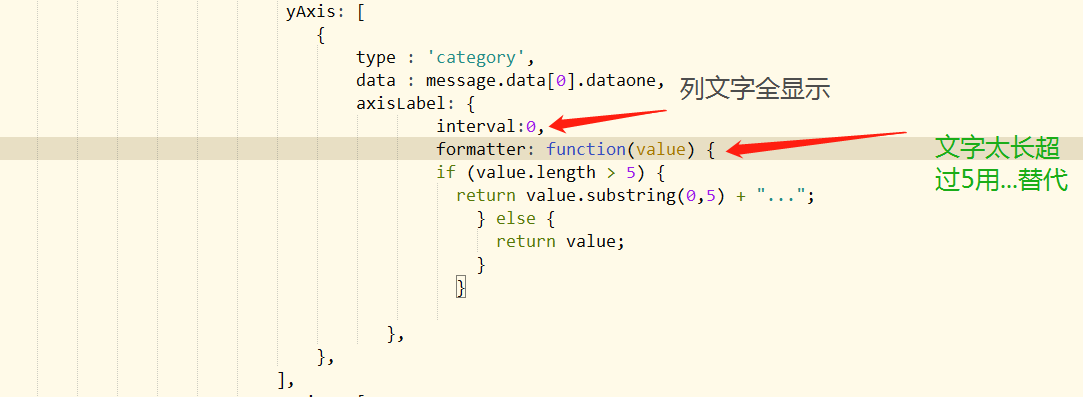
1、解决列文字隔开问题,及文字太长问题解决。

yAxis: [
{
type : 'category',
data : message.data[0].dataone,
axisLabel: {
interval:0,
formatter: function(value) {
if (value.length > 5) {
return value.substring(0,5) + "...";
} else {
return value;
}
}
},
},
],
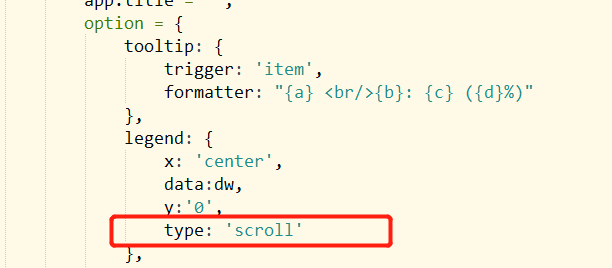
2、eacharts分页。

3、隐藏饼图文字

series: [
{
name:'完成',
type:'pie',
radius: ['75%', '90%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '20',
}
}
},
labelLine: {
normal: {
show: false
}
},
data:datawc
},


 浙公网安备 33010602011771号
浙公网安备 33010602011771号