HTML
HTML
一、web标准
二、浏览器介绍
三、HTML介绍
一、web标准
1) w3c:万维网联盟组织,用来制定web标准的机构(组织)
2) web标准:制作网页遵循的规范
3) web准备规范的分类:结构标准、表现标准、行为标准。
- 结构标准:相当于人的身体。html就是用来制作网页的。
- 表现标准: 相当于人的衣服。css就是对网页进行美化的。
- 行为标准: 相当于人的动作。JS就是让网页动起来,具有生命力的
二、浏览器介绍
浏览器 内核
IE trident
chrome blink
火狐 gecko
Safari webkit
浏览器内核也就是浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何
显示网页的内容以及页面的格式信息。
***渲染引擎是兼容性问题出现的根本原因。
三、HTML介绍
1.HTML的概述
html全称HyperText Mackeup Language,翻译为超文本标记语言,它不是一种编程
语言,是一种描述性的标记语言,用于描述超文本内容的显示方式。比如字体、颜色、
大小等。HTML页面直接由浏览器解析执行。
超文本:音频,视频,图片称为超文本。
标记 :<英文单词或者字母>称为标记,一个HTML页面都是由各种标记组成。
2.作用:HTML是负责描述文档语义的语言。HTML中,除了语义,其他什么都没有。
3.html是一个纯文本文件(就是用txt文件改名而成),用一些标签来描述文字的语义
网络术语;
- 网页 :由各种标记组成的一个页面就叫网页。
- 主页(首页) : 一个网站的起始页面或者导航页面。
- 标记: <p>称为开始标记 ,</p>称为结束标记,也叫标签。
- 元素:<p>内容</p>称为元素.
- 属性:给每一个标签所做的辅助信息。
4.HTML的规范:
1) 结构:
- 声明部分:主要作用是用来告诉浏览器这个页面使用的是哪个标准。是HTML5标准。
- head部分:将页面的一些额外信息告诉服务器。不会显示在页面上。
- body部分:我们所写的代码必须放在此标签内。
2) 规范:
- 所有标记元素不能交叉嵌套。
- 所有的标记都必须小写。
- 所有的标记都必须关闭。
双边标记:<span></span>
单边标记:<br> 转成 <br /> <hr> 转成 <hr />,还有<img src=“URL” />
- 所有的属性值必须加引号。<h1 id="head"></h1>
- 所有的属性必须有值。<input type="radio" checked="checked" />
3)语法特征
- HTML对换行和tab不敏感,只在乎标签的嵌套与tab换行无关
- 空白折叠现象——HTML中所有文字之间,如果有空格、换行、tab都将被折叠为一个空格显示。
- 标签要严格封闭
4)结构详解
<!DOCTYPE html> #声明文档类型 <html lang="en"> <head> #head里内容不会显示到浏览器 <meta charset="UTF-8"> <title>Document</title> </head> <body> #浏览器显示内容的区域 </body> </html>
HTML标签
一、头标签(head)
二、字体标签
三、排版标签
四、超链接
五、图片标签<img />(单标签)
六、列表标签(分三种)
七、表格标签<table>
八、表单标签<form>
一、头标签(head)
1)<meta>:提供有关页面的基本信息
- http-equiv属性
<!--重定向 2秒后跳转到对应的网址,注意分号-->
<meta http-equiv="refresh" content="2;URL=http://www.luffycity.com">
<!--指定文档的内容类型和编码类型 -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<!--告诉IE浏览器以最高级模式渲染当前网页-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
- name属性:主要用于页面的关键字和描述,是写给搜索引擎看的
<meta name="Keywords" content="网易,邮箱,游戏,新闻,体育" /> #这些关键词,就是告诉搜索引擎,这个网页是干嘛的 <meta name="Description" content="网易是中国领先的互联网....." /> #在搜索页面显示这些语句,这个技术叫做SEO(search engine optimization-搜索引擎优化)
2)<title>:指定整个网页的标题,在浏览器最上方显示
3)<link> :定义文档与外部资源的关系
<link rel="stylesheet" type-"text/css" href"地址">
4)<style>: 定义内部样式表与网页的关系
<head>
<meta charset="UTF-8">
<title>楠哥的网页</title>
<style type="text/css">
a{text-decoration: none;} /*去除两个协议的下划线*/
*{padding:0; margin: auto;}
.topbar-l-i{
width: 30px; # 宽
height: 30px; # 高
color: write; # 字体颜色
backgroud-color: red; # 背景色
text-align: center; # 横向居中
line-height: 300px; # 纵向居中
padding: 15px; # 内边距
margin: 15px; # 外边距
border: 2px; # 边框
float: left; # 左浮动
font-size: 16px; # 字体大小
}
</style>
</head>
二、字体标签
1. 标题:h1-h6
<h1>定义最大的标题
<h6>定义最小的标题。具有align属性,属性值可以是:left、center、right。
2.上标<sup> 下标<sub>
5的平方
5<sup>2</sup>
8的右下角2
8<sub>2</sub>
3. 特殊字符
- :空格 (non-breaking spacing,不断打空格)
- <:小于号(less than)
- >:大于号(greater than)
- ©:版权©
- ™:商标™
- &:符号&
- ":双引号
- ':单引号
三、排版标签
1.段落标签<p>
属性:align='属性值':对齐方式。属性值包括:left、center、right
HTML等级分类:
- 文本级标签:p、span、a、b、i、u、em。只能放文字、图片、表单元素。
- 容器级标签:div、h系列、li、dt、dd。里面可以放任何东西。
***p标签是一个文本级标签,p里面只能放文字、图片、表单元素。其他的一律不能放
p标签独占一行,默认的有上下margin(边距),段落前后自动插入空行
2.块级标签 <div>和<span>
1)div的语义是division“分割”,块的区域叫‘盒子’ display:block;
- div:把标签中的内容作为一个块儿来对待(division)。必须单独占据一行。
- 属性:align="属性值":设置块儿的位置。可以设置宽高,如不设置,则默
认是父盒子的宽度的100%
2)<span>和<div>唯一的区别在于:<span>是不换行的,而<div>是换行的。
- span也是表达“小区域,小跨度”的标签,但是是一个文本级的标签,在一行内显示
就是说,span里面只能放置文字、图片、表单元素,不能放p、h、ul、dl、ol、div。
不能设置宽和高,宽高和span的内容有关 display:inline;
3) div分割整个网站
div负责布局,负责结构,负责分块
css负责样式
- span举例:
<p> 商品简介: <span> <a href="">详细信息</a> <a href="">生产日期</a> </span> </p>
- div举例:
<div class="header"> <div class="logo"></div> <div class="nav"></div> </div> <div class="content"> <div class="guanggao"></div> <div class="shop"></div> </div> <div class="footer"></div>
3.换行标签<br> <br/>
4.水平线标签 <hr> 加一条水平线分割线
5.内容居中标签<center>
在<centr>里的内容都在浏览器中居中
6.预定义(预格式化)标签:<pre>
含义:将保留其中的所有的空白字符(空格、换行符),原封不动的输出结果(告诉浏览器不要忽略空格和空行)
说明:真正排网页过程中,<pre>标签几乎用不着。但在PHP中用于打印一个数组时使用。
示例:
<pre>
鹅鹅鹅
作者:李白
曲项向天歌
白毛浮绿水
</pre>
四、超链接
1.外部链接:连接到外部文件
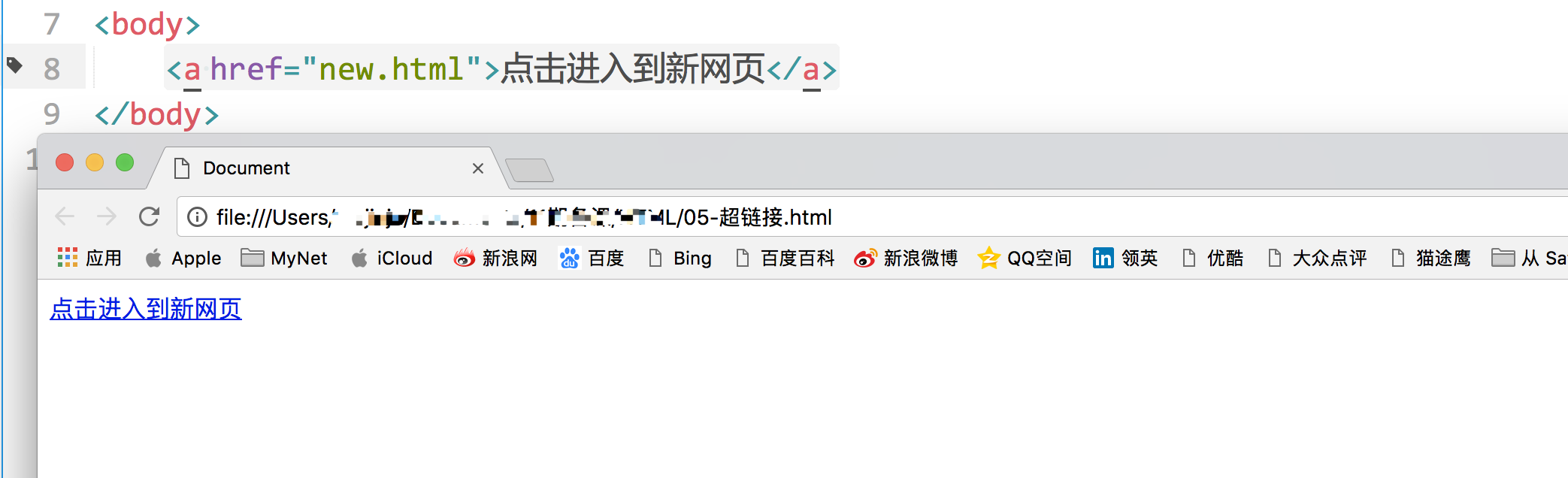
<a href="new.html">点击进入到新网页</a>
href是英语hypertext reference超文本地址的缩写
效果:

当然,我们也可以直接点进链接,访问一个网址。举例如下;
<a href="http://www.baidu.com" target="_blank">进入百度</a>
2. 锚链接:给超链接起一个名字,作用是在本页面或其他页面的不同位置进行跳转
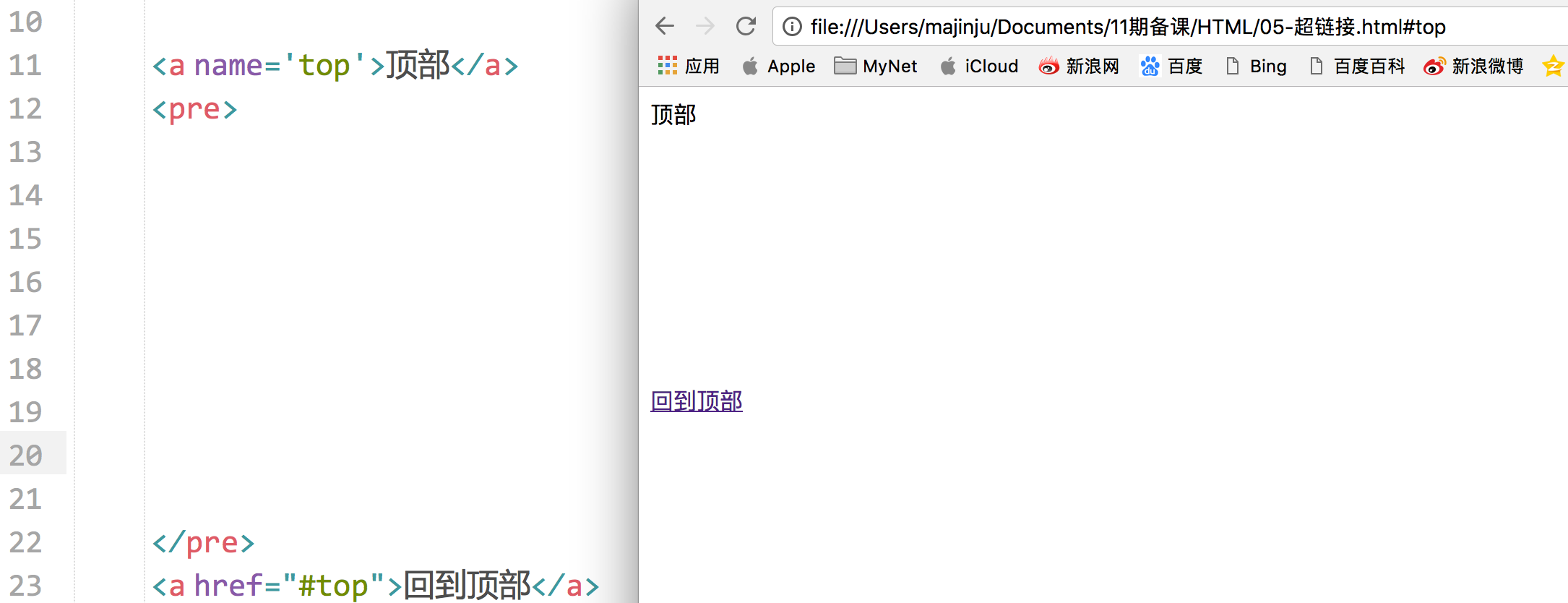
<a name="top">顶部</a> // 创建锚点,给特点位置起名字 ... ... ... <a href="#top">回到顶部</a> // 点击时回到顶部,#号必须有
首先我们要创建一个锚点,也就是说,使用name属性或者id属性给那个特定的位置起个名字。
效果如下:

解释:
- 第11行代码表示,顶部这个锚的名字叫做top。
- 然后在底部设置超链接,点击时将回到顶部(此时,网页中的url的末尾也出现了#top)。注意#号不要忘记了,表示跳到名为top的特定位置,这是规定。如果少了#号,点击之后,就会跳到top这个文件或者top这个文件夹中去。
如果我们将上图中的23行代码写成:<a href="new.hhml#top">回到顶部</a>
就表示,点击之后,跳转到new.html页面的top锚点中去。
说明:name属性是HTML4.0以前使用的,id属性是HTML4.0后才开始使用。为了向前兼容,因此,name和id这两个属性都要写上,并且值是一样的。
3、邮件链接:
代码举例:
<a href="mailto:zhaoxu@tedu.cn">联系我们</a>
效果:点击之后,会弹出outlook,作用不大。
前提:计算机中必须安装邮件客户端,并且配置好了邮件相关信息
4. 特殊几个链接:
<a href="#">跳转到顶部</a>
与js有关:
<a href="javascript:alert(1)">内容</a> <a href="javascript:;">内容</a>
- javascript:;表示什么都不执行,这样点击<a>时就没有任何反应 例如:<a href="javascrip:;">内容</2
- javascript:是表示在触发<a>默认动作时,执行一段JavaScript代码。 例如:<ahref="javascript:alert()">内容</a>
5. 超链接的属性
- href:目标URL
- title:悬停文本。
- name:主要用于设置一个锚点的名称。
- target:告诉浏览器用什么方式来打开目标页面。target属性有以下几个值:
① _self:在同一个网页中显示(默认值)
② _blank:在新的窗口中打开。
③ _parent:在父窗口中显示
④ _top:在顶级窗口中显示
blank就是“空白”的意思,就表示新建一个空白窗口。为啥有一个_ ,就是规定,没啥好解释的。
也就是说,如果不写target=”_blank”那么就是在相同的标签页打开,如果写了target=”_blank”,就是在新的空白标签页中打开。
五、图片标签<img />(单标签)
1. 能插入的图片类型: jpg(jpeg),gif,png,bmp
不同往网页中插入的图片格式是: psd,ai
HTML页面不是直接插入图片,而是插入图片的引用地址
2. src属性:指的是图片的路径(相对路径和绝对路径)
① 相对路径:相对当前页面所在的路径。两个标记 .当前目录 和 ..上一级目录 (分表代表当前目录和上一级目录)
举例1:
<!-- 当前目录中的图片 -->
<img src="2.jpg">
<img src=".\2.jpg">
<!-- 上一级目录中的图片 -->
<img src="..\2.jpg">
举例2:
<img src="images/1.jpg">
上方代码的意思是说,当前页面有一个并列的文件夹images,在文件夹images中存放了一张图片1.jpg
② 绝对路径:
- 以盘符开始的绝对路径
<img src="C:\Users\aaa\Desktop\html-01\images\1.jpg">
- 网络路径
<img src="http://www.baidu.com/2016040102.jpg">
相对路径和绝对路径的总结
- 我们现在无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。
- 相对路径,就是../ image/ 这种路径。从自己出发,找到别人;
- 绝对路径,就是http://开头的路径。
- 绝对不允许使用file://开头的东西,这个是完全错误的!
3. 其他属性
width: 宽度
height: 高度
title: 提示性文本,共有属性,也就是鼠标悬停时出现的文本
align: 图片的水平对齐方式,属性值可以是left,center,right
alt: 图片加载失败时,代替图片显示的内容
<img src="images/bojie.jpeg" alt="波姐" title='波多野结衣' width="400" height="400">
举例:

文本级的标签显示在浏览器上时,不管你的图片多高,它总会底边对齐,这是一种现象,“高矮不齐,底边对齐”。
此时大家可以给图片设置align属性
注意事项:
(1)如果要想保证图片等比例缩放,只设置width和height其中一个
(2)如果想实现图文混排的效果,用align属性,取值为left或right
如果想点击图片的时候跳转到某个链接,应该是:
<a>
<img src="images/bojie.jpeg" alt="波姐" title='波多野结衣'>
</a>
六、列表标签(分三种)
1. 无序列表<ul>,无需列表中的每一项是<li>
- ul:unordered list,“无序列表”的意思。
- li:list item,“列表项”的意思。
示例:
<ul>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>
效果:

注意:
- li不能单独存在,必须包裹在ul里面;反过来说,ul的“儿子”不能是别的东西,只能有li。
- 我们这里再次强调,ul的作用,并不是给文字增加小圆点的,而是增加无序列表的“语义”的。
- li 里面可以嵌套任意的盒子
属性:
type="属性值"。属性值可以选: - disc(实心原点,默认)
- square(实心方点)
- circle(空心圆)。
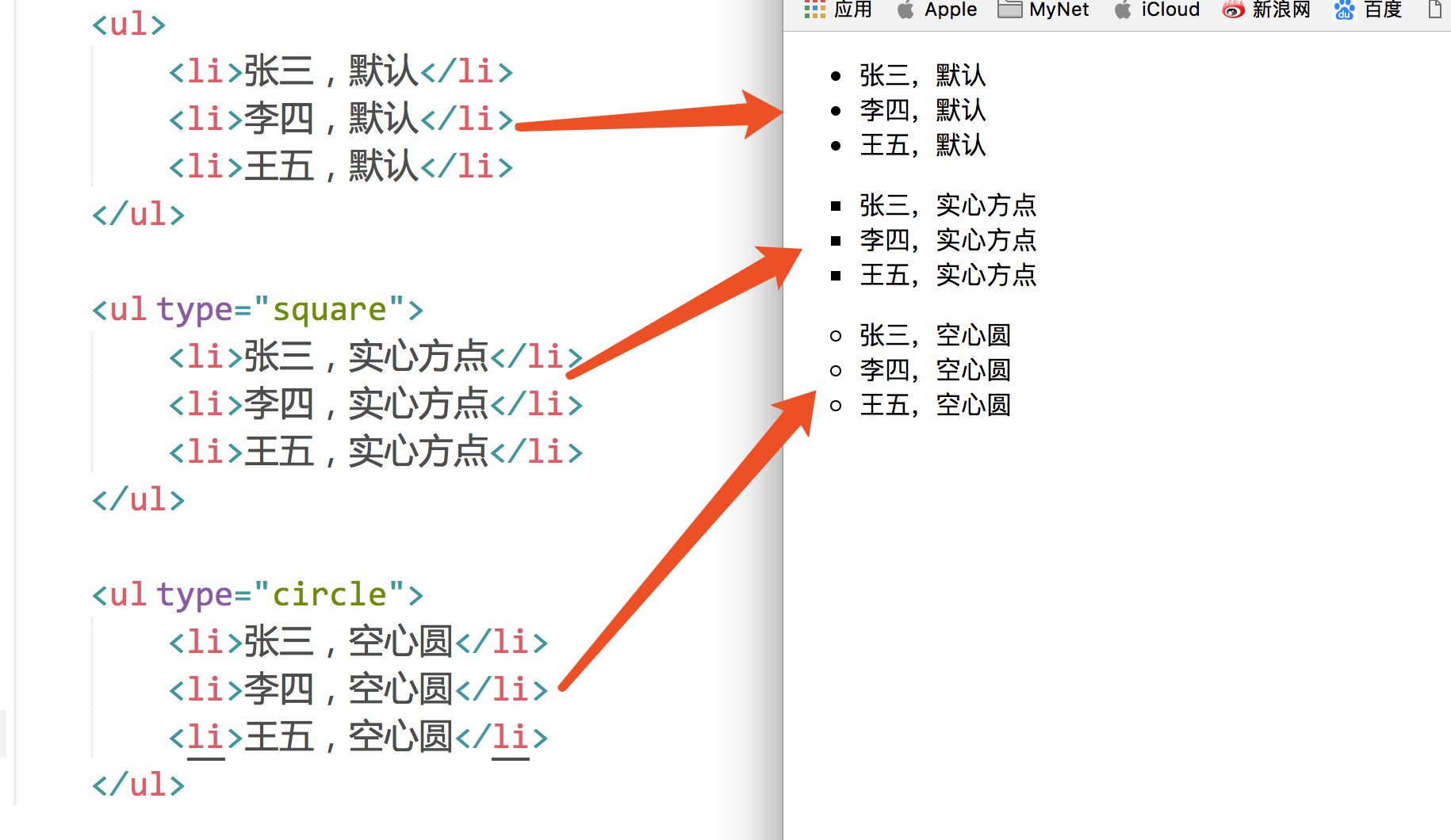
效果如下:

举例:
<ul>
<li><b>北京市</b>
<ul>
<li>海淀区</li>
<li>朝阳区</li>
<li>东城区</li>
</ul>
</li>
<li><b>广州市</b>
<ul>
<li>天河区</li>
<li>越秀区</li>
</ul>
</li>
</ul>
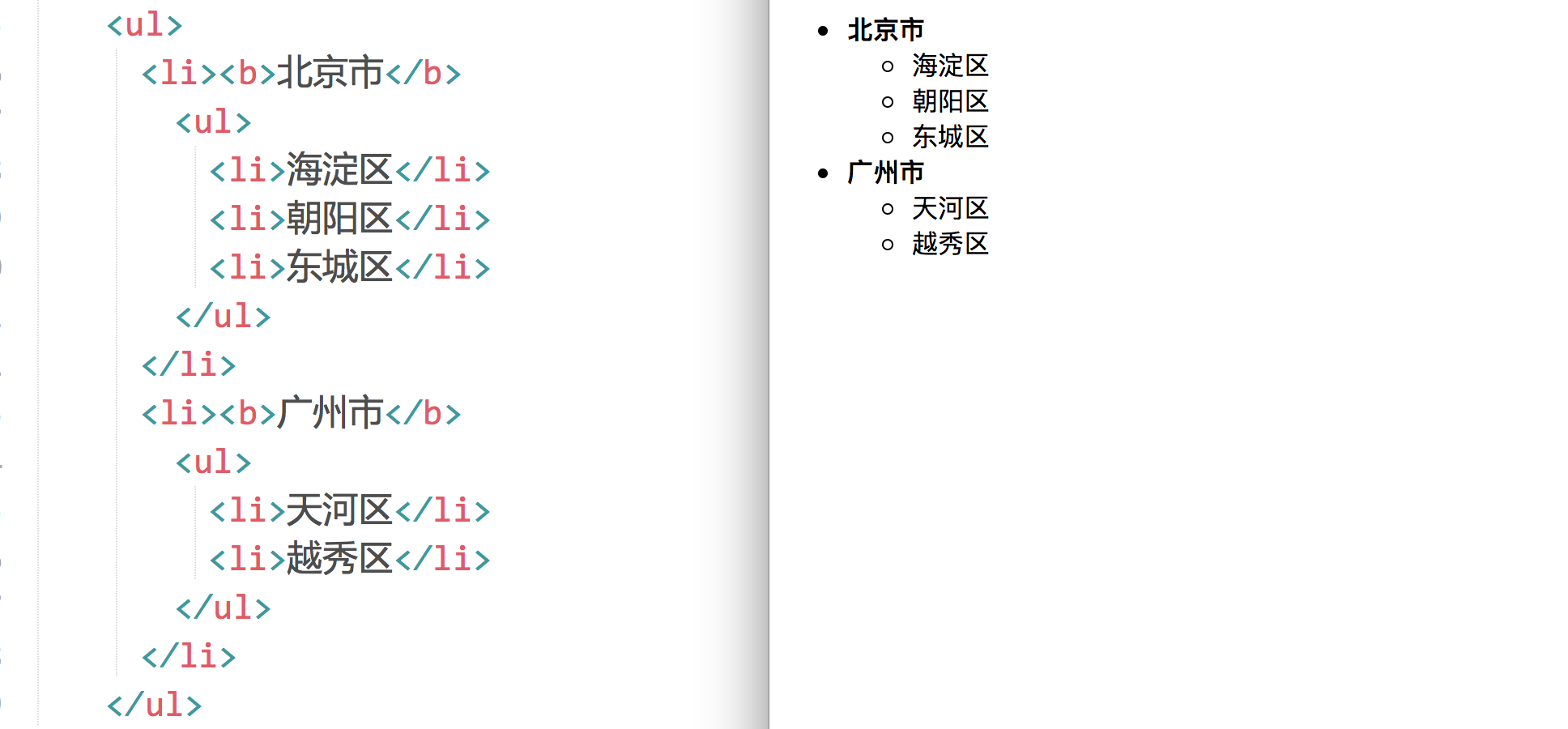
效果:

***列表之间可以嵌套,ul的儿子只能是li,但是li是一个容器级标签,li里面什么都能放,甚至可以再放一个li
2. 有序列表<OL>,里面的每一项是<li>
代码:
<ol>
<li>嘿哈</li>
<li>哼哈</li>
<li>呵呵</li>
</ol>
效果:
1.嘿哈
2.哼哈
3.呵呵
属性:type="属性值"。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合start属性表示从几开始。
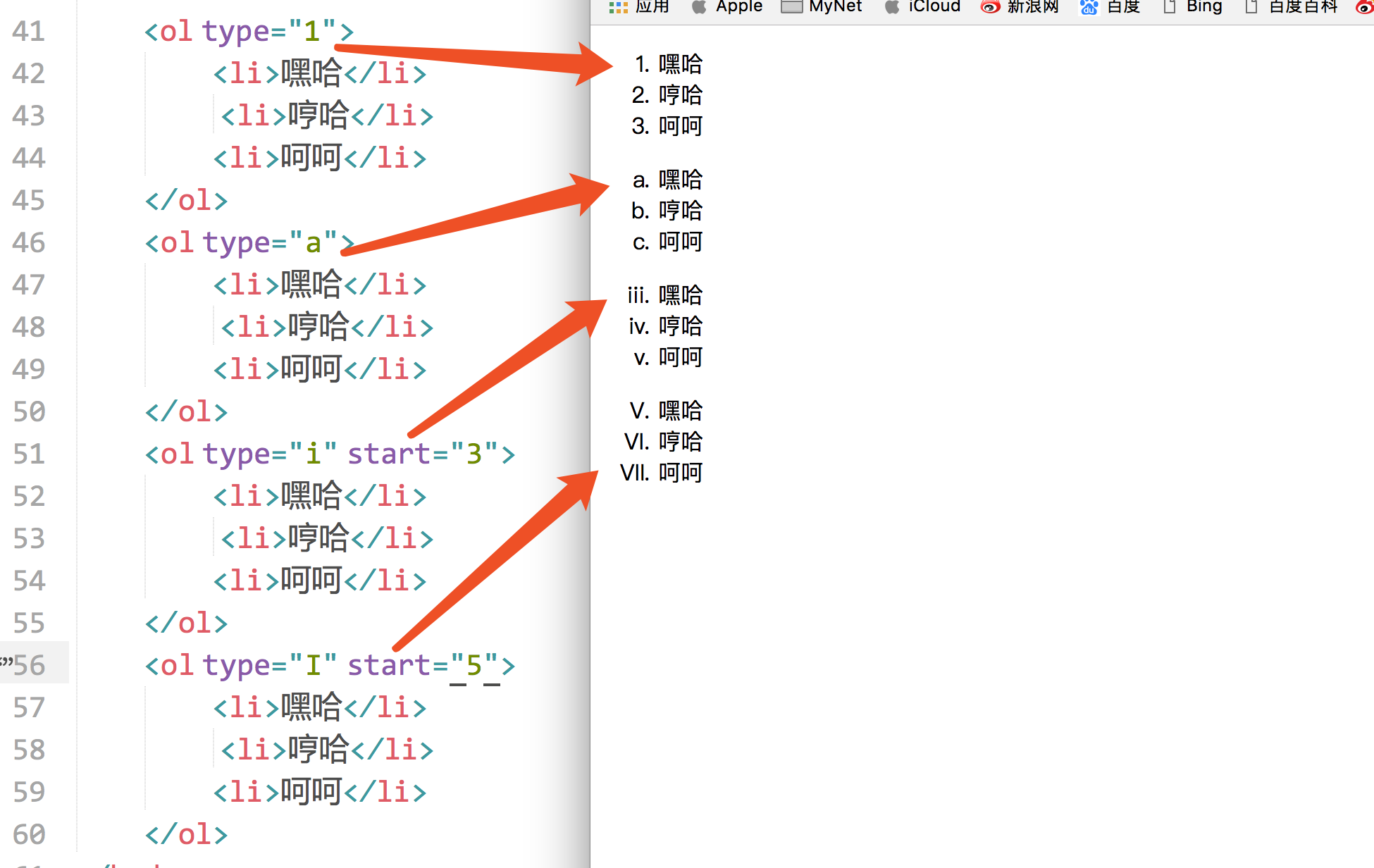
效果:

* ol里面只能有li,li必须被ol包裹
- ol这个东西用的不多,如果想表达顺序,大家一般也用ul。举例如下:
<ul>
<li>1. 嘿哈</li>
<li>2. 哼哈</li>
<li>3. 呵呵</li>
</ul>
3. 定义列表<dl>***
<dl>英文单词:definition list,没有属性。dl的子元素只能是dt和dd。
- <dt>:definition title 列表的标题,这个标签是必须的
- <dd>:definition description 列表的列表项,如果不需要它,可以不加
备注:dt、dd只能在dl里面;dl里面只能有dt、dd。
代码:
<dl>
<dt>第一条规则</dt>
<dd>不准睡觉</dd>
<dd>不准交头接耳</dd>
<dd>不准下神</dd>
<dt>第二条规则</dt>
<dd>可以泡妞</dd>
<dd>可以找妹子</dd>
<dd>可以看mv</dd>
</dl>
效果:

定义列表表达的语义是两层:
(1)是一个列表,列出了几个dd项目
(2)每一个词儿都有自己的描述项。
备注:dd是描述dt的。
定义列表用法非常灵活,可以一个dt配很多dd:
<dl>
<dt>北京</dt>
<dd>国家首都,政治文化中心</dd>
<dd>污染很严重,PM2.0天天报表</dd>
<dt>上海</dt>
<dd>魔都,有外滩、东方明珠塔、黄浦江</dd>
<dt>广州</dt>
<dd>中国南大门,有珠江、小蛮腰</dd>
</dl>
还可以拆开,让每一个dl里面只有一个dt和dd,这样子感觉清晰一些:
<dl>
<dt>北京</dt>
<dd>国家首都,政治文化中心</dd>
<dd>污染很严重,PM2.0天天报表</dd>
</dl>
<dl>
<dt>上海</dt>
<dd>魔都,有外滩、东方明珠塔、黄浦江</dd>
</dl>
<dl>
<dt>广州</dt>
<dd>中国南大门,有珠江、小蛮腰</dd>
</dl>
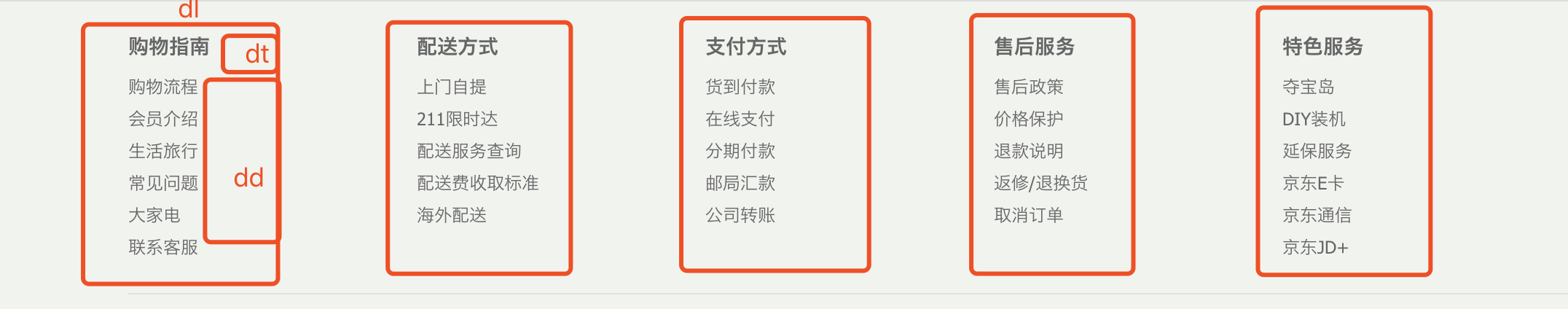
京东案例(京东首页最下方)

dt、dd都是容器级标签,想放什么都可以。所以,现在就应该更加清晰的知道:用什么标签,不是根据样子来决定,而是语义(语义本质上是结构)。
七、表格标签<table>
一个表格<table>是由每行<tr>组成的,每行是由<td>组成的。
例如,一行的单元格:
<table>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
上面的表格中没有加文字,所以在生成的网页中什么都看不到。
例如,3行4列的单元格:
<table>
<tr>
<td>小马哥</td>
<td>18</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>小岳岳</td>
<td>45</td>
<td>男</td>
<td>河南</td>
</tr>
<tr>
<td>邓紫棋</td>
<td>23</td>
<td>女</td>
<td>香港</td>
</tr>
</table>
效果:

上图中的表格好像没看到边框呀,不急,接下来看看<table>标签的属性。
1). <table>的属性:
- border:边框。像素为单位。
- style="border-collapse:collapse;":单元格的线和表格的边框线合并
- width:宽度。像素为单位。
- height:高度。像素为单位。
- bordercolor:表格的边框颜色。
- align:表格的水平对齐方式。属性值可以填:left right center。
注意:这里不是设置表格里内容的对齐方式,如果想设置内容的对齐方式,要对单元格标签<td>进行设置)
- cellpadding:单元格内容到边的距离,像素为单位。默认情况下,文字是紧挨着左边那条线的,即默认情况下的值为0。
注意不是单元格内容到四条边的距离哈,而是到一条边的距离,默认是与左边那条线的距离。如果设置属性dir="rtl",那就指的是内容到右边那条线的距离。
- cellspacing:单元格和单元格之间的距离(外边距),像素为单位。默认情况下的值为0
- bgcolor="#99cc66":表格的背景颜色。
- background="路径src/...":背景图片。
背景图片的优先级大于背景颜色。
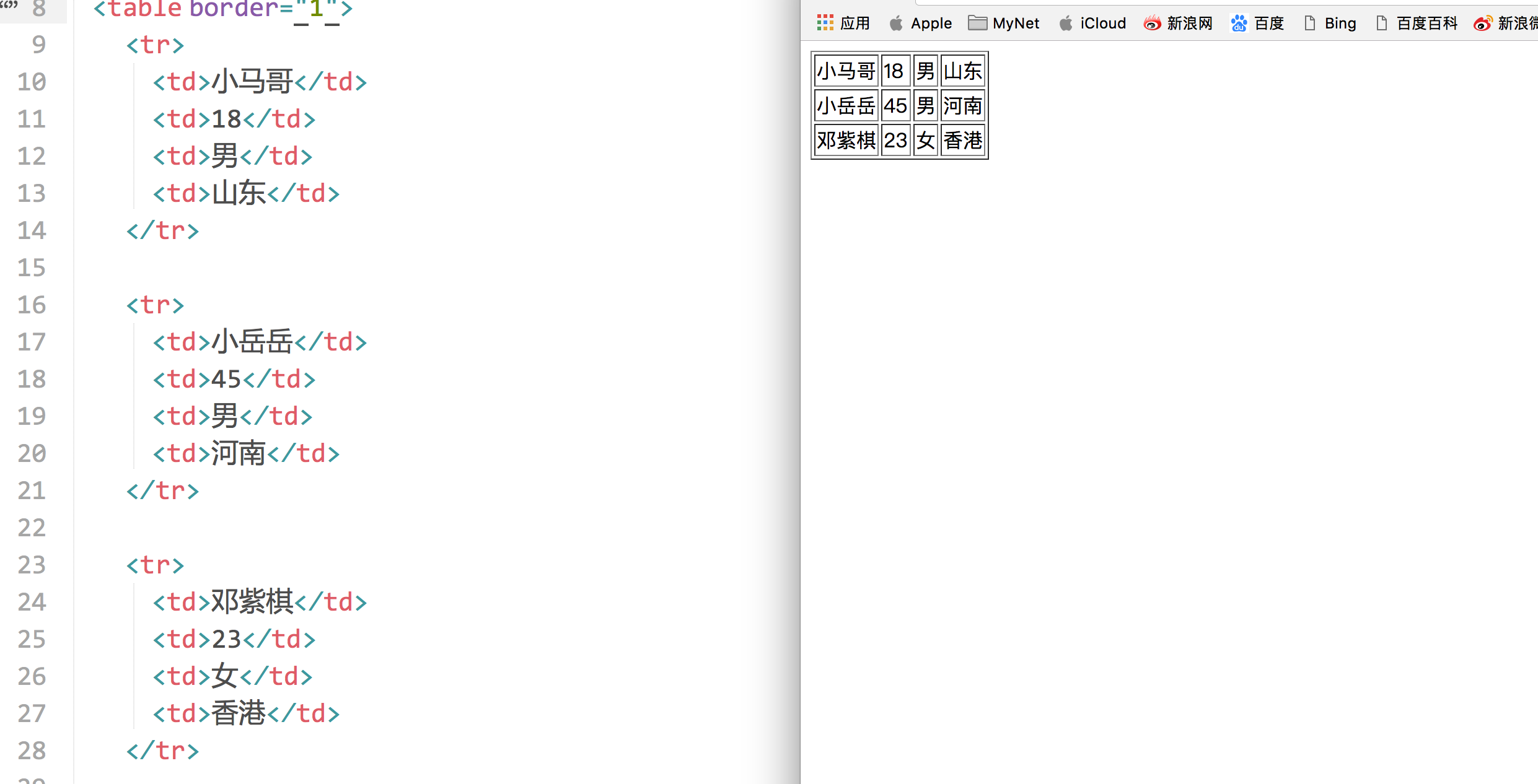
单元格带边框的效果:

备注:表格中很细表格边线的制作:
CSS的写法:
style="border-collapse:collapse;"
2. <tr>:行
属性:
- dir:公有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右(left to right,默认),rtl:从右到左(right to left)
- bgcolor:设置这一行的单元格的背景色。
注:没有background属性,即:无法设置这一行的背景图片,如果非要设置,可以用css实现。
- height:一行的高度
- align="center":一行的内容水平居中显示,取值:left、center、right
- valign="center":一行的内容垂直居中,取值:top、middle、bottom
3. <td>:单元格
属性:
- align:内容的横向对齐方式。属性值可以填:left right center。
- valign:内容的纵向对齐方式。属性值可以填:top middle bottom
- width:绝对值或者相对值(%)
- height:单元格的高度
- bgcolor:设置这个单元格的背景色。
- background:设置这个单元格的背景图片。
4. 单元格的合并
单元格属性:
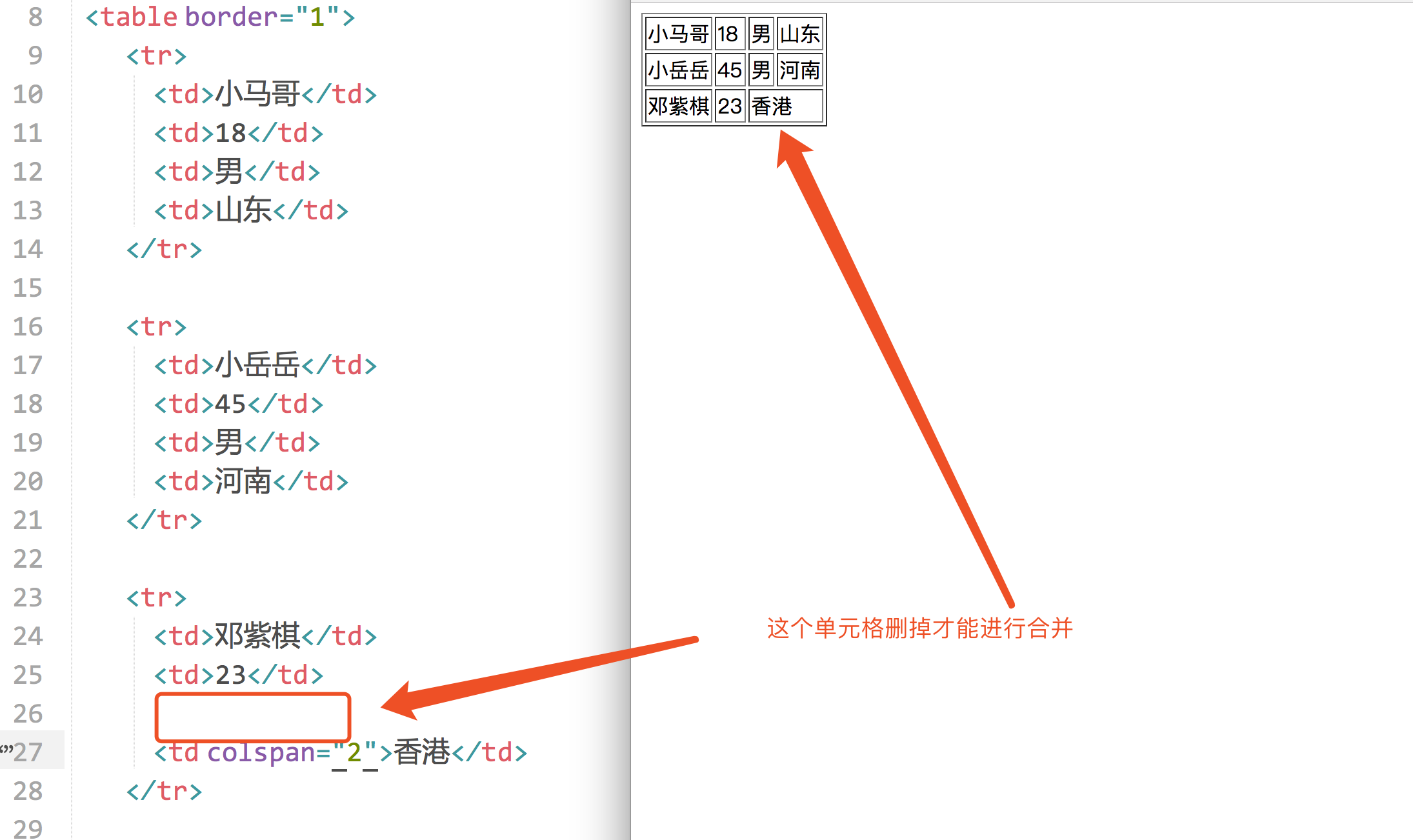
- colspan:横向合并。例如colspan="2"表示当前单元格在水平方向上要占据两个单元格的位置。
- rowspan:纵向合并。例如rowspan="2"表示当前单元格在垂直方向上
效果:(横向合并)

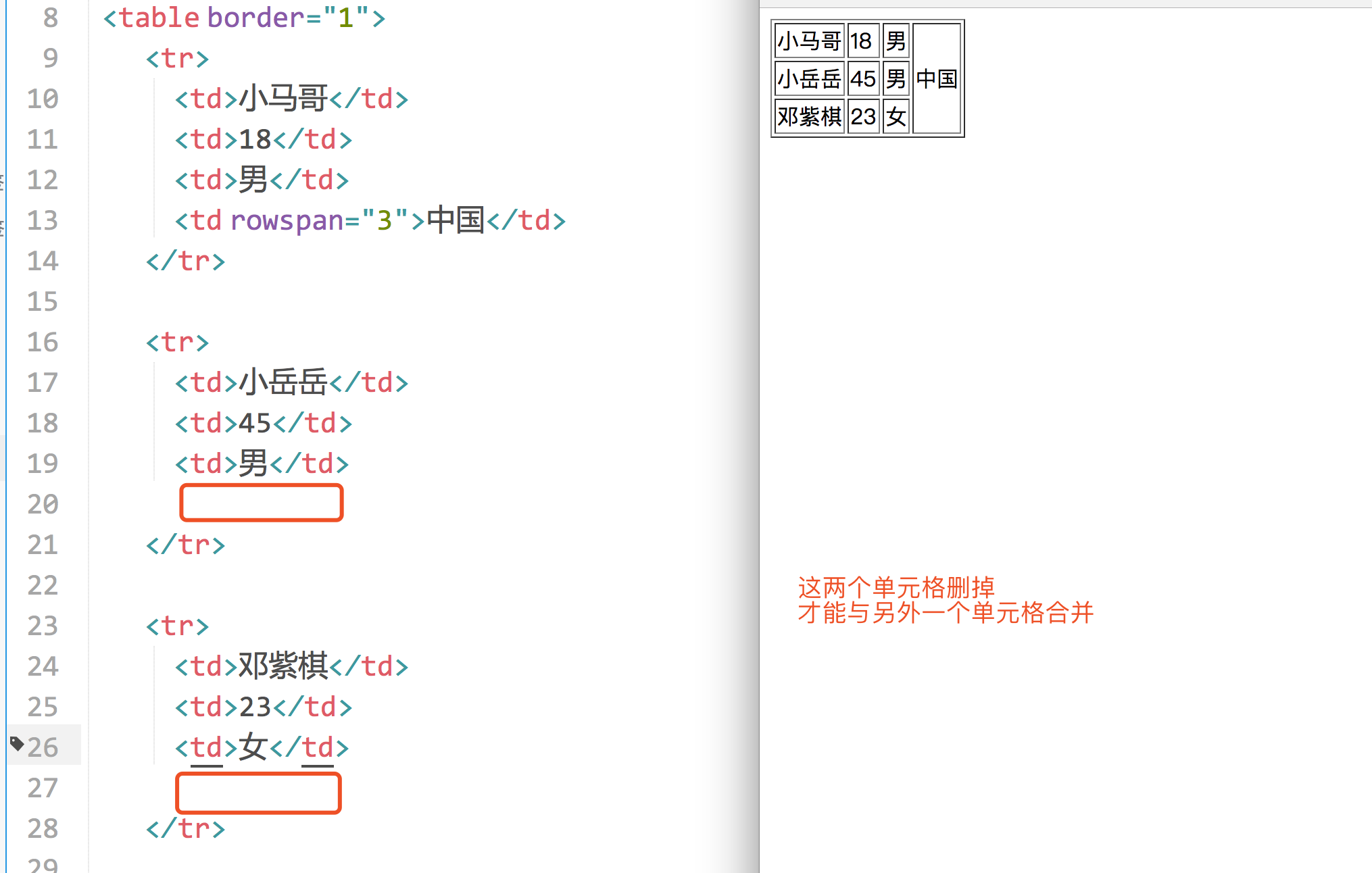
效果举例:(纵向合并)
5. <th>:加粗的单元格。相当于<td> + <b>
属性同<td>标签
6. <caption>:表格的标题。使用时和tr标签并列
放在第一个<tr>上面
效果:

7. 表格的<thead>标签、<tbody>标签、<tfoot>标签
这三个标签有与没有的区别:
1、有这三个标签,浏览器显示的时候还是按照thead、tbody、tfoot的顺序依次来显示内容。如果不写thead、tbody、tfoot,则按照代码的从上到下的顺序来显示。
2、当表格非常大内容非常多的时候,如果用thead、tbody、tfoot标签的话,那么数据可以边获取边显示。如果不写,则必须等表格的内容全部从服务器获取完成才能显示出来。
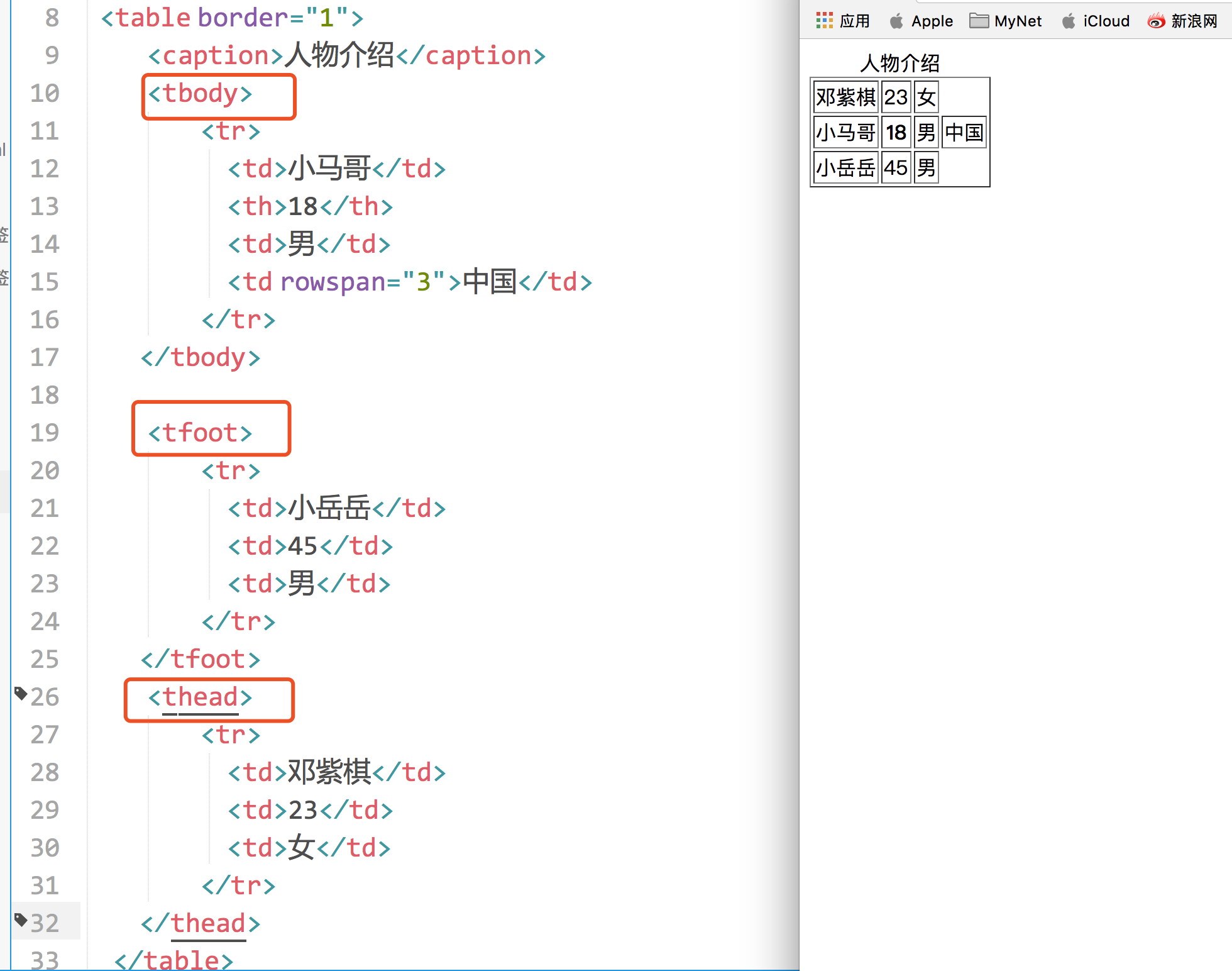
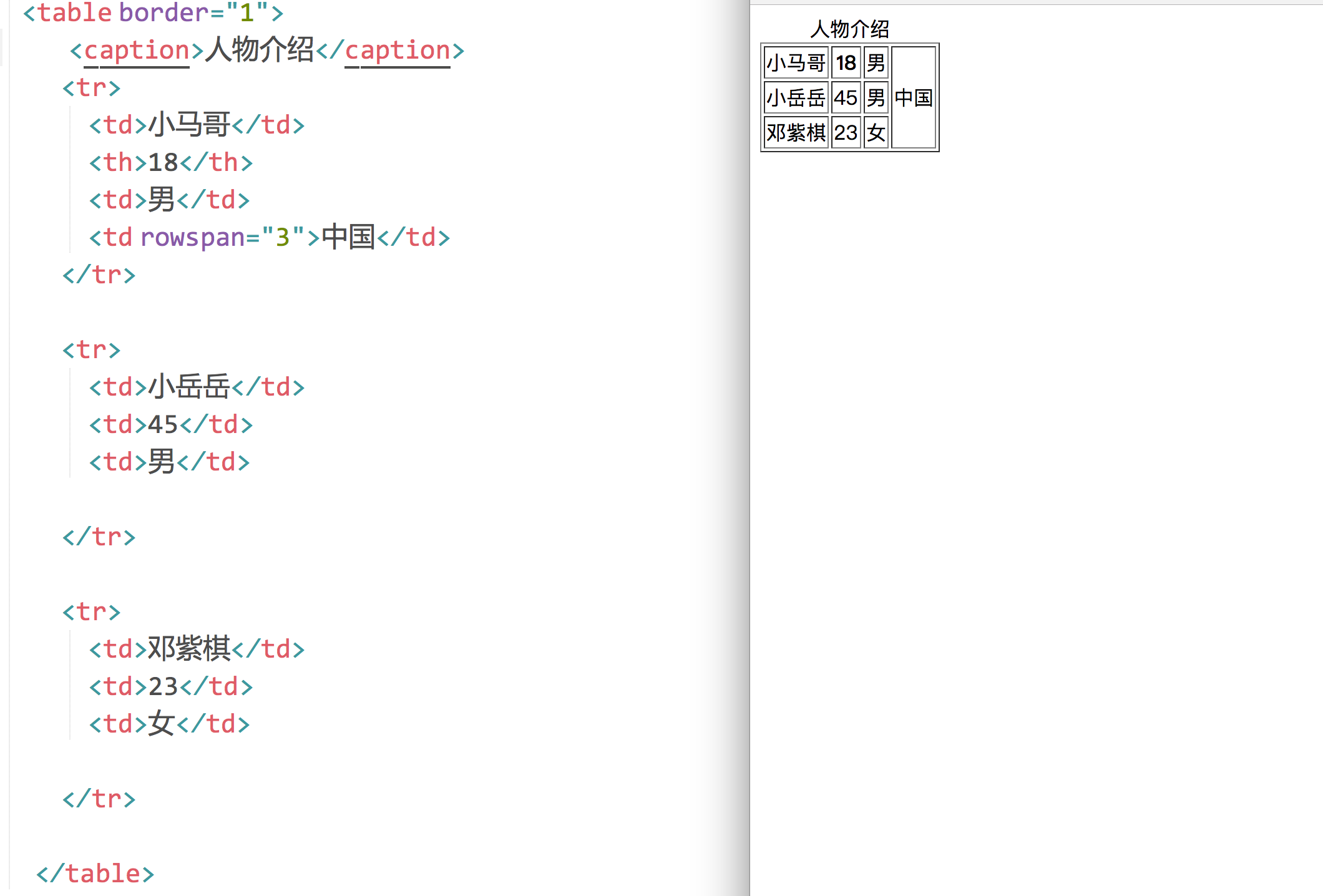
例子:
<table border="1">
<caption>人物介绍</caption>
<tbody>
<tr>
<td>小马哥</td>
<th>18</th>
<td>男</td>
<td rowspan="3">中国</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>小岳岳</td>
<td>45</td>
<td>男</td>
</tr>
</tfoot>
<thead>
<tr>
<td>邓紫棋</td>
<td>23</td>
<td>女</td>
</tr>
</thead>
</table>
效果:
八、表单标签<form>
用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的、选择的
1. form属性
- name:表单的名称,用于JS来操作或控制表单时使用;
- id:表单的名称,用于JS来操作或控制表单时使用;
- action:指定表单数据的处理程序,一般是PHP,如:action=“login.php”
- method:表单数据的提交方式,一般取值:get(默认)和post
PS:action表示表单提交到哪里。 method表示用什么HTTP方法提交,有get、post两种。
- get提交和post提交的区别:
- GET方式:将表单数据,以"name=value"形式追加到action指定的处理程序的后面,两者间用"?"隔开,每一个表单的"name=value"间用"&"号隔开。
- 特点:只适合提交少量信息,并且不太安全(不要提交敏感数据)、提交的数据类型只限于ASCII字符。
- POST方式:将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。
- 特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
2. <input>:输入标签(文本框)
用于接收用户输入。
<input type="text" />
属性:
type="属性值":文本类型。属性值可以是:
- text(默认)
- password:密码类型
- radio:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生是不能互斥的,如果想互斥,必须要有相同的name属性。name就是“名字”。
非常像以前的收音机,按下去一个按钮,其他的就抬起来了。所以叫做radio。
- checkbox:多选按钮,名字相同的按钮作为一组进行选择。
- checked:将单选按钮或多选按钮默认处于选中状态。当<input>标签的type="radio"时,可以用这个属性。属性值也是checked,可以省略。
- hidden:隐藏框,在表单中包含不希望用户看见的信息
- button:普通按钮,结合js代码进行使用。
- submit:提交按钮,传送当前表单的数据给服务器或其他程序处理。这个按钮不需要写value自动就会有“提交”文字。这个按钮真的有提交功能。点击按钮后,这个表单就会被提交到form标签的action属性中指定的那个页面中去。
- reset:重置按钮,清空当前表单的内容,并设置为最初的默认值
- image:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片。
- file:文件选择框。
提示:如果要限制上传文件的类型,需要配合JS来实现验证。对上传文件的安全检查:一是扩展名的检查,二是文件数据内容的检查。
value="内容":文本框里的默认内容(已经被填好了的)
size="50":表示文本框内可以显示五十个字符。一个英文或一个中文都算一个字符。
注意size属性值的单位不是像素哦。
readonly:文本框只读,不能编辑。因为它的属性值也是readonly,所以属性值可以不写。
用了这个属性之后,在google浏览器中,光标点不进去;在IE浏览器中,光标可以点进去,但是文字不能编辑。
disabled:文本框只读,不能编辑,光标点不进去。属性值可以不写。
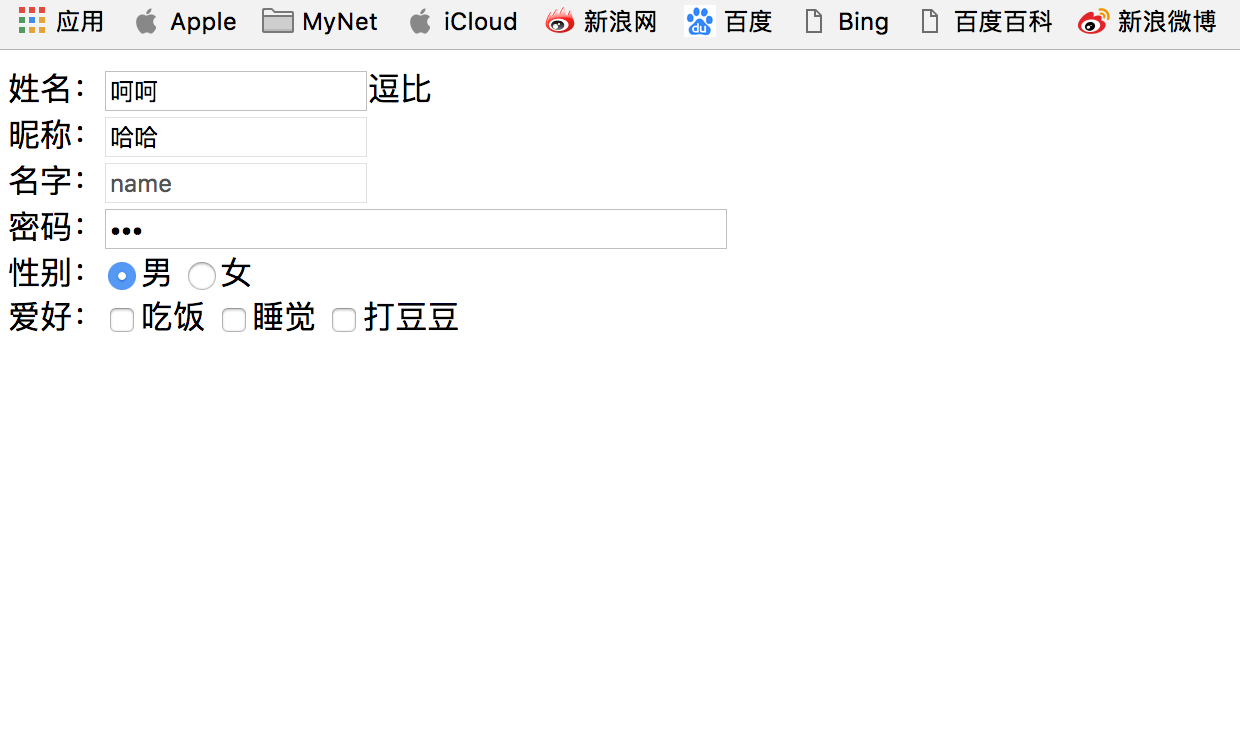
例子:
<form> 姓名:<input value="呵呵" >逗比<br> 昵称:<input value="哈哈" readonly=""><br> 名字:<input type="text" value="name" disabled=""><br> 密码:<input type="password" value="pwd" size="50"><br> 性别:<input type="radio" name="gender" value="male" checked="">男 <input type="radio" name="gender" value="female" >女<br> 爱好:<input type="checkbox" name="love" value="eat">吃饭 <input type="checkbox" name="love" value="sleep">睡觉 <input type="checkbox" name="love" value="bat">打豆豆 </form>
效果:

四种按钮的举例:
<form>
<input type="button" value="普通按钮"><br>
<input type="submit" value="提交按钮"><br>
<input type="reset" value="重置按钮"><br>
<input type="image" src="images/bojie.jpeg" width="400" value="图片按钮2"><br>
<input type="file" value="文件选择框">
</form>
效果:

3. <select>:下拉列表标签
<select>标签里面的每一项用<option>表示。select就是“选择”,option“选项”。
select标签和ul、ol、dl一样,都是组标签。
① <select>标签的属性:
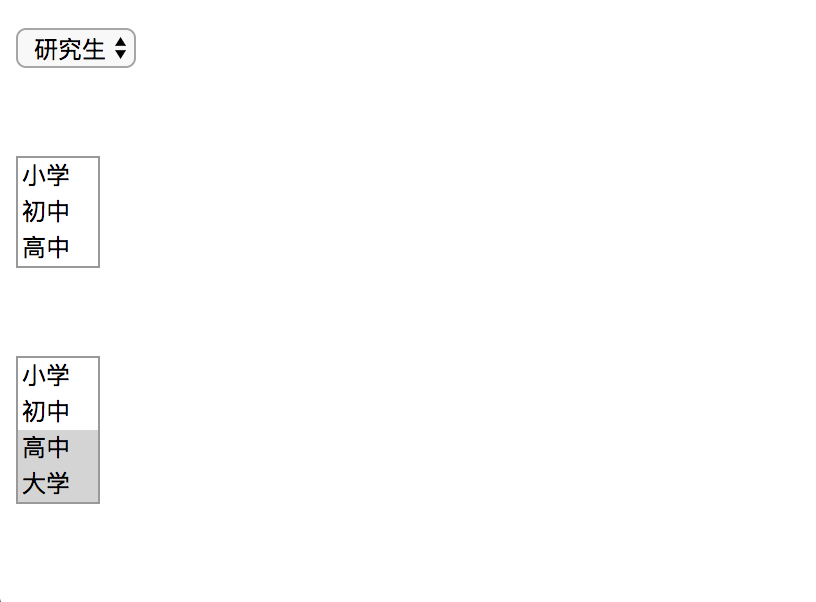
multiple:可以对下拉列表中的选项进行多选。没有属性值。
size="3":如果属性值大于1,则列表为滚动视图。
默认属性值为1,即下拉视图。
② <option>标签的属性:
selected:预选中。没有属性值。
例子:
<form>
<select>
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>大学</option>
<option selected="">研究生</option>
</select>
<br><br><br>
<select size="3">
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>大学</option>
<option>研究生</option>
</select>
<br><br><br>
<select multiple="">
<option>小学</option>
<option>初中</option>
<option selected="">高中</option>
<option selected="">大学</option>
<option>研究生</option>
</select>
<br><br><br>
</form>
效果:

4. <textarea>标签:多行文本输入框
text就是“文本”,area就是“区域”。
属性:
value:提交给服务器的值。
rows="4":指定文本区域的行数。
cols="20":指定文本区域的列数。
readonly:只读。
<form>
<textarea name="txtInfo" rows="4" cols="20">路飞学城</textarea>
</form>
效果:

5. 表单的语义化
在注册一个网站的信息的时候,有一部分是必填信息,有一部分是选填信息,这个时候可以利用表单的语义化。
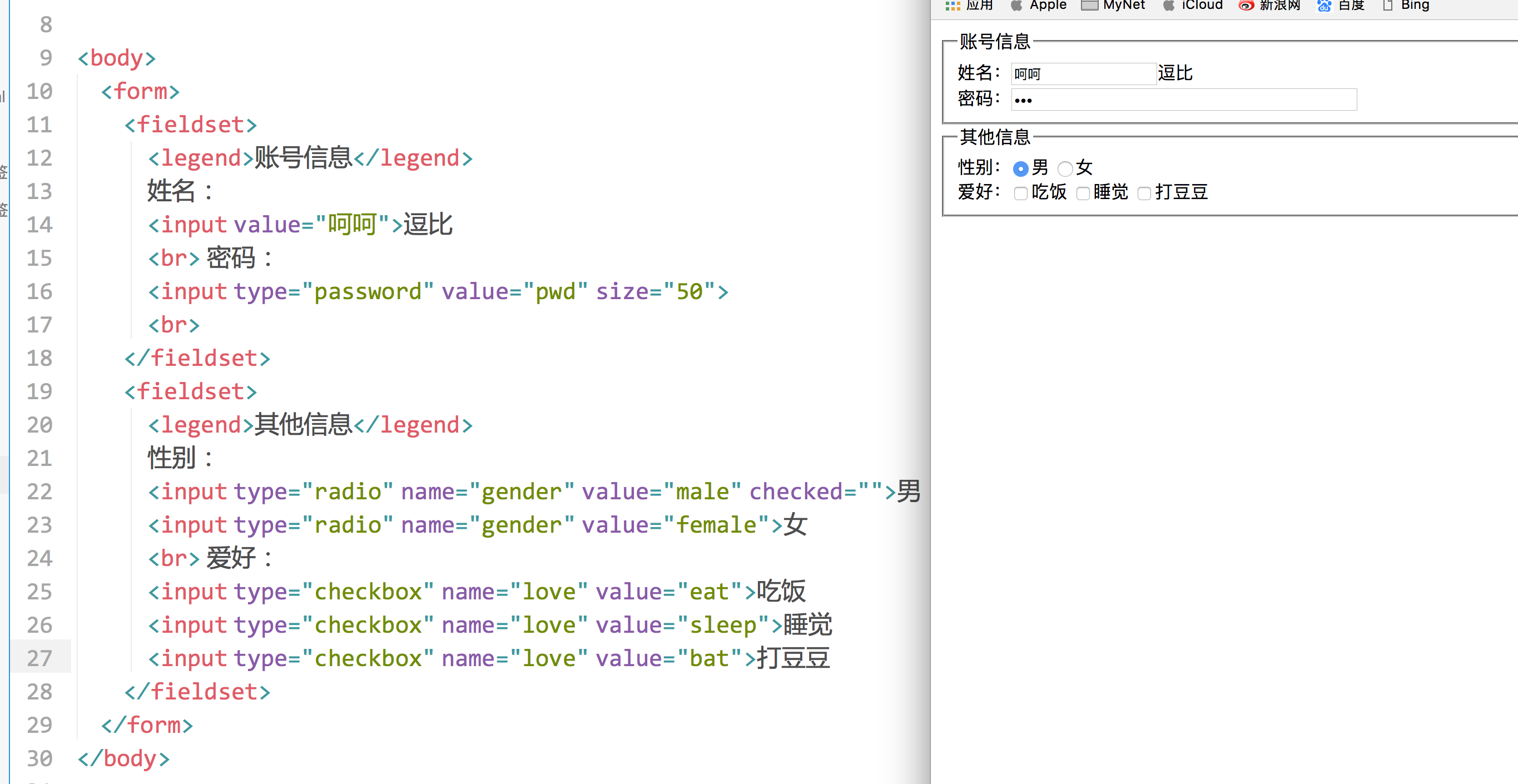
<form>
<fieldset>
<legend>账号信息</legend>
姓名:<input value="呵呵" >逗比<br>
密码:<input type="password" value="pwd" size="50"><br>
</fieldset>
<fieldset>
<legend>其他信息</legend>
性别:<input type="radio" name="gender" value="male" checked="">男
<input type="radio" name="gender" value="female" >女<br>
爱好:<input type="checkbox" name="love" value="eat">吃饭
<input type="checkbox" name="love" value="sleep">睡觉
<input type="checkbox" name="love" value="bat">打豆豆
</fieldset>
</form>
效果:

6. <lable>标签
我们先来看下面一段代码:
<input type="radio" name="sex" /> 男 <input type="radio" name="sex" /> 女
对于上面这样的单选框,我们只有点击那个单选框(小圆圈)才可以选中,点击“男”、“女”这两个文字时是无法选中的;
我们可以通过label把input和汉字包裹起来作为整体。
解决方法如下:
<input type="radio" name="sex" id="nan" /> <label for="nan">男</label> <input type="radio" name="sex" id="nv" /> <label for="nv">女</label>
- 上方代码中,input元素要有一个id,然后label标签有一个for属性,和id相同,形成绑定关系
<input type="checkbox" id="kk" /> <label for="kk">10天内免登陆</label>
- 任何表单元素都有label)
ok,基本上HTML标签就给大家介绍到这里,基本上呢,标准的div+css布局,我们常用的的标签如下:
div p h1 span a img ul ol dl input