Original artial --> link
How descorator looks like:
@mydecorator
function myFun(){
...
}
Descorator in action:
We have a class, which have an method call meow():
class Cat {
meow(){
console.log(`Meow!!`);
}
}
When Javascritp Engine read it, it looks like:
Object.defineProperty(Cat.prototype, 'meow', {
value: specifiedFunction,
enumerable: false,
configurable: true,
writable: true,
})
Imagine we want to mark a property or method name as not being writable. A decorator precedes the syntax that defines a property. We could thus define a`@readonly` decorator for it as follows:
function readonly(target, key, descriptor){
descriptor.writable = false;
return descriptor;
}
and add it to our meow property as follows:
class Cat {
@readonly
meow() {
return `say meow!`
}
}
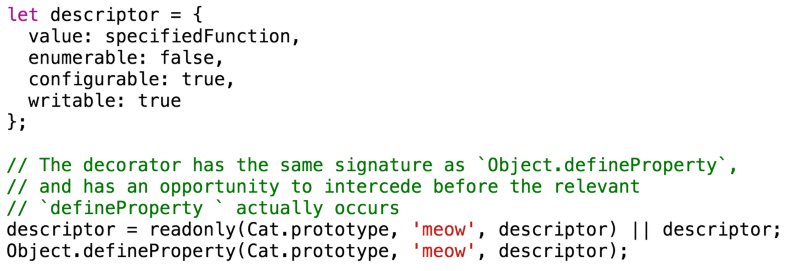
Now, before installing the descriptor onto `Cat.prototype`, the engine first invokes the decorator:

Then if you have mark 'writable' to 'false' by adding @readonly descortaor, if we trying to overwrite the 'meow' method, it will report error.
Check out libaray, it has many pre-defined descorators: npm, Github
Decorate a class:
function superhero(isSuperhero ){
return function(target){
return class{
isSuperhero = isSuperhero
}
}
}
@superhero(true)
class MySuperHero{
isSuperhero = null;
constructor(){}
}
const hero = new MySuperHero();
console.log(hero.isSuperhero); //true
Continue reading:
- https://github.com/wycats/javascript-decorators
- https://github.com/jayphelps/core-decorators.js
- http://blog.developsuperpowers.com/eli5-ecmascript-7-decorators/
- http://elmasse.github.io/js/decorators-bindings-es7.html
- http://raganwald.com/2015/06/26/decorators-in-es7.html
- Jay’s function expression ES2016 Decorators example




