JS练习记录
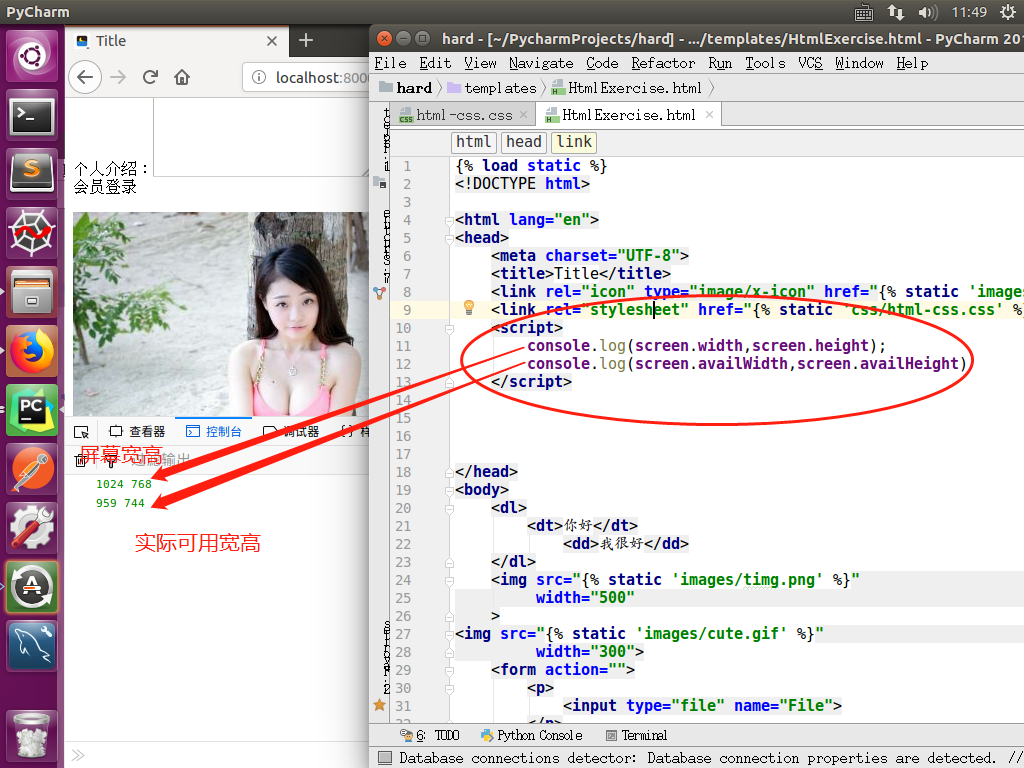
windows对象里面的screen对象获取屏幕的宽高和实际可用宽高

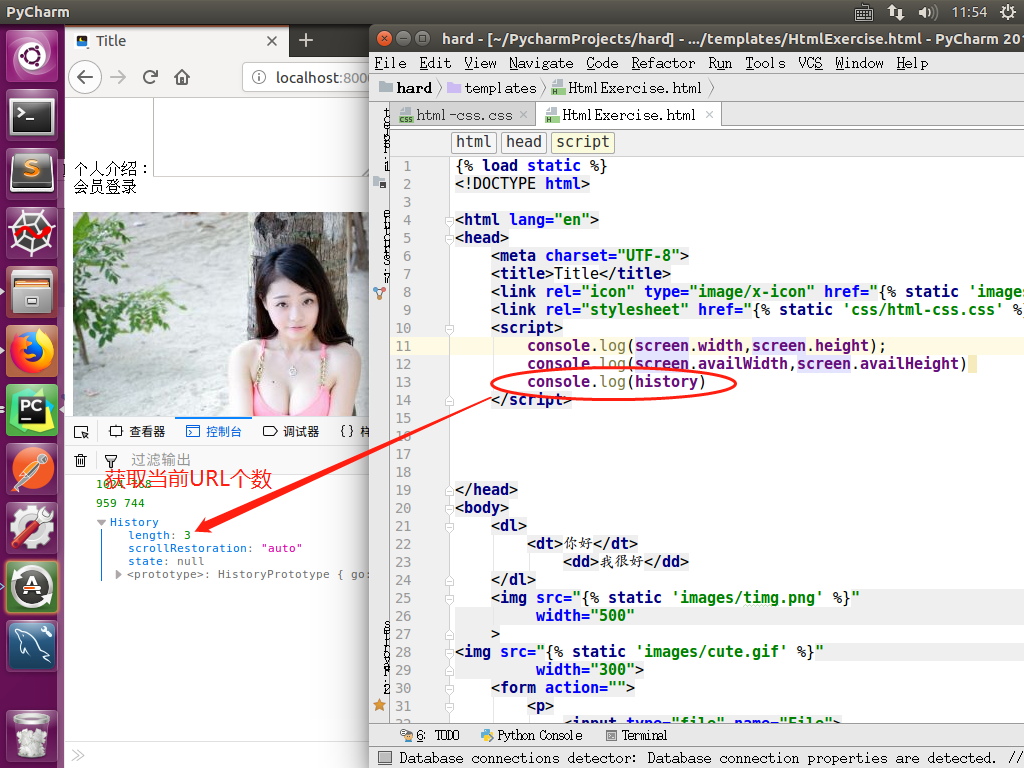
windows对象里面的history对象获取当前所有的URL

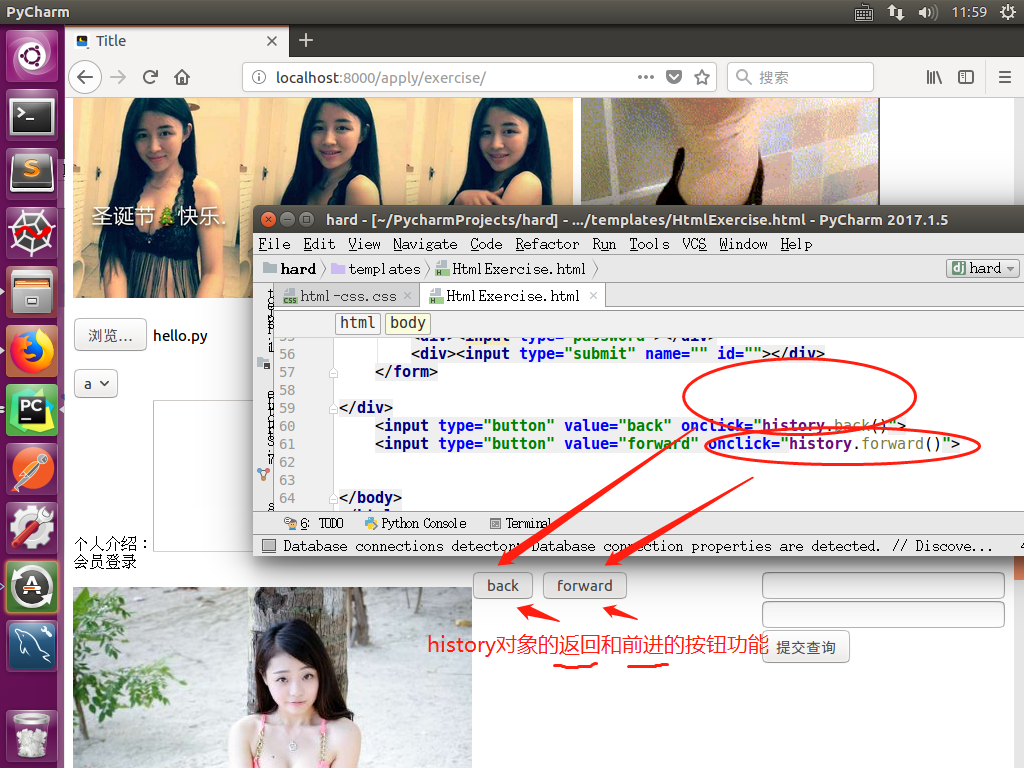
windows对象里面的history对象返回,前进的按钮功能

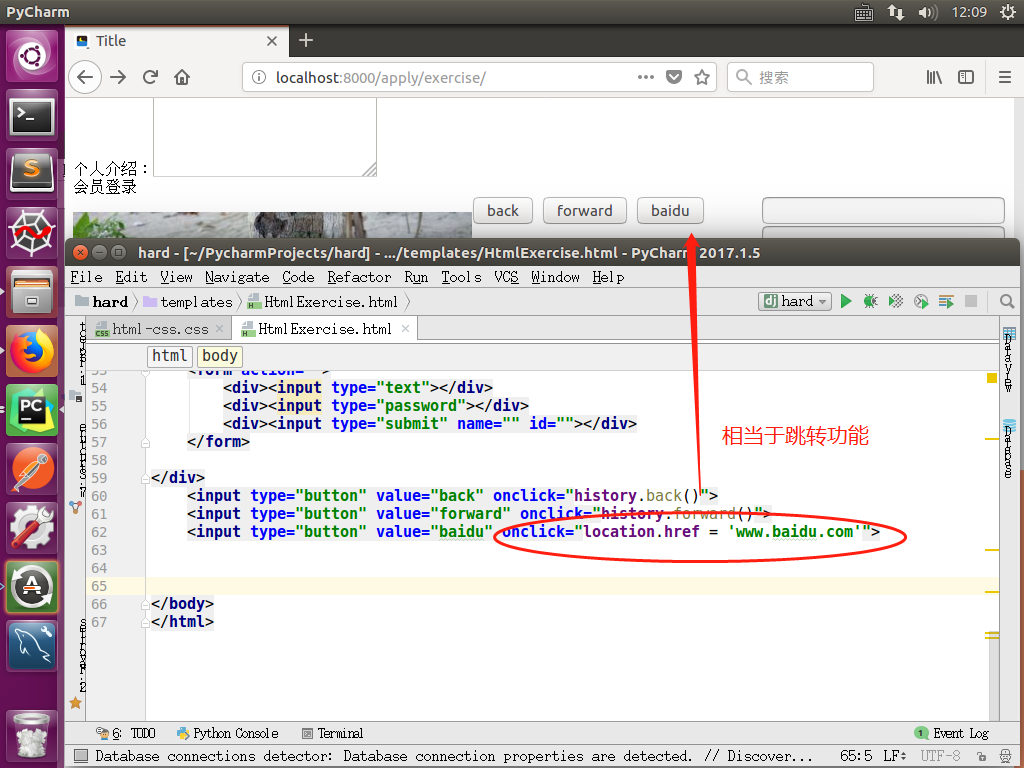
windows对象里面location对象实现URL的访问

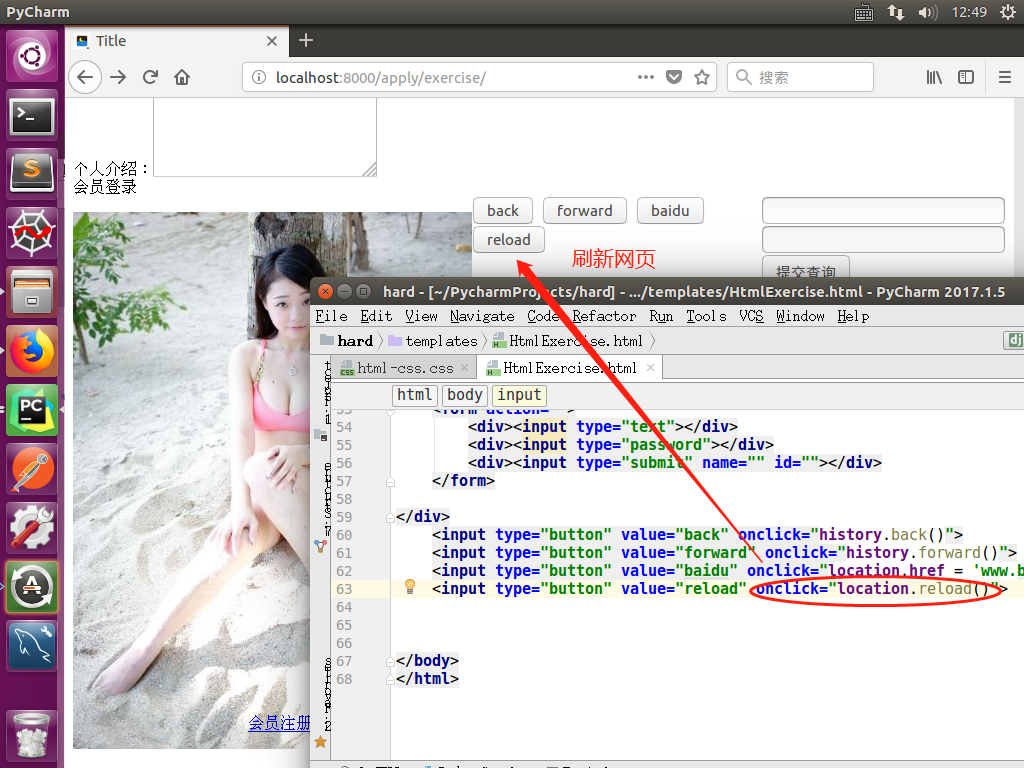
windows对象里面的location.reload实现刷新的功能

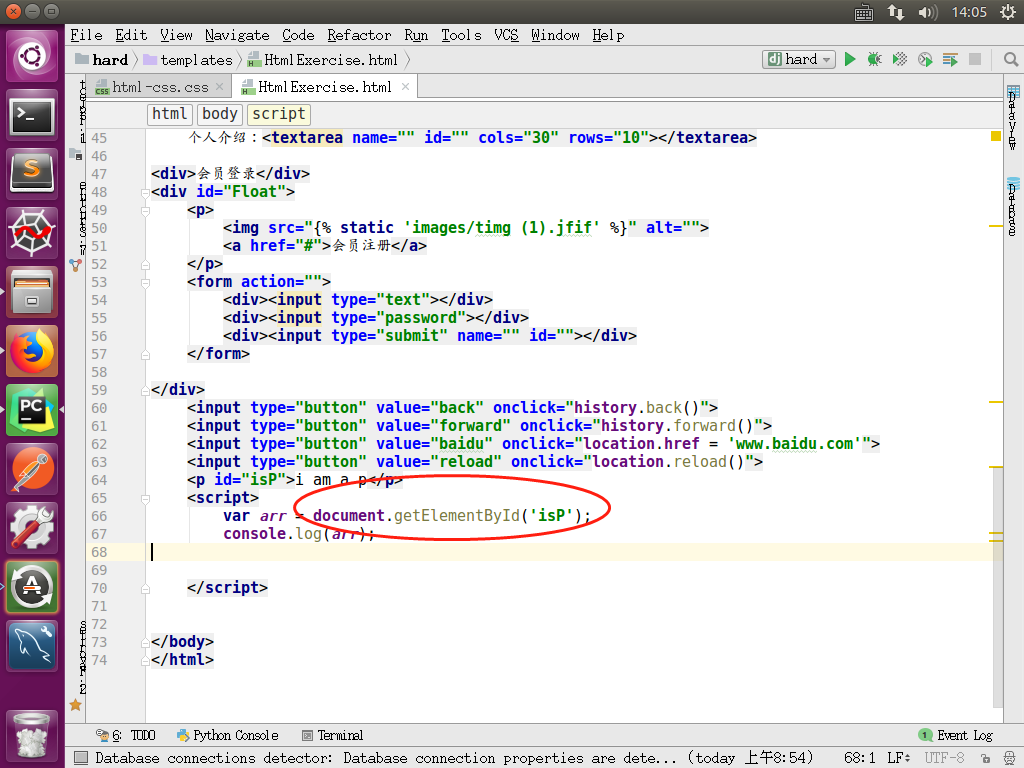
DOM中通过ID获取ID的元素
getElementById(元素设置的ID),getElementByname(元素设置的名),getElementByTagName(元素名P,DIV,SPAN....),getElementByClassName(类名)

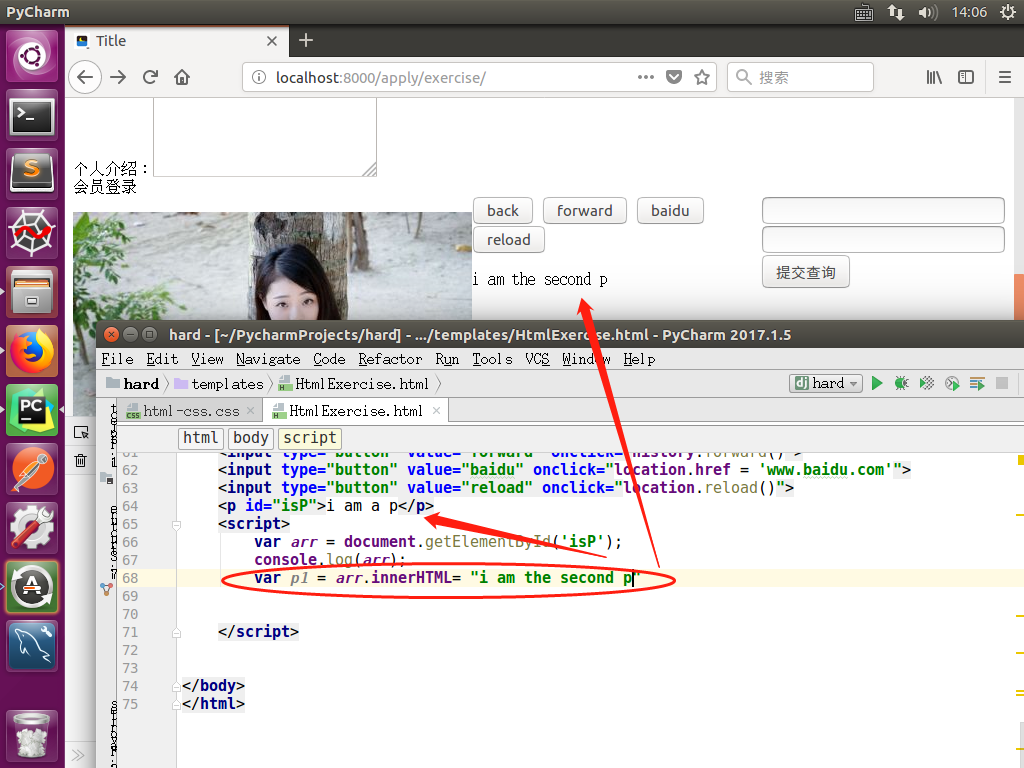
DOM中通过ID获取的元素进行文本域的修改

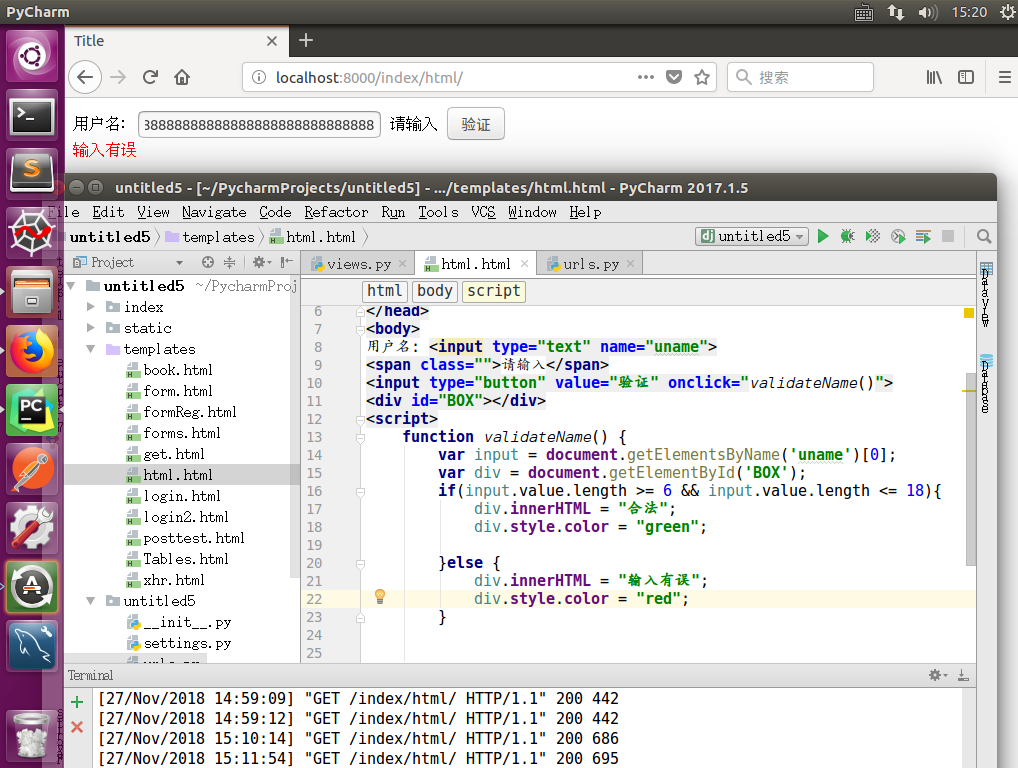
DOM中验证文本框信息的示例

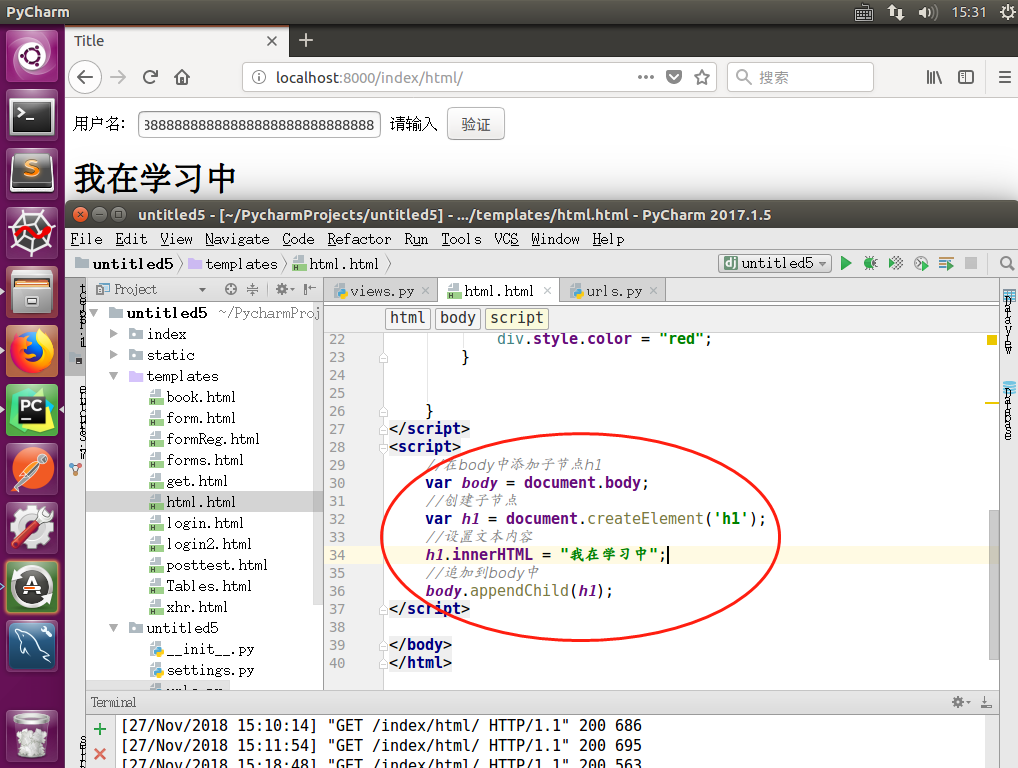
DOM中在父节点追加一个子节点

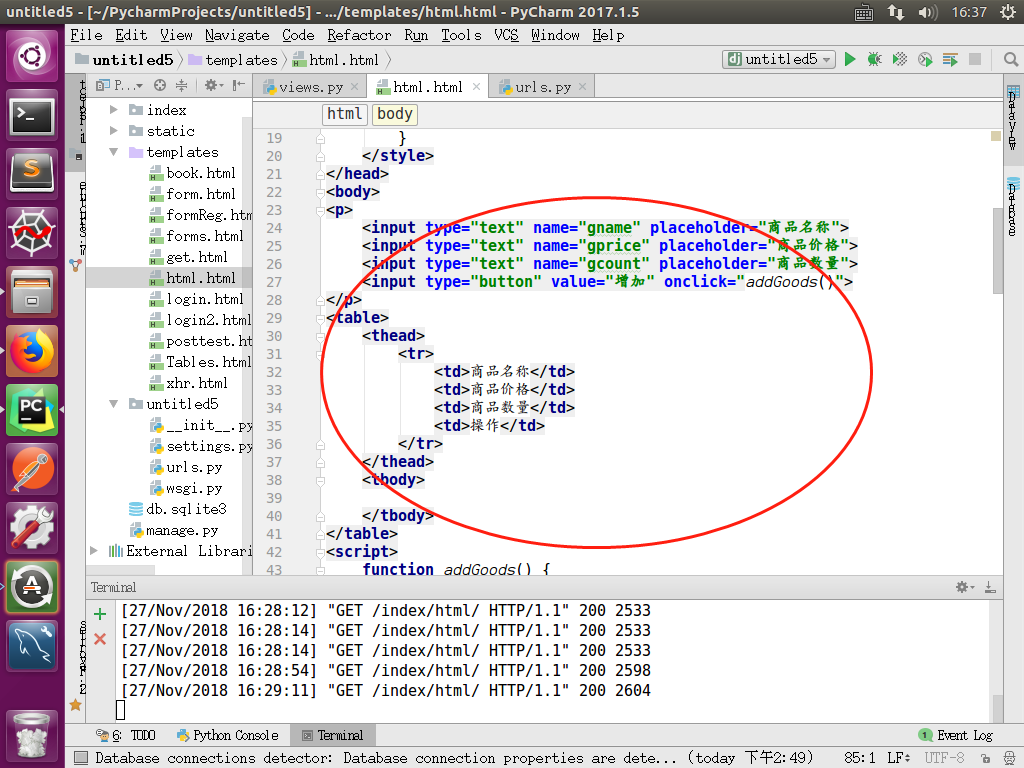
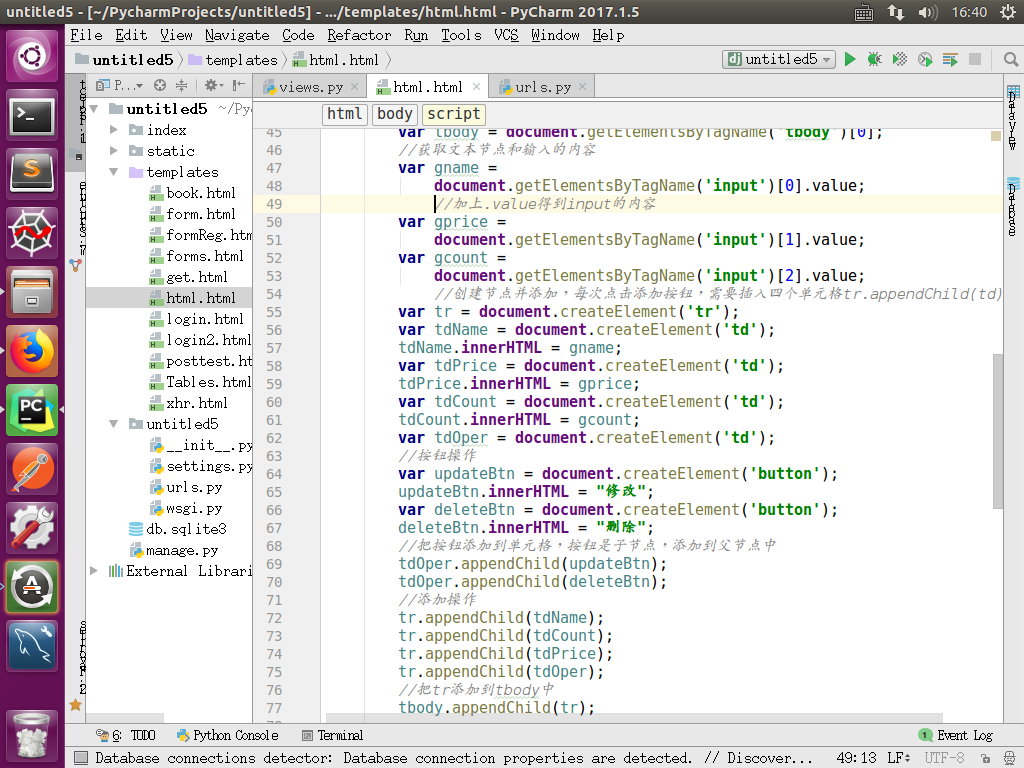
DOM中父节点,子节点继承的添加商品信息案例
style

body

script(function addGoods())

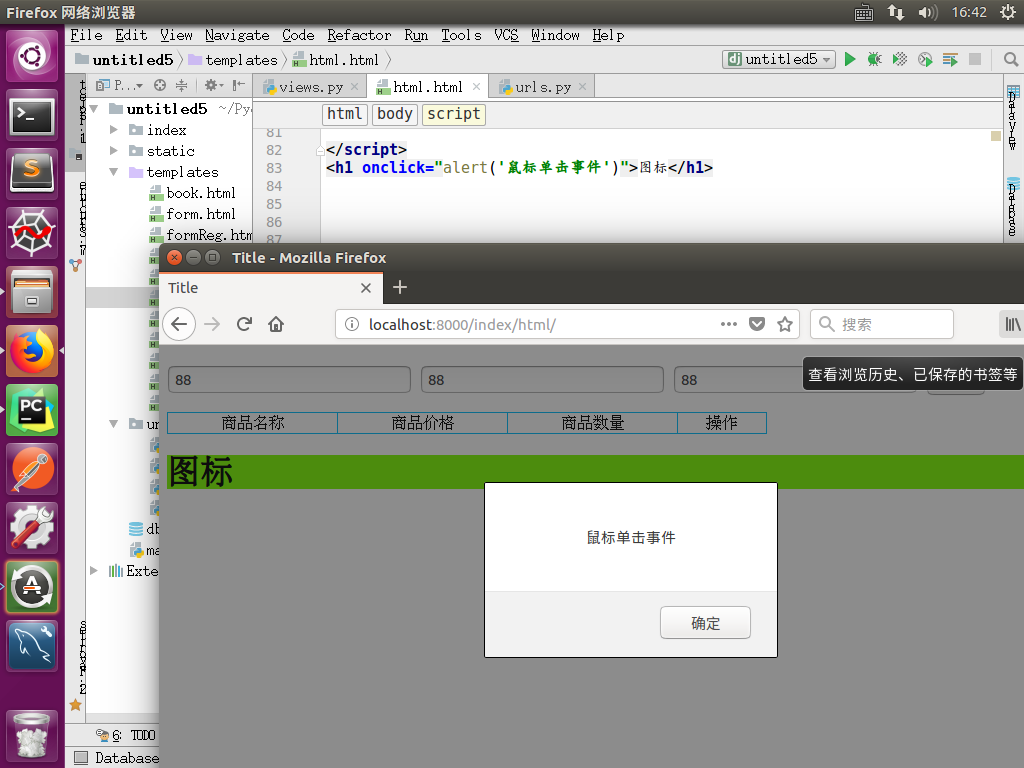
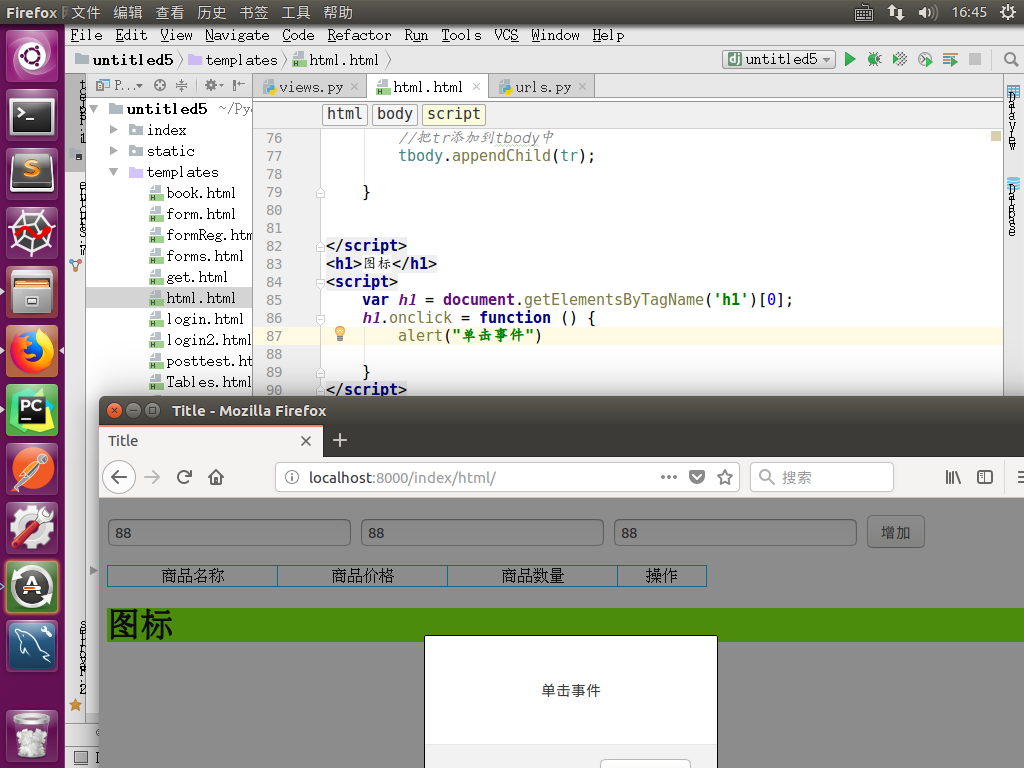
JS鼠标单击事件


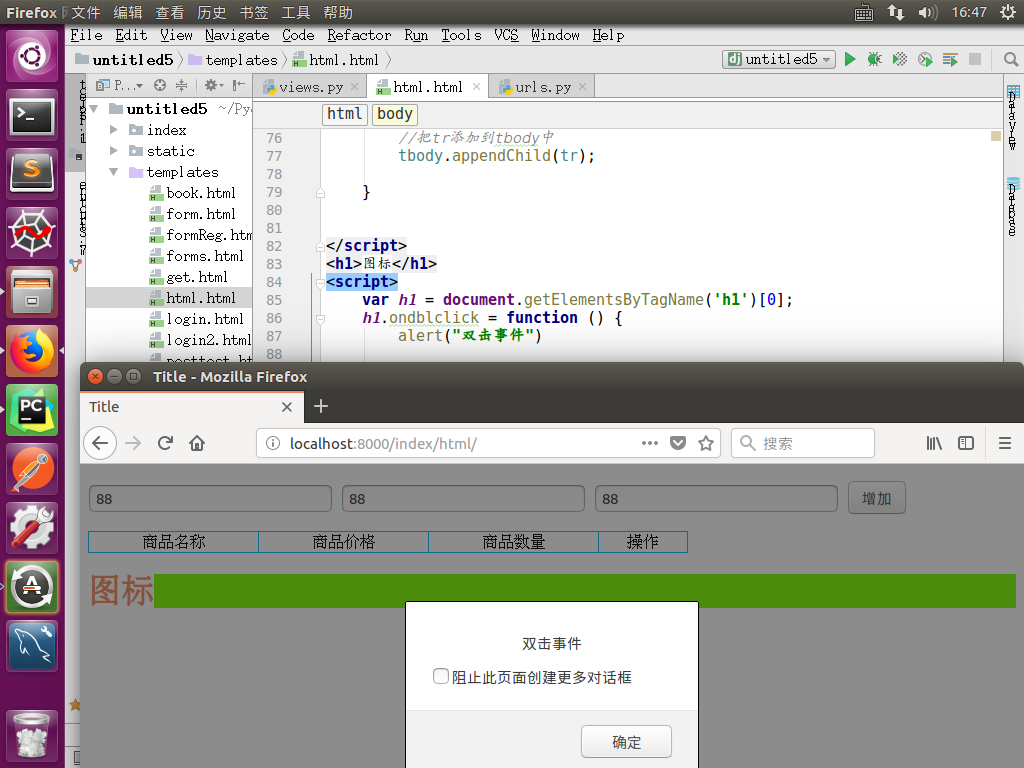
JS鼠标双击事件

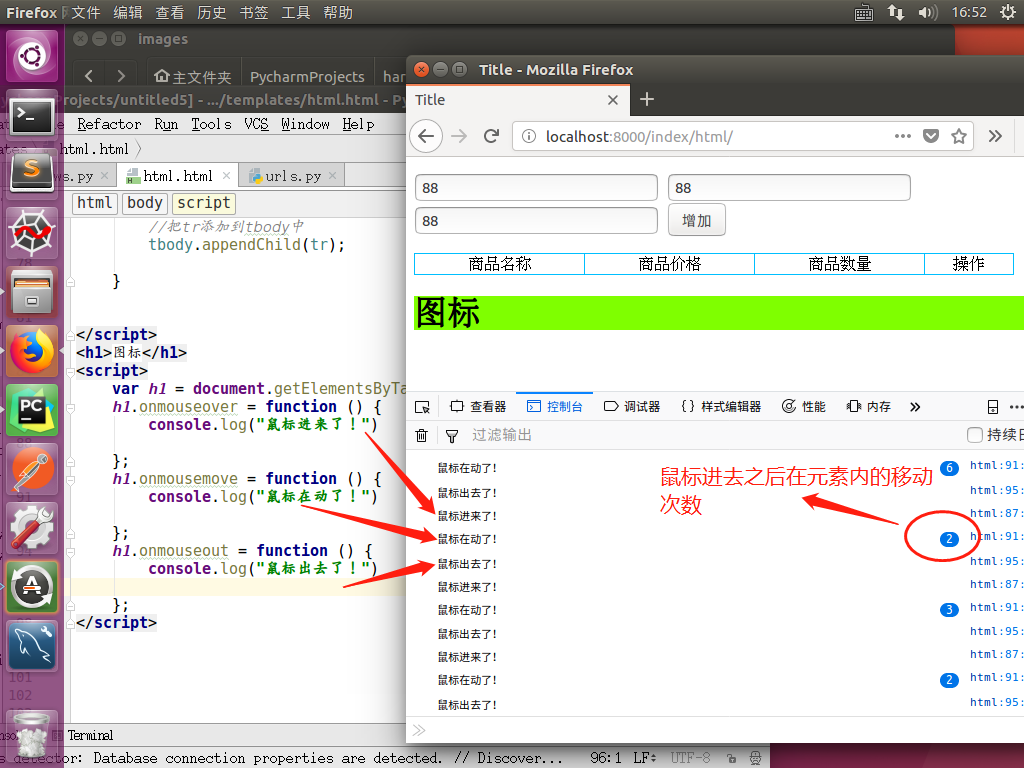
鼠标移入,移动,移出事件

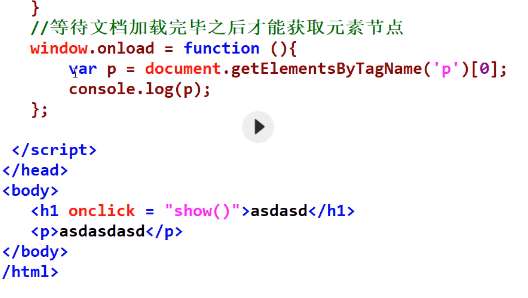
文档加载完毕之后触发的事件(body的代码执行完毕之后再执行JS,如果不添加onload,JS可能失效)

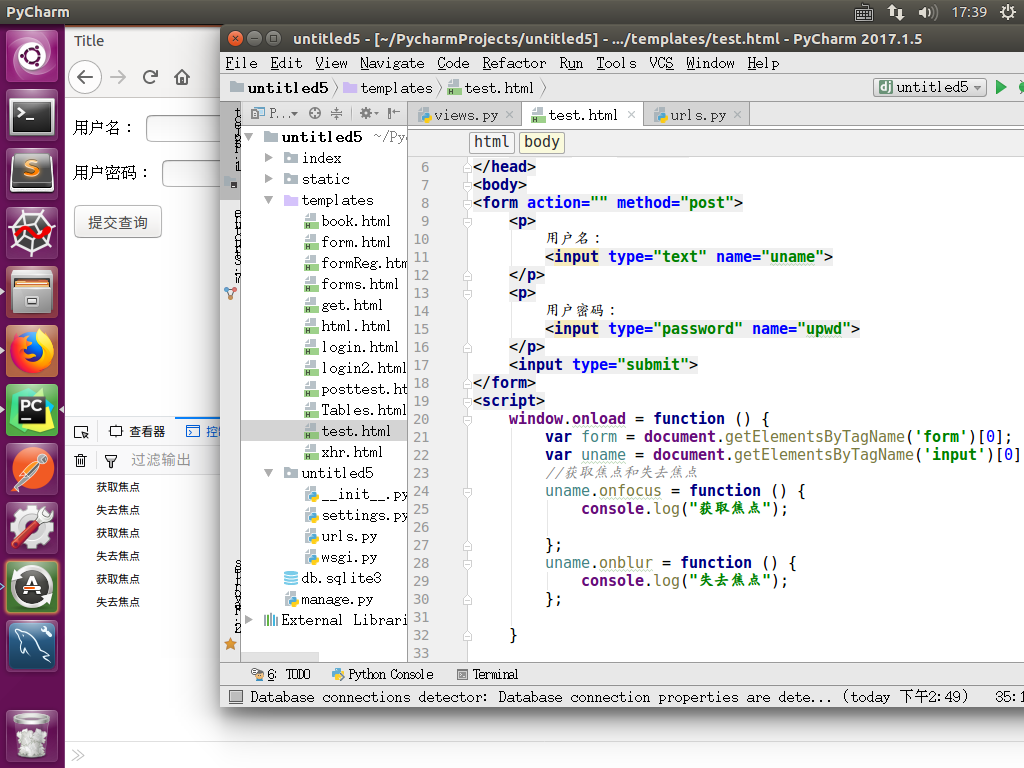
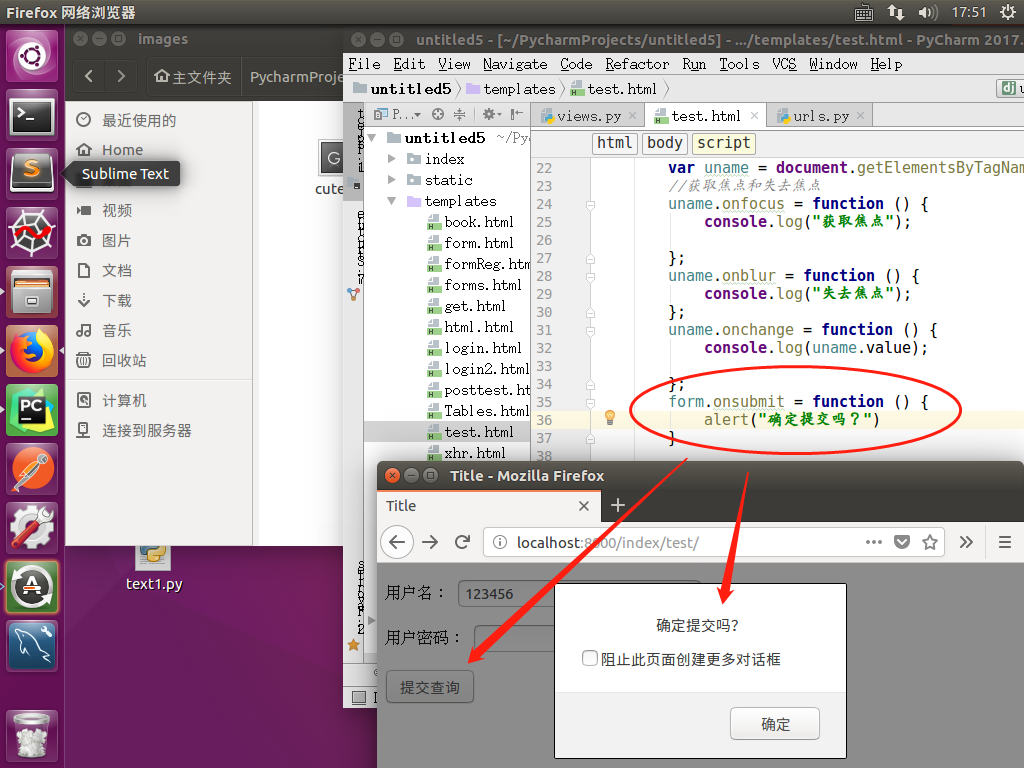
鼠标获取焦点事件

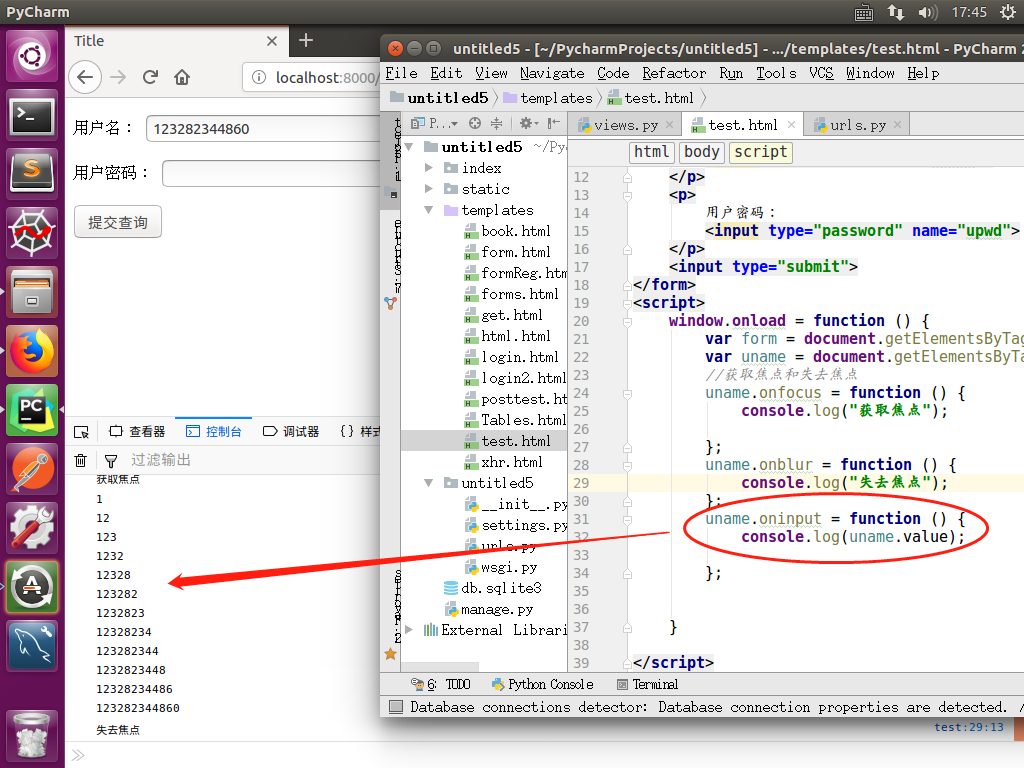
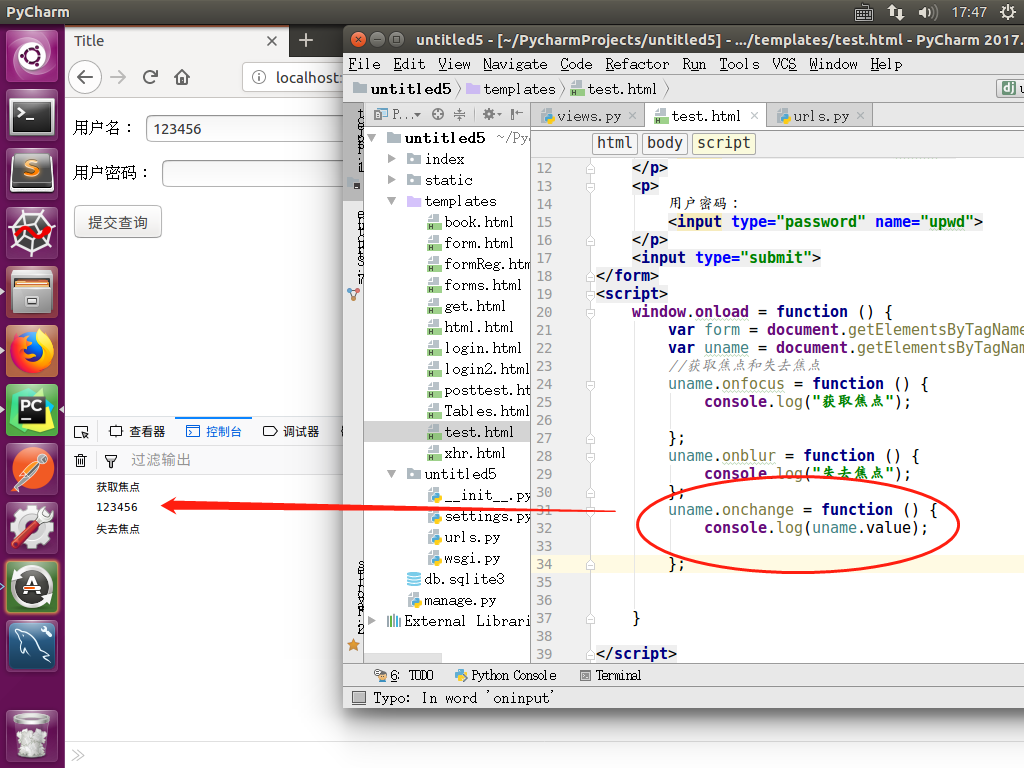
实时监听事件(监听每次文本内容的改变)

当鼠标失去焦点时触发的监听事件

表单按钮提交触发事件(点击确定之后内容才会提交上去)

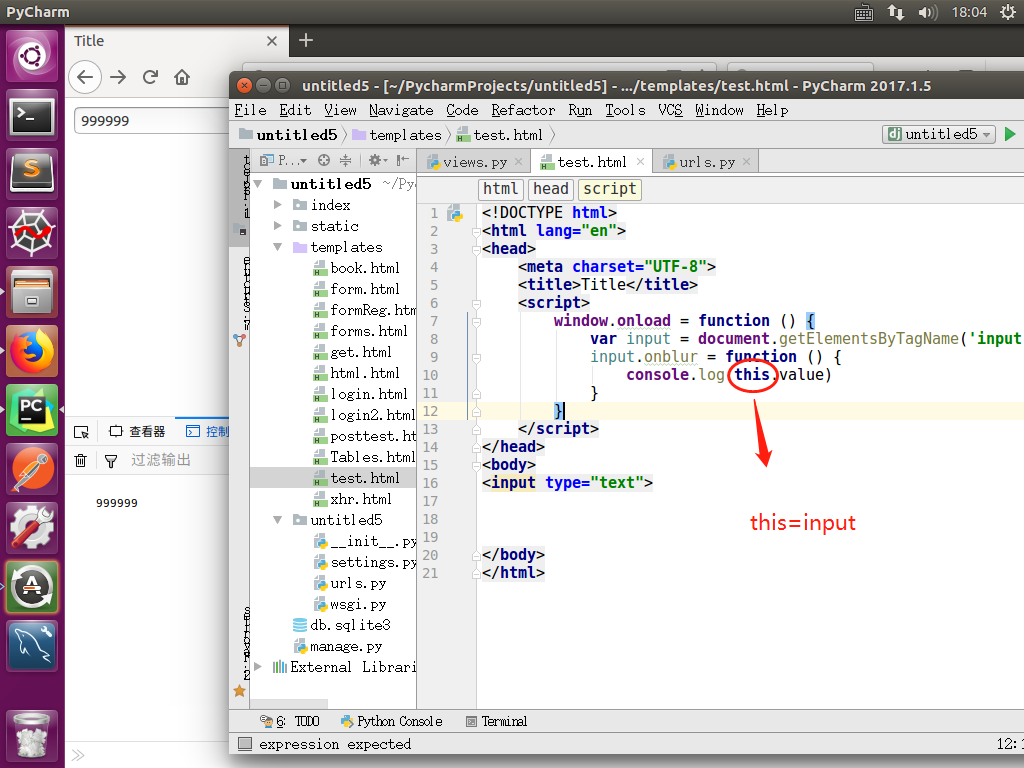
JS中的this表示当前函数或者方法的调用者

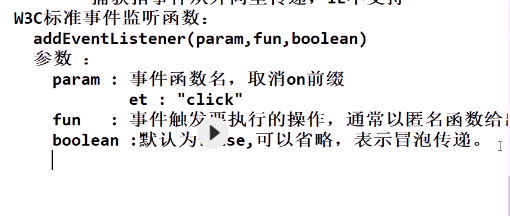
W3C标准事件监听函数addEvenListener