QCharts 简介
自从 Qt 发布以来,给广大跨平台界面研发人员带来了无数的福利。但是 Qt 自己却一直没有提供自带的图表库,这就使得 QWT、QCustomPlot 等第三方图表库有了巨大的生存空间,为了降低开发成本,大家都涌向了这些第三方库。这种情况一直持续到 Qt5.7 版本后 Qt Charts 的发布。Qt Charts 是 Qt 自带的组件库,包含折线、曲线、饼图、棒图、散点图、雷达图等等各种常用的图表。只是要注意协议的约束:GPLV3。

QChart类负责管理不同类型的数据系列以及其它与图表相关的对象(如图例和坐标轴)。QChart类提供了对图表显示和布局的控制。
在 Qt 中,QChart 被描述为一个 QGraphicsWidget,这意味着它可以在 QGraphicsScene 中显示。这使得我们可以在图形场景中以图形方式显示图表。
一个更简易的解决方案,可以使用 QChartView 便携类来显示图表,而不是直接使用 QChart。
QChartView 是用于在布局中显示图表的便利类,它可以处理图表的显示和交互。
开发准备:
若使用 Qt Charts QML 开发,需要在 .qml 文件中添加以下 import 语句:
import QtCharts 2.3
若使用 Qt Charts c++ 开发,需要包含以下语句:
#include <QtCharts>
QT_CHARTS_USE_NAMESPACE
并在在 .pro 文件包含以下语句:
QT += charts
注意: 使用 Qt Creator 的 "Qt Quick Application" 向导创建的项目是基于 Qt Quick 2 模板的,默认使用 QGuiApplication。项目中所有这样的 QGuiAppllication 实例都必须替换为 QApplication,因为该模块依赖于 Qt 的图形视图框架进行渲染。
图表类型
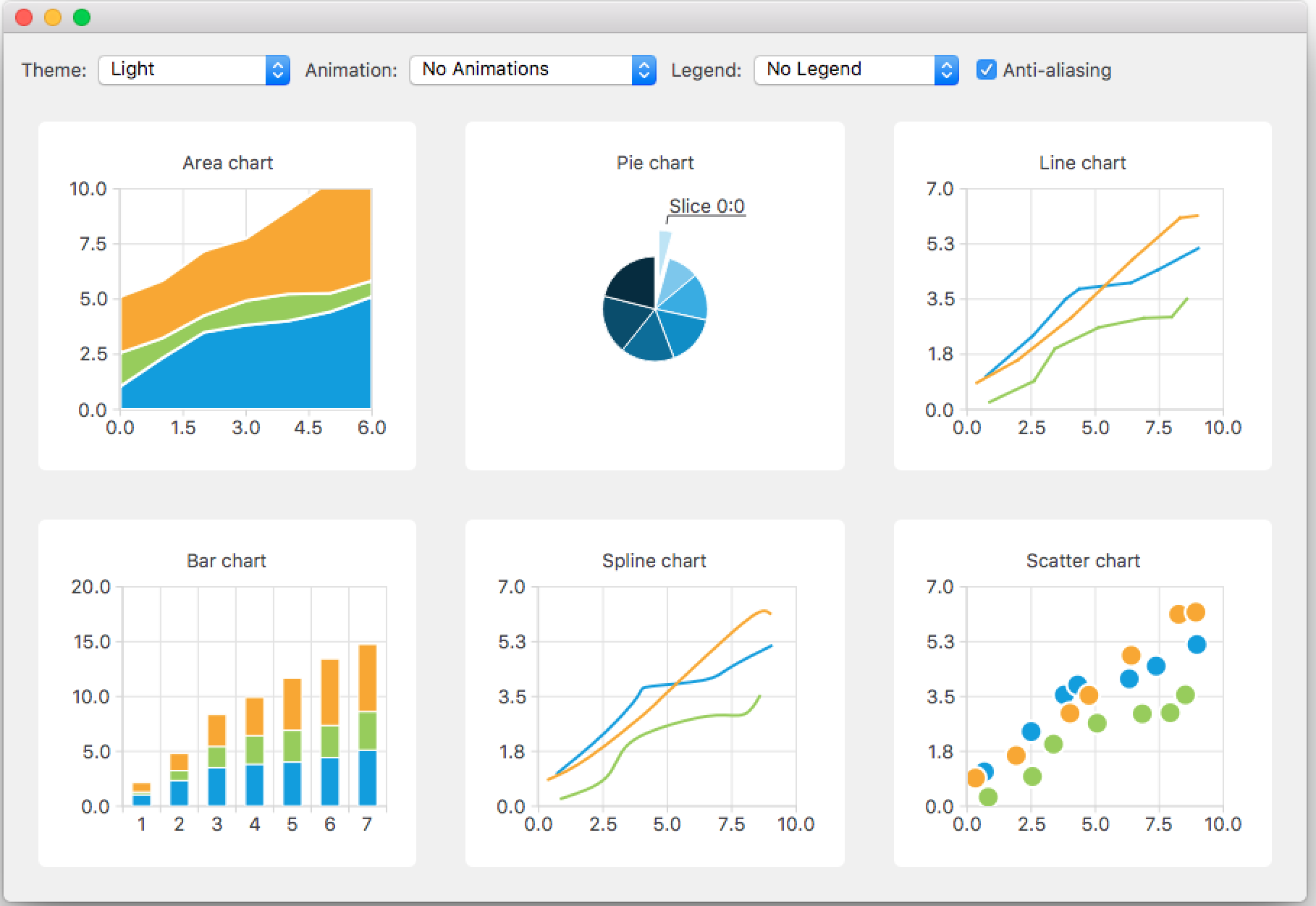
Qt Charts模块提供了以下图表类型:
- 线状图和样条图(Line and spline charts)
- 面积图和散点图(Area and scatter charts)
- 柱状图(Bar charts)
- 饼图(Pie charts)
- 箱线图(Box-and-whiskers charts)
- 蜡烛图表(Candlestick charts)
- 极坐标表(Polar charts)
这些图表类型均是由 QAbstractSeries 派生类(或 QML 中的 AbstractSeries 派生类)表示。
使用方式
图表的常见使用方式为: 使用series类实例,将其添加到 QChart 或 ChartView 实例进行创建。
QLineSeries* series = new QLineSeries(); // 创建线状数据序列实例
series->add(0, 6); // 添加数据点,x为0 y为6
series->add(2, 4); // 添加数据点,x为2 y为4
// ...
chartView->chart()->addSeries(series); // 将数据序列与图表关联
chartView->chart()->createDefaultAxes(); // 创建默认的坐标轴(包括x轴与y轴)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)