0309 HttpServletResponse02
当服务器返回响应数据的时候 是不是能解析到的数据就给解析显示,解析不到的数据才会提供下载功能 那么想要无论数据解析不解析的数据都给提供下载功能
看需要用的方法
告知浏览器文件的类型:response.setContentType(文件的MIME类型)
注:获取文件的mime类型,通过获取ServletContext对象方法getServletContext().getMimeType(filename)传filename文件扩展名获取文件的mime类型
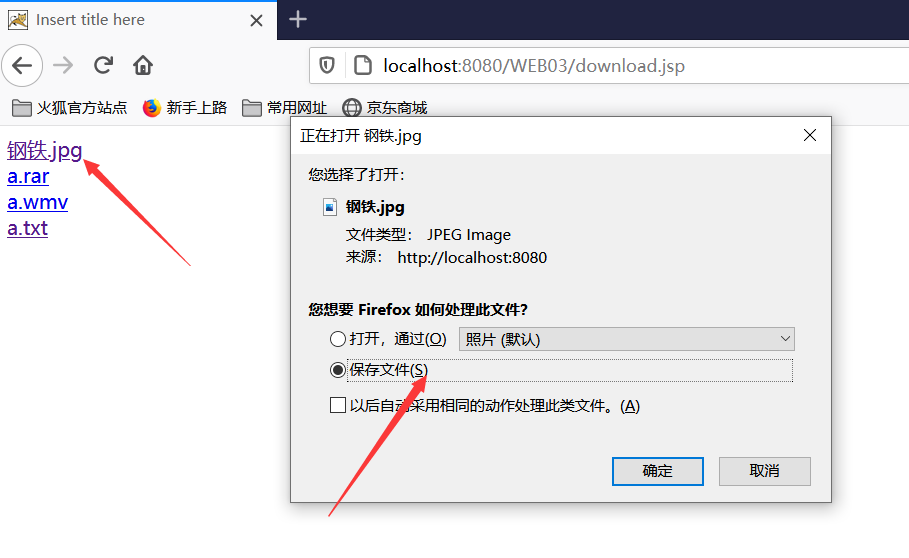
告示浏览器文件的打开方式是下载:response.setHeader("Content-Disposition","attachment;filename=文件名称")
如果文件名称是中文的 还需要解决乱码问题,还需要解决浏览器兼容性问题 判断是ie浏览器还是火狐或者是其他浏览器
request.getHeader("User-Agent")用 user-agent头来获取是什么浏览器
解决乱码代码
String filenameEncoder="";
if (agent.contains("MSIE")) {
// IE浏览器
filenameEncoder= URLEncoder.encode(filename, "utf-8");
filenameEncoder= filenameEncoder.replace("+", " ");
} else if (agent.contains("Firefox")) {
// 火狐浏览器
BASE64Encoder base64Encoder = new BASE64Encoder();
filenameEncoder= "=?utf-8?B?"
+ base64Encoder.encode(filename.getBytes("utf-8")) + "?=";
} else {
// 其它浏览器
filenameEncoder= URLEncoder.encode(filename, "utf-8");
}
完整代码展示 download.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
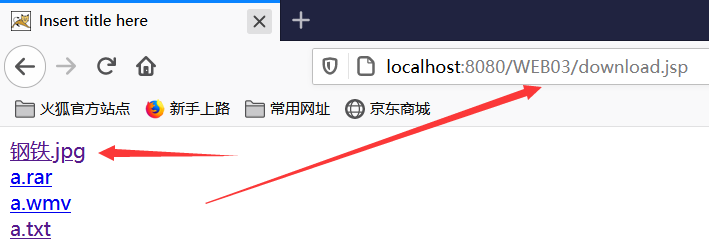
<a href="/WEB03/DownloadServlet?filename=钢铁.jpg">钢铁.jpg</a><br>
<a href="/WEB03/DownloadServlet?filename=a.rar">a.rar</a><br>
<a href="/WEB03/DownloadServlet?filename=a.wmv">a.wmv</a><br>
<a href="/WEB03/DownloadServlet?filename=a.txt">a.txt</a><br>
</body>
</html>
downloadServlet.java
public class DownloadServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取要下载的filename
String filename=request.getParameter("filename");
//解决get请求乱码乱码
filename=new String(filename.getBytes("ISO8859-1"),"UTF-8");
//获取useragent头 明确是什么浏览器
String agent=request.getHeader("User-Agent");
String filenameEncoder="";
if (agent.contains("MSIE")) {
// IE浏览器
filenameEncoder= URLEncoder.encode(filename, "utf-8");
filenameEncoder= filenameEncoder.replace("+", " ");
} else if (agent.contains("Firefox")) {
// 火狐浏览器
BASE64Encoder base64Encoder = new BASE64Encoder();
filenameEncoder= "=?utf-8?B?"
+ base64Encoder.encode(filename.getBytes("utf-8")) + "?=";
} else {
// 其它浏览器
filenameEncoder= URLEncoder.encode(filename, "utf-8");
}
//告知浏览器该文件的mime类型
response.setContentType(getServletContext().getMimeType(filename));
//告知浏览器将改文件以附件方式打开
response.setHeader("Content-Disposition", "attachment;filename="+filenameEncoder);
//
String path=getServletContext().getRealPath("download/"+filename);
//明确数据源
FileInputStream fis=new FileInputStream(path);
//获取输出流
ServletOutputStream out=response.getOutputStream();
int len=0;
byte[] bytes=new byte[1024];
while((len=fis.read(bytes))!=-1){
out.write(bytes,0,len);
}
fis.close();
}
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}


验证码文件

将CheckImgServlet java文件放在项目包下,将new_words.TXT文件放在WEB-INF下 记住将文件复制到项目中,xml文件并没有配置信息,所以要手动配置
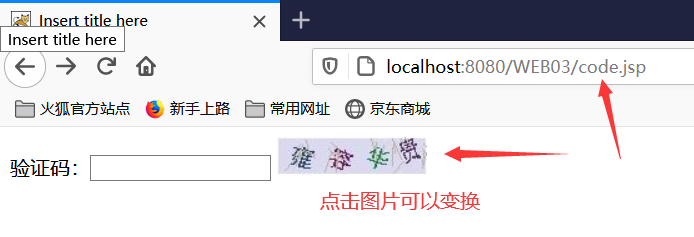
所以我们访问CheckImgServlet 的时候就会出现一个随机的验证码图片

那我们写页面的时候是不是图片标签的地址是不是可以写这个访问地址
代码展示
code.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
验证码:<input type="text"> <img src="/WEB03/CheckImgServlet" onclick="check(this)">
</body>
<script type="text/javascript">
function check(obj){
obj.src="/WEB03/CheckImgServlet?timer="+new Date().getTime();
}
</script>
</html>