1216 DOM
DOM
利用节点关系访问HTML元素
parentNode:返回当前节点的父节点
previousSibling:返回当前节点的前一个兄弟节点
nextSibling:返回当前节点的下一个兄弟节点
childNodes:返回当前节点的所有子节点
firstChild:返回当前节点的第一个子节点
lastChild:返回当前节点的最后一个子节点
getElementsByTagName(tagName):返回当前节点的具有指定标签名的所有子节点(tagName是制定标签名)
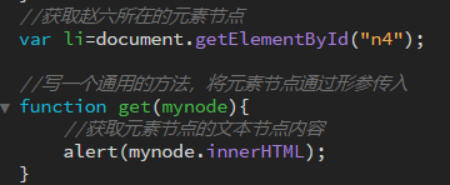
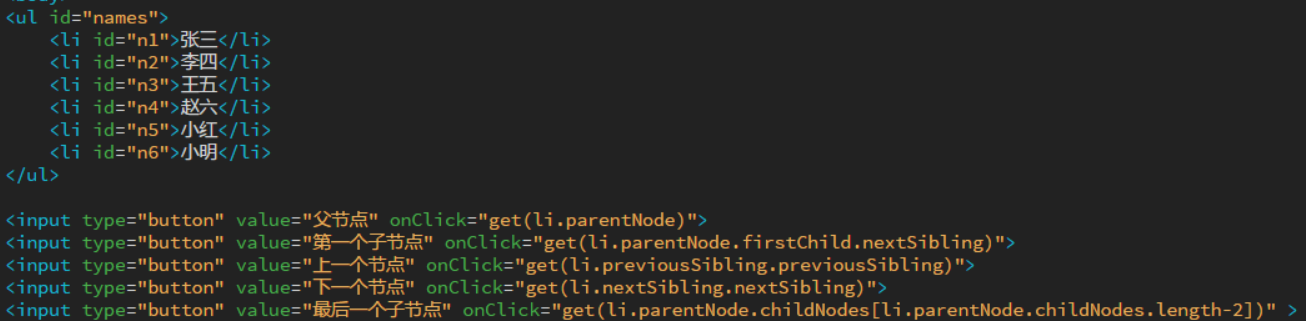
例1:写一个通用的方法,当通过按钮点击时传入参数来实现获取HTML元素


注:因为ul无序列表在实际运行时每个标签前边会多一个小符号,所以在根据关系访问HTML元素的时候会考虑到那个小符号的存在。
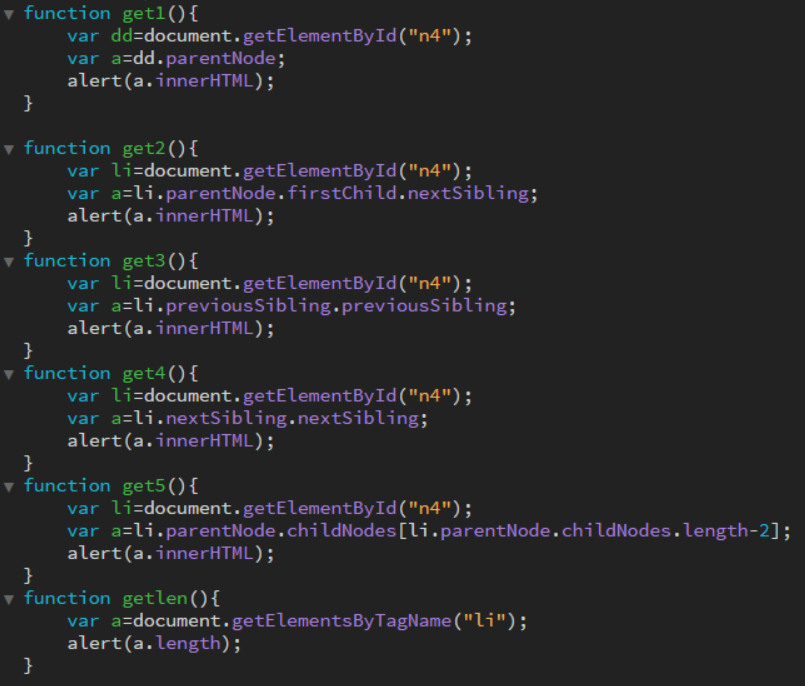
例1-1:麻烦板:给每一个按钮写一个方法来实现;

访问表单控件
action 返回该表单的提交地址
elements返回表单内全部表单控件所组成的数组,通过数组可以访问表单内的任何表单控件。
length返回表单内表单域的个数
reset()、submit()重置表单和确定表单方法
在elements中 访问三种格式
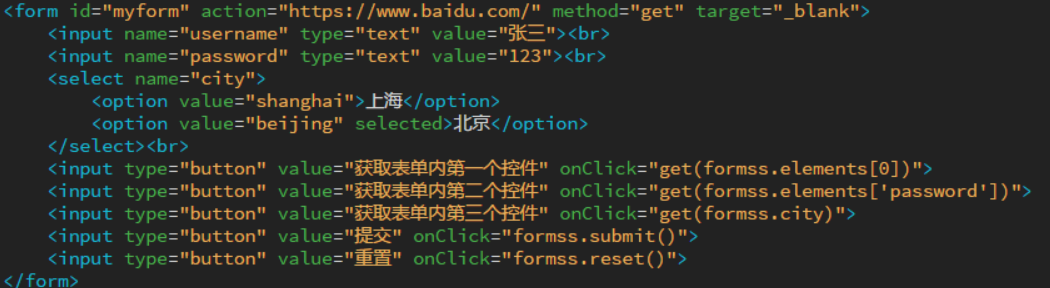
.elements【index】代表返回第index个表单控件 (elements是一个数组 index代表下标)
.elements【elementName】 返回表单内id或name为elementName的表单控件
.elementName 返回表单内id或name为elementName的表单控件
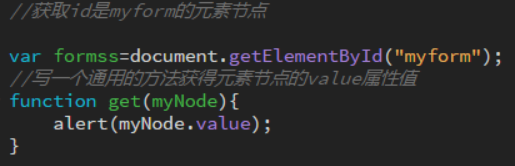
例2:写一个通用方法,通过按钮点击时实现访问表单控件


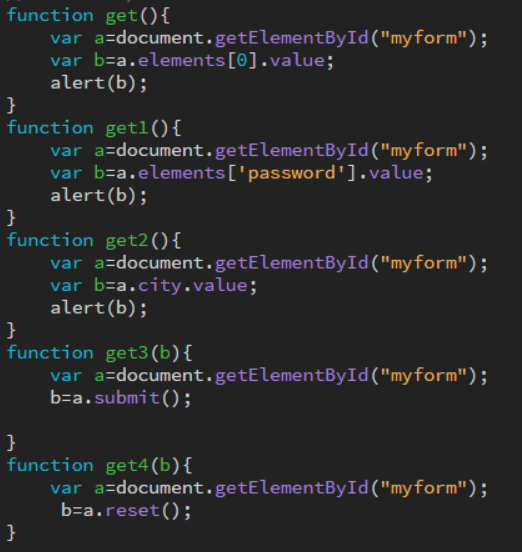
例2-2:麻烦板:给每一个按钮写一个方法来实现;

访问下拉菜单
form 返回下拉菜单或列表框所在的表单
length 下拉菜单或列表框中的项目个数
options 下拉菜单或列表框所有项目所组成的数组 options【index】代表返回第index个选项 (options是一个数组 index代表下标)
selectedIndex 被默认选中的选项
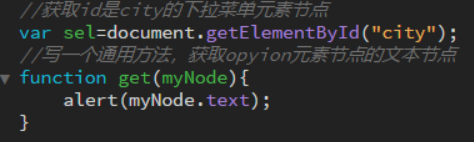
text 返回该选项的文本 类似 innerHTML
value 返回改选项的value属性值
selected 返回该选项是否被选中
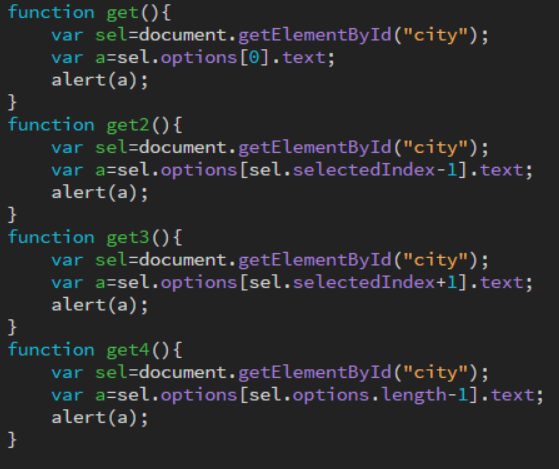
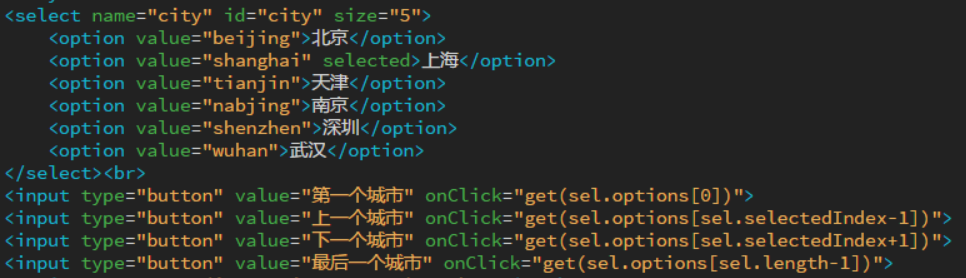
例3:写一个通用方法,通过按钮点击时实现访问下拉菜单


例3-3:麻烦板:给每一个按钮写一个方法来实现;