css中的常用样式(字体、列表、背景)、布局、标签盒子模型
一、css常用样式:
文本:
1 2 3 4 5 6 | #dd{ text-align:center; 注;文本居中 text-decoration: underline; 注:添加下划线 text-decoration: none; 注:去掉下划线 text-indent:50px; 注:首行文本缩进50像素} |
字体类型:
1 2 3 4 5 6 | #dd{ font-family:"Times New Roman"; 注:字体类型(微软雅黑) font-style:italic; 注:字体类型为倾斜 font-size:40px; 注:字体大小 网页字体一般为12、14号 font-weight: bold; 注:字体加粗} |
列表:
1 2 3 4 5 | #dd li{ list-style-type: none; 注:无序列表 list-style-image: url(''); 注:序号换成图片 list-style-position:outside; 注:序号在div外面} |
背景:
1 2 3 4 5 6 7 8 9 10 11 | #dd div{ background: url('../1.png') no-repeat center; 注:简写方式 width: 100%; height: 80px; background-color:#b0c4de; 注:背景颜色 background-image:url('../g.jpg'); 注:背景图片(默认为平铺) background-repeat:no-repeat; 注:不平铺 background-position:0% 0%; 注:背景图像的起始位置,第一个值是水平位置,第二个值是垂直。 background:#ffffff url('img_tree.png') no-repeat center; 注:简写 line-height:50px; 注:垂直居中,跟高的值一样} |
特殊:
光标样式:cursor:
隐藏样式:display:none (无本身位置)
vibility:hidder(有本身位置)
二、布局:
1、浮动:给要浮动的元素加父标签,设定父标签的宽高,随便在父标签里浮动。
1 2 3 4 5 6 7 | .dd{ width: 100px; height: 100px; background: red; margin: 5px; float: left; 注:从左往右浮动} |
2、定位::position
(1)fixed:相对窗口定位(定死),不在乎嵌套,无本身位置
1 2 3 4 5 6 7 8 | #position{ width: 100px; height: 30px; background: blue; position: fixed; right: 0px; bottom: 0px;} |
(2)absolute:相对于最近的有position属性的父标签定位,最终标签为body,无本身位置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | #relative{ width: 100px; height: 30px; background: blue; position: relative;}#absolute{ width: 100px; height: 30px; background: blue; position: absolute; left: 100px; top: 200px;}注:这个就是相对于relative标签定位 |
(3)relative:相对自身定位,常用在微调和父标签,有本身位置
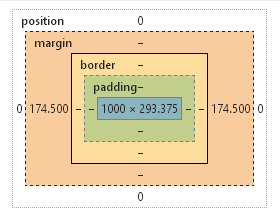
三、盒子模型

psdding:内边距 ; border边框; margin:外边框
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | #{ border-width; 注:边框宽度 border-style; 注:边框类型 border-color; 注:边框颜色 border:1px solid red; 注:简写}#{ border-top-style:dotted; 注:上边框类型 border-right-style:solid; 注:右边框类型 border-bottom-style:dotted; 注:底边框类型 border-left-style:solid; 注:左边框类型}注:这是四个边框分别类型,设置两个分别代表:上下;左右 设置三个分别代表:上;左右;下 单独设置就是设置一个边框 |
注:box-sizing::border-box;不管边框怎么加宽,所占大小就是设置大小





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· 趁着过年的时候手搓了一个低代码框架
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!