svg的boring绘图
svg的boring绘图
刚学了一点svg绘图,就突发其想,想要用svg绘制一个图,脑海里浮现出千纸鹤的模样。二话不说,开干。
1.网上先找了千纸鹤的模样的图片及画法。接着,在纸上临摹,标了大致坐标。
2.写svg代码。把以下代码保存为.svg文件。打开,就可以看到效果了。
1 <?xml version="1.0" standalone="no"?> 2 <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" 3 "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> 4 5 <svg width="100%" height="100%" version="1.1" 6 xmlns="http://www.w3.org/2000/svg"> 7 8 9 <!-- 线条7 --> 10 <line x1="38" y1="61" x2="54" y2="55" 11 style="fill:#cccccc; 12 stroke:#000000;stroke-width:1"/> 13 <line x1="54" y1="55" x2="73" y2="100" 14 style="fill:#cccccc; 15 stroke:#000000;stroke-width:1"/> 16 17 <!-- 线条倒7 --> 18 <line x1="49" y1="57" x2="55" y2="100" 19 style="fill:#cccccc; 20 stroke:#000000;stroke-width:1"/> 21 <line x1="55" y1="100" x2="70" y2="92" 22 style="fill:#cccccc; 23 stroke:#000000;stroke-width:1"/> 24 25 <!-- 头 7 --> 26 <line x1="38" y1="61" x2="58" y2="45" 27 style="fill:#cccccc; 28 stroke:#000000;stroke-width:1"/> 29 <line x1="58" y1="45" x2="82" y2="91" 30 style="fill:#cccccc; 31 stroke:#000000;stroke-width:1"/> 32 33 <!-- 小的倒“7” --> 34 <line x1="38" y1="61" x2="48" y2="45" 35 style="fill:#cccccc; 36 stroke:#000000;stroke-width:1"/> 37 <line x1="48" y1="45" x2="54" y2="48" 38 style="fill:#cccccc; 39 stroke:#000000;stroke-width:1"/> 40 <!-- 三角形 --> 41 <polygon points="73,100 82,91 96,76 115,96" 42 style="fill:#ffffff; 43 stroke:#000000;stroke-width:1"/> 44 <!-- 四角形 --> 45 <polygon points="73,100 115,96 123,101 130,130" 46 style="fill:#ffffff; 47 stroke:#000000;stroke-width:1"/> 48 49 <!-- 背“7” --> 50 <line x1="71" y1="69" x2="90" y2="41" 51 style="fill:#cccccc; 52 stroke:#000000;stroke-width:1"/> 53 <line x1="90" y1="41" x2="115" y2="72" 54 style="fill:#cccccc; 55 stroke:#000000;stroke-width:1"/> 56 57 <!-- 尾巴 --> 58 <polygon points="105,85 115,72 139,43 115,96" 59 style="fill:#ffffff; 60 stroke:#000000;stroke-width:1"/> 61 <line x1="110" y1="90" x2="139" y2="43" 62 style="fill:#cccccc; 63 stroke:#000000;stroke-width:1"/> 64 65 <line x1="75" y1="78" x2="96" y2="76" 66 style="fill:#cccccc; 67 stroke:#000000;stroke-width:1"/> 68 69 <line x1="96" y1="76" x2="90" y2="41" 70 style="fill:#cccccc; 71 stroke:#000000;stroke-width:1"/> 72 </svg> 73 <!-- <polygon> 标签用来创建含有不少于三个边的图形。<line>标签原来创建线条 -->
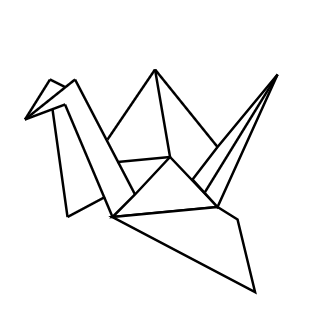
哈哈!效果图。这种矢量图。可以放到很多场景中,放大缩小。就是,有一个缺陷。不可以改变颜色。