HTML+PHP+MySQL 制作最基础的登录页面及验证
第一步
进入mysql操作终端
新建一个数据库web1:create database web1;
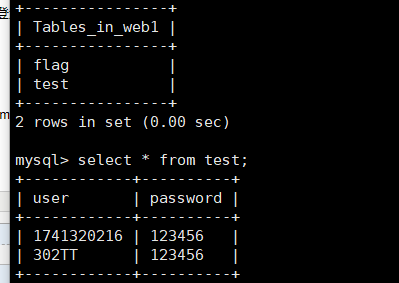
然后在这个数据库里面新建一张表test:create table test(user varchar(15),password varchar(18));
表的字段为user和password,这个表用于装入用户登录的用户名和密码;
将自己想要的用户名和密码插入到test表中,这里我插了两条,方便后面验证。

第二步
编写登录页面的index.html文件,用于表单获取数据,在浏览器上显示并且登录跳转到数据处理的login.php页面。
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>一个没有过滤的登录</title> </head> <body style="background-color:#0066CC"> <h2 align="center" style="color: white">管理后台登录</h2> <form align="center" action="login.php" method="post" enctype="multipart/form-data">
<!-- 此表单获取的内容将提交给login.php处理,且请求为post --> <p style="width:100%;height:30px;display:block;line-height:200px;text-align:center;color:white;font-size:16px;">账号:<input type="text" name="user" value="" max="10"></p> <p style="width:100%;height:30px;display:block;line-height:200px;text-align:center;color:white;font-size:16px;">密码:<input type="password" name="pass" value="" min="6" max="16"></p> <p style="width:100%;height:30px;display:block;line-height:200px;text-align:center;"><input type="submit" name="submit" value="登录"></p> </form> </body> </html>
第三步
编写后台数据处理的login.php文件,用于连接数据库并且获取用户在index.html上的表单提交的数据,然后在数据库里面查询是否含有此用户和密码,只有同时正确才能返回登录成功。
<?php $con=mysqli_connect("127.0.0.1","root","root","web1"); //连接数据库,且定位到数据库web1 if(!$con){die("error:".mysqli_connect_error());} //如果连接失败就报错并且中断程序 $user=$_POST['user']; $pass=$_POST['pass']; if($user==null||$pass==null){ echo "<script>alert('你不是管理员吧!')</script>"; die("账号和密码不能为空!"); }
function check_param($value=null) { //过滤注入所用的字符,防止sql注入
$str = 'select|insert|and|or|update|delete|\'|\/\*|\*|\.\.\/|\.\/|union|into|load_file|outfile';
if(eregi($str,$value)){
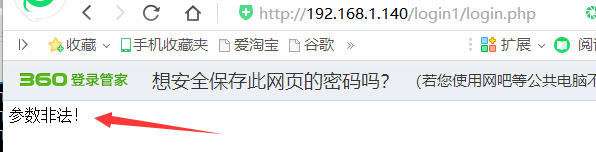
exit('参数非法!');
}
return true;
}
if(check_param($user)==true&&check_param($pass)==true){
$sql='select * from test where user='."'{$user}'and password="."'$pass';"; $res=mysqli_query($con,$sql); $row=$res->num_rows; //将获取到的用户名和密码拿到数据库里面去查找匹配 if($row!=0) { echo "<h1>登录成功,欢迎您 {$user}!</h1>"; } else { echo "用户名或密码错误"; }
} ?>
第四步
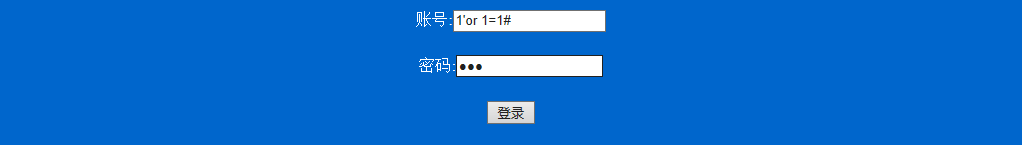
验证


sql注入验证


参考链接:https://blog.csdn.net/cwh0908/article/details/83244954


