超级酷炫的悬浮效果
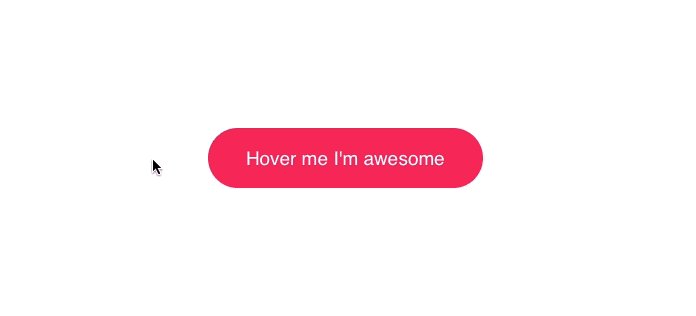
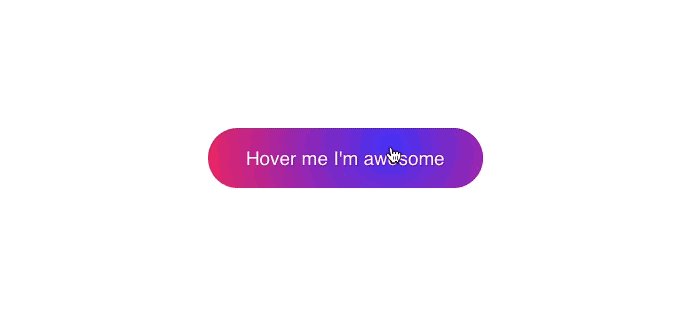
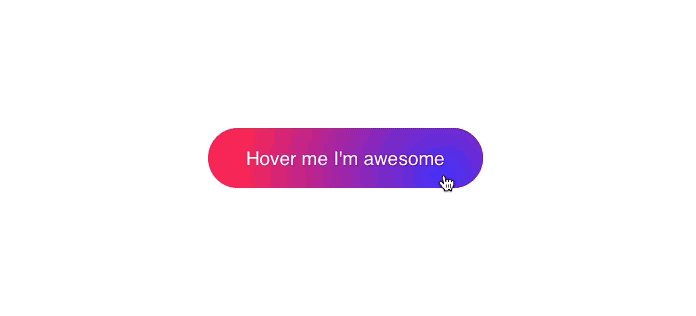
今天在奇舞周刊上看到了一篇文章,看到其酷炫的效果,自己忍不住试了一下,小伙伴们都惊呆了。。。这个效果是将光标移动到按钮上的不同位置产生的彩色渐变。

代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>酷炫效果展示</title> <style> button { border: none; outline: none; color: white; font-size: 1.2em; cursor: pointer; border-radius: 100px; position: relative; appearance: none; background: #f72359; padding: 1em 2em; overflow: hidden; } button span { position: relative; } button::before { --size: 0; content: ''; position: absolute; left: var(--x); top: var(--y); width: var(--size); height: var(--size); background: radial-gradient(circle closest-side, #4405f7, transparent); transform: translate(-50%, -50%); transition: width .2s ease, height .2s ease; } button:hover::before { --size: 400px; } </style> </head> <body> <button> <span>Hover me I'm awesome</span> </button> <script> document.querySelector('button').onmousemove = (e) => { const x = e.pageX - e.target.offsetLeft const y = e.pageY - e.target.offsetTop var tag = e.target.tagName == 'BUTTON' ? e.target : e.target.parentNode; tag.style.setProperty('--x', `${x}px`) tag.style.setProperty('--y', `${y}px`) } </script> </body> </html>
至于各行的代码作用就需要自己探索了。。。
简单的代码就能实现这么酷炫的效果,伙伴们get起来吧!!!


 利用css变量实现超级酷炫的效果今天在奇舞周刊上看到了一篇文章,看到其酷炫的效果,自己忍不住试了一下,小伙伴们都惊呆了。。。这个效果是将光标移动到按钮上的不同位置产生的彩色渐变。
利用css变量实现超级酷炫的效果今天在奇舞周刊上看到了一篇文章,看到其酷炫的效果,自己忍不住试了一下,小伙伴们都惊呆了。。。这个效果是将光标移动到按钮上的不同位置产生的彩色渐变。

