JavaScript中的各种X,Y,Width,Height
在JavaScript DOM编程中,会接触很多很多很多关于浏览器的宽高,屏幕的宽高,元素的各种宽高,以及鼠标的坐标等,常常让人搞混。索性就写篇博客整理一下。
case 1:鼠标的坐标
获取鼠标的坐标,首先要鼠标触发某个事件,该event事件的clientX和clientY属性就是鼠标的x,y坐标,注意此处鼠标是相对于浏览器显示区域的左上角为(0,0)来计算的。
示例:
document.documentElement.onclick = function(e){
console.log("鼠标在浏览器中的坐标为:(" + e.clientX + "px," + e.clientY +"px)")
}
case 2:显示屏的宽高
获取显示屏的宽高(此时与显示屏的内容无关,只是物理属性),可以使用screen对象,
| 属性 | 说明 |
|---|---|
| availHeight | 返回屏幕的高度(不包含标签栏,tab页) |
| availWidth | 返回屏幕的宽度(不包含标签栏,tab页) |
| height | 返回屏幕的总高度 |
| width | 返回屏幕的总宽度 |
case 3:浏览器窗口的宽高
浏览器窗口设计window对象。
window.innerheight 返回窗口的文档显示区的高度,可用高
window.innerwidth 返回窗口的文档显示区的宽度,可用宽
使用 outerWidth 和 outerHeight 属性获取加上工具条与滚动条窗口的宽度与高度。
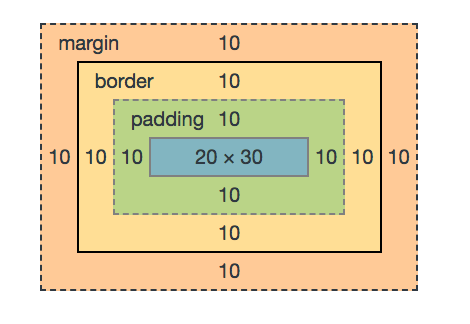
case 4:border,padding,margin,width的宽度以及元素节点的宽高
对于一个div,有以下样式:
div{margin:10px; padding:10px; border:10px solid black; font-size:5px; width:20px; height:30px; }

所以在使用javascript设置element.style['attr']时,设置哪一个属性,可以从上面这个图片中描述来看。
case 5:获取整个元素的宽高(包含padding,border,以及width)
整个元素的宽高,肯定不能把margin算在内了,所以
整个元素的宽就是:style[border-left + padding-left + width + padding-right + border-right] = element.offsetWidth
整个元素的高就是 style[border-left + padding-left + width + padding-right + border-right] = element.offsetHeight
case 6:元素节点在浏览器中的位置
对于每个元素,都有offsetLeft,offsetTop属性,
element.offsetLeft返回当前元素的相对水平偏移,
element.offsetTop返回当前元素的相对垂直偏移
case 7:指定position时,上下左右的值
设置定位属性时,分别可以使用left、right、top、bottom来设置
这四个值,是相对于定位元素而言的,并不一定是浏览器的坐上角。
case 8:页面滑动的宽高
页面滑动,就必然涉及scroll,也就是说,内容的宽度或者高度超过了浏览器的宽高,那么就会出现滚动条,当
case 9:浏览器在显示器的位置


