前端解析Long类型数据出现溢出
问题描述
项目中,在存储userId和instructioId这些字段时,都是使用64为长整数Long类型(数据库的bigint);
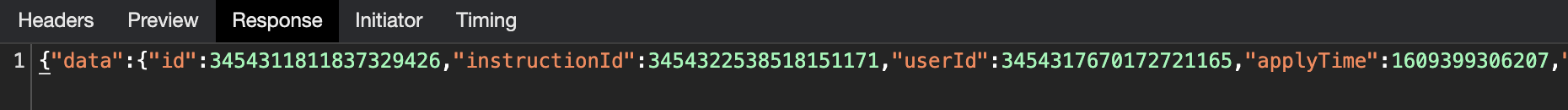
后端将数据从DB中查询出来后,返回的userId和instructionId是Long类型,示例如下:

上面是前端在接收到的json数据(response原始数据),注意上面的id、instructionId、userId,这几个字段都是Long类型
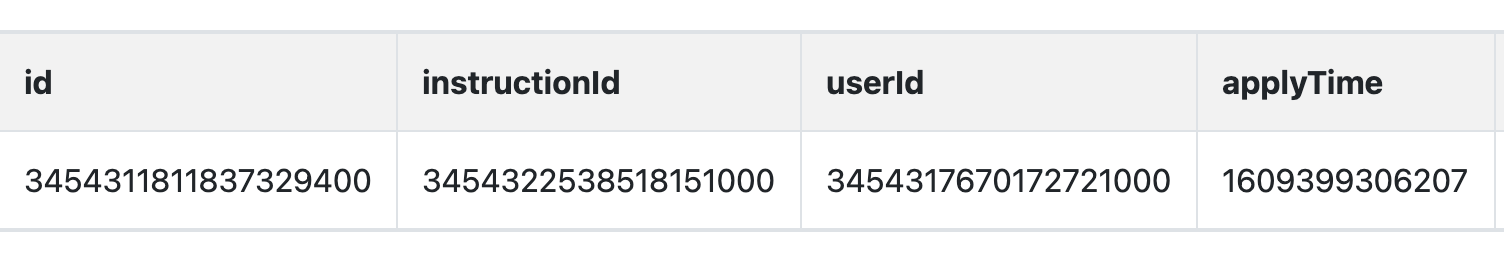
但是前端在显示的时候,发现显示的数据是不匹配的,如下图所示:

前端代码中没有进行显示的转换,在接收到json数据后,解析后就有问题了,如下图所示(preview,解析后的数据预览)

问题原因
1.后端使用64位存储长整数(long),最大支持9223372036854775807
2.前端的JavaScript使用53位来存放,最大支持9007199254740992,超过最大值的数,可能会出现问题(得到的溢出后的值);
解决方式
可以从后端或者前端两方来处理(其中一方进行处理即可,或者两方都处理),需要双方约定好规则即可。
单从后端解决
这个问题无非就是数值移除了,那么可以将数字转换为字符串返回给前端即可,前端解析时,因为是字符串,自然不会出现溢出的问题;
一般项目中Long类型字段的数量比较多,可以配置Jackson,将所有的数字在序列化时,都转换为字符串
spring:
jackson:
generator:
write_numbers_as_strings: true
如果项目涉及的、可能溢出的Long字段比较少时,直接指定哪些字段序列化时转为字符串即可,如下所示:
@JsonSerialize(using=ToStringSerializer.class) private Long userId;
单从前端解决
后端返回给前端的Long数据,如果是只做展示,那么可以由后端处理后返回;
但是如果前端需要使用处理后的Long进行计算,那么就不能直接转为数字,否则仍旧会出现溢出的问题;
但是前端可以使用一些插件(比如math.js)进行转换,参考:https://www.html.cn/archives/7340
如需转载,请注明文章出处,谢谢!!!


