web前端2020/1/17学习笔记
一,初识html
1,文档类型<!DOCTYPE>
用法:
<!DOCTYPE>
作用:
声明为文档最前面的位置,处于标签之前,此标签课告知浏览器使用哪种HTML规范2,页面语言lang
<html lang="en">//指定语言种类
最常见的两个:
(1),en定义为语言为英文
(2),zh-CN定义为语言为中文
用处:
(1),根据lang属性来设定不同语言的css格式,或者字体
(2),告诉搜索引擎做精确的识别
(3),让语法检查程序做语言识别
(4),帮助翻译工具做识别
3,字符集(character set)
<meta charset="UTF-8"/>
UTF-8是最常用的字符集编码方式
用法:
<head>
<meta charset="UTF-8">
<head/>
4,html标签的语义化
所谓标签语义化,就是指标签的含义
目的:
(1)方便代码的阅读和维护
(2)同时让浏览器或是网络爬虫可以很好地解析,从而更好地分析其中的内容
(3)使用语义化标签会更好地搜索引擎优化
二,HTML常用标签
1,排版标签
排版标签主要和css搭配使用,显示 网页结构的标签,是网页布局最常用的标签
(1)标题标签h(熟记)
作用:使网页更具语义化,突出标题,加了标题的文字会变得加粗,字号也会变得很大。注意一行只能放一个标题
基本格式如下:
<h1>标题文本</h1>
<h2>标题文本</h2>
<h3>标题文本</h3>
<h4>标题文本</h4>
<h5>标题文本</h5>
<h6>标题文本</h6>
(2)段落标签p(熟记)
单词缩写:paragraph
作用语义:在网页中将文字分段落地显示出来
<p>段落</p>
(3)水平线标签hr(horizontal)
作用语义:在网页中形成一条横线(分割线)
<hr />单标签
(4)换行标签br(break)(熟记)
起到换行作用
<br />单标签
(5)div(division分区)和span(分隔)标签(重点)
<div > 内容1</div>
<div > 内容2</div>//布局用,第一行显示内容1第二行显示内容2
<span>内容1</span>
<span>内容2</span>//第一行显示内容1和内容2,用空格隔开
排版标签总结

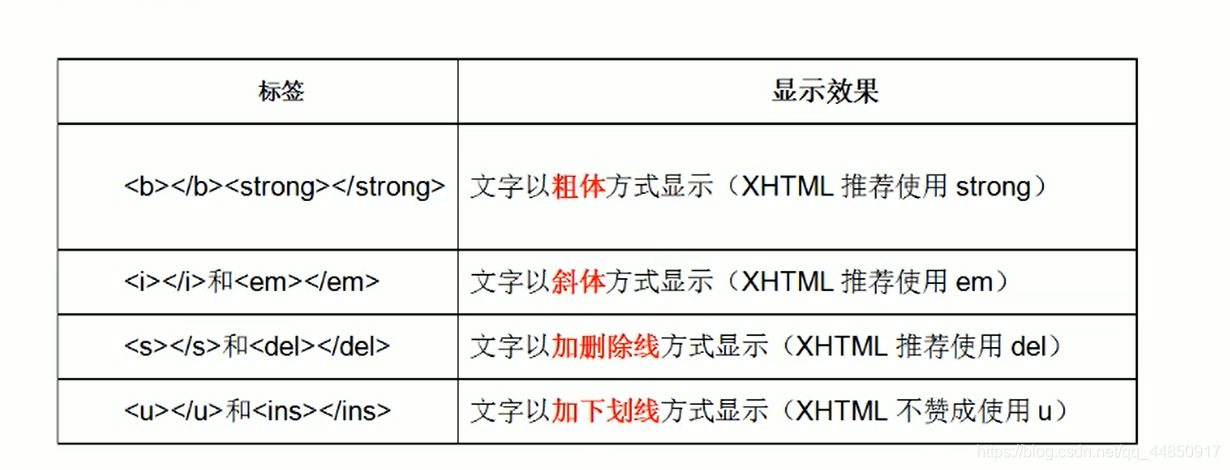
2,文本格式化标签
在文本中我们常常需要对文字进行设置粗体,斜体,下划线,这时需要用到html中的文本格式化标签,使文字以特殊的方式显示。

3,图像标签img(image重点)
作用:在网页中显示图像
语法:
<imag src="图像URL" />//src表示图片的路径
<imag src="图像URL" />//src表示图片的路径
< imag />标记属性

演示代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>image演示代码</title>
</head>
<body>
<h3>显示文件中的一张图片:</h3>
<img src="E:\web前端\马云福.jpg" />
<h3>带有alt替换图片:</h3>
<img src="E:\web前端\马云福2.jpg" alt="马云的福" />
<h3>带有title提示的图片(鼠标放在上面,会显示提示):</h3>
<img src="E:\web前端\马云福.jpg" alt="马云的福 " title="马云写的福气" />
<h3>放大的图片:</h3>
<img src="E:\web前端\马云福.jpg" width="800" />
<h3>带有边框的图片:</h3>
<img src="E:\web前端\马云福.jpg" width="800" border="10" />
</body>
</body>
</html>
img标签总结
(1)标签可以有多个属性,img src="路径"必须写在前面 (2)属性之间不分先后顺序,中间用空格隔开 (3)采用key="value"的格式书写4,链接标签(重点)
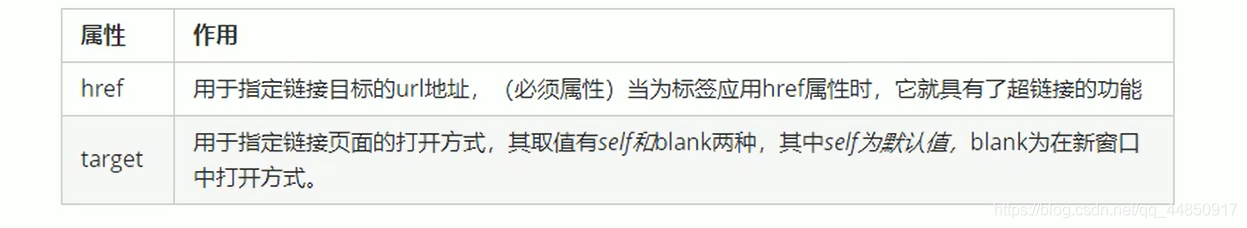
单词缩写:anchor 语法格式:<a href="跳转目标" target=“目标窗口的弹出方式”>文本或图像</a>

(1)外部链接需要加http://www.baidu.com
(2)内部链接直接链接内部页面名称即可,比如<a href="index.html">首页,表示该链接暂时为一个空链接
(3)如果当时没有确定链接目标时,通常将链接标签的href属性定义为"#"(即href="#"),表示该链接暂时为一个空链接。
(4)不仅可以创建文本超链接,在网页中各种网页元素,如图片,表格等也可以添加超链接
代码举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试外部链接</title>
</head>
<body>
<h4>外部链接</h4>
<a href="http://baidu.com">百度一下</a>
<h4>内部链接</h4>
<a href="04-image属性.html">福气图</a>
<h4>空链接</h4>
<a href="#">空链接</a>
<h4>图片链接</h4>
<a href="http://baidu.com" target="_blank"><img src="E:\web前端\马云福.jpg"> </a>
</body>
</html>
(1)链接标签中href=" "必须要写的,表示跳转的目的地
(2)在新窗口中打开一个新的链接网页用 target="_blank",系统默认是"_self"表示在当前窗口打开链接
5,注释标签
作用:起到注释的作用,是不会显示到网页中去的
语法格式:
<!--注释语句-->
快捷键:ctr+/或者ctr+shift+/
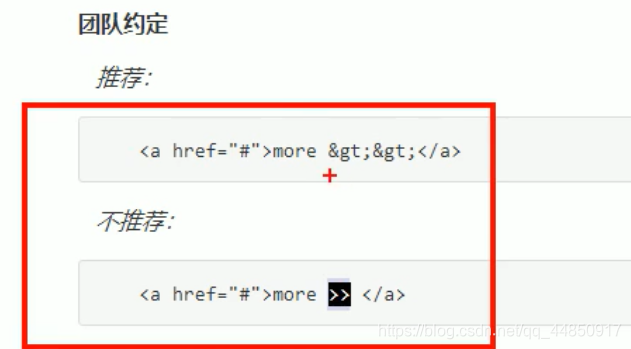
团队约定(规范):
<--注释语句-->
<div></div>
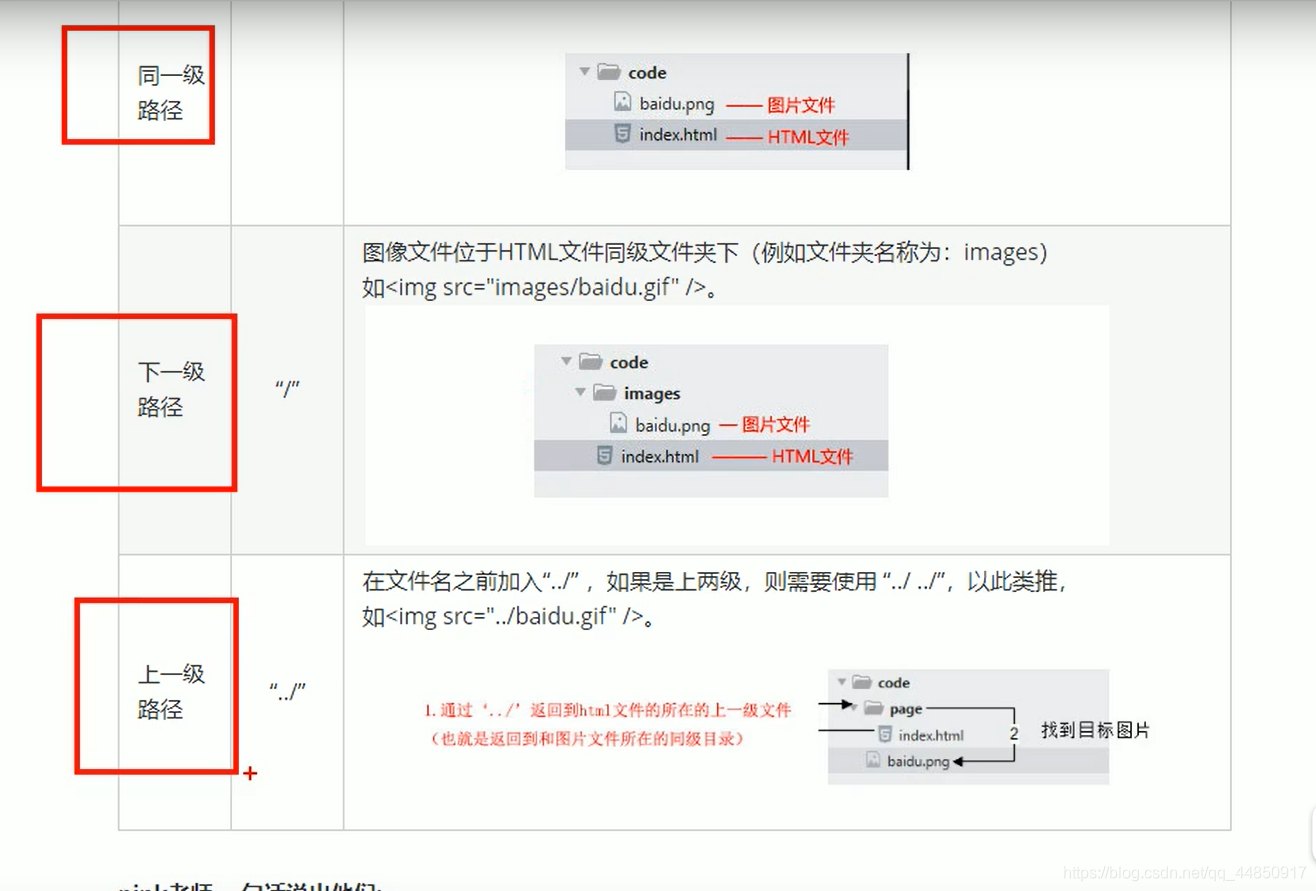
6,路径(重点 难点)
相对路径:
(1)概念:以引用文件之网页所在的位置为参考基础,而建立的目录路径

注意:
下一级路径要用 /(正斜杠)
上一级路径要用../“”(..正斜杠)
绝对路径:
概念:
绝对路径以web为站点根目录为参考基础的目录路径,之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的
(1)电脑文件夹中:用\(反斜杠表示一层一层路径)
例如:d:\软件下载\常用软件
(2)在网上的图片也有绝对地址,鼠标点击右键,复制地址,就是绝对地址
三,今日总结:

综合实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>除夕节日</h1>
<a href="#时间"> <h4>1,除夕节的时间</h4></a>
<a href="#由来"> <h4>2,除夕节的由来</h4></a>
<a href="#风俗"> <h4>3,除夕节的风俗</h4></a>
<h4 id="时间">除夕节的时间</h4>
<p>除夕,为岁末的最后一天夜晚。岁末的最后一天称为“岁除”,意为旧岁至此而除,另换新岁。除,即去除之意;夕,指夜晚。“除夕”是岁除之夜的意思,又称大年夜、除夕夜、除夜等,时值年尾的最后一个晚上。除夕是除旧布新、阖家团圆、祭祀祖先的日子,与清明节、七月半、重阳节是中国民间传统的祭祖大节。除夕,在国人心中是具有特殊意义的,这个年尾最重要的日子,漂泊再远的游子也是要赶着回家去和家人团聚,在爆竹声中辞旧岁,烟花满天迎新春。</p>
<img src="https://dss1.baidu.com/6ONXsjip0QIZ8tyhnq/it/u=1117850635,4148742208&fm=58"/>
<h4 id="由来">除夕节的由来</h4>
<p>在童话传说中古代有一只四角四足的恶兽——夕,因冬季大雪覆盖而短缺了食物常到附近的村庄里去找吃的,因其身体庞大、脾气暴躁、凶猛异常,给村民带来了很大的灾难。每到腊月底,人们都整理衣物扶老携幼,到附近的竹林里躲避夕。</p>
<p>这一年,村里的人们在收拾东西逃走的路途中遇到一位年纪约七八岁的孩子,饿倒在路旁。有位好心的老婆婆将孩子救醒,并要这孩子一起上山躲避恶兽——夕,这个聪明的孩子便与老婆婆一起跟着村子里的人来到了村后的竹林里。由于冬季在竹林里寒气逼人,大家冷得纷纷伐竹盖房、烧火取暖。这个被老婆婆救来的孩子就好奇地问大家:我们这竹林离村子那么近,就不怕夕会来到这里吗?有位老人回答他说:“我年小的时候就随乡亲们来这里躲避夕,雪很大的那几年因为它饿极了也追来过,可是它每次都看到乡亲们在这竹林里伐竹就匆匆忙忙的走了。”这个孩子想了想告诉大家:“我有办法除掉‘夕’让大家从今以后不用每到腊月里就出来逃难。”大家听后都非常高兴,纷纷问该怎么办?这个聪明的孩子告诉大家:多砍一些竹节带着,今夜全村人都可以回家!在你们各家的门外挂一块红布,就好了,等到明天天亮之后夕就再也不会来了。乡亲们半信半疑的听着这个孩子的话,由村里的老者带着各自回了自己的家。</p>
<p>很快入夜了,村民们由于害怕“夕”会来没有人敢睡觉,除都在自家的门外悬挂了红布条之外,就来到村中间的空地上,守着一些从竹林里带回来的一些碎的竹节。天气寒冷大家点了火堆取暖,饿了就拿些吃的出来……子夜,便听到一声震天的巨吼,大家恐惧的缩做一团。这时那个聪明的孩子突然间站出来告诉大家说:“我去把他引来,然后大家就往火堆里扔我们守了一夜的碎竹节。”</p>
<img src="https://gss2.bdstatic.com/9fo3dSag_xI4khGkpoWK1HF6hhy/baike/whfpf%3D360%2C280%2C50/sign=7a167bdab23eb1354492e4fbc0239be5/cb8065380cd791236dc1c346a3345982b2b780db.jpg" />
<h4 id="风俗">除夕节的风俗</h4>
<p>一、年夜饭 除夕这一天对华人来说是极为重要的。这一天人们准备辞旧迎新,吃团圆饭。家庭是华人社会的基石,一年一度的团圆饭充分表现出中华族家庭成员的互敬互爱,这种互敬互爱使一家人之间的关系更为紧密。...
</p>
<p>二、贴年红 年红,是春联、门神、窗花、年画、福字等过年时所贴的红色喜庆元素统称。过年贴年红(挥春),是中国民间由来已久的风俗,寄托了人们对幸福生活的向往,对美好未来的祝愿。 春联 根据《玉烛宝典...</p>
<p>三、燃爆竹 中国民间有“开门爆竹”一说。即在新的一年到来之际,家家户户开门的第一件事就是燃放爆竹,以哔哔叭叭的爆竹声除旧迎新。爆竹是中国特产,亦称“爆仗”、“炮仗”,唐代时写作“爆竿”,南方各地又...</p>
<p>四、祭祖 古时,这种礼俗很盛。因各地礼俗的不同,祭祖形式也各异,有的到野外瞻拜祖墓,有的到宗祠拜祖,而大多在家中将祖先牌位依次摆在正厅,陈列供品,然后祭拜者按长幼的顺序上香跪拜。古人祭祖,多半做...</p>
<p>五、守岁 除夕守岁是年俗活动之一,守岁之俗由来已久。守岁的民俗主要表现为所有房子都点燃岁火,合家欢聚,并守着“岁火”不让熄灭,等着辞旧迎新的时刻,迎接新年到来。</p>
<img src="https://gss2.bdstatic.com/9fo3dSag_xI4khGkpoWK1HF6hhy/baike/s%3D220/sign=a22c5a825c3d26972ad30f5f65fab24f/e850352ac65c10385183a98abf119313b17e89fc.jpg" /><tr/>
<h4>更多详情请百度:</h4>
<a href="http://www.baidu.com" target="_blank"> <img src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=1244367615,2028532212&fm=26&gp=0.jpg" width="400" />
</body>
</html>
四,拓展阅读
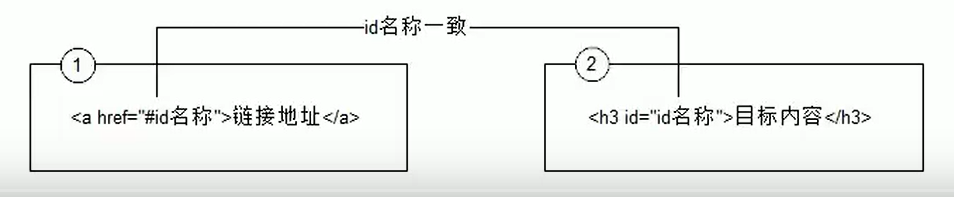
1,锚点定位(难点):
(1)作用:通过创建锚点链接,用户能够快速定位到目标内容
(2)锚点的创建:分为两步
1)使用相应的id名标注跳转目标的位置(找目标)
2) 创建链接文本(被点击的文本)
示意图:

2,base标签:
(1)作用:使得所有网页链接都可以从新页面中打开
(2)语法: 写在head语句之间
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<base target="_blank" />
</head>
<body>
<a href="http://www.baidu.com"> 百度</a>
<a href="http://www.163.com"> 网易 </a>
<a href="http://www.sohu.com"> 搜狐</a>
</body>
</html>
3,预格式化文本pre标签
< pre> 标签可以定义预格式的文本,即是你写的文字中的空格和换行符都会在网页中原封不动地显示出来
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<pre>
静夜思
--李白
窗前明月光
疑是地上霜
举头望明月
低头思故乡
</pre>
</body>
</html>
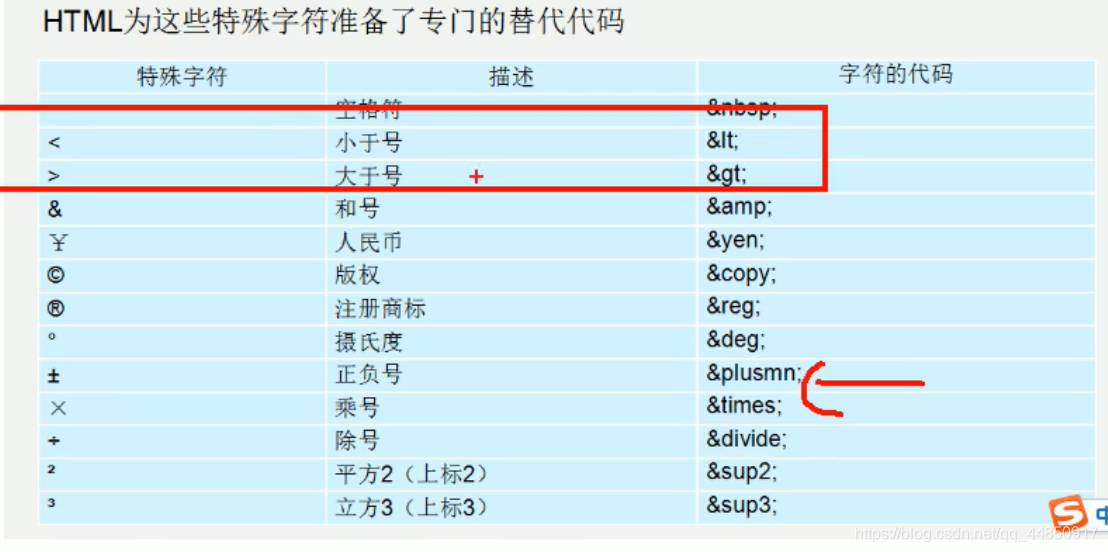
4,特殊字符
(1)空格符号:& nbsp;
(2)<: & lt;
(3)>:& gt;