10慕课网《进击Node.js基础(一)》初识promise
首先用最简单的方式实现一个动画效果
<!doctype> <html> <head> <title>Promise animation</title> <style type="text/css"> .ball { width: 40px; height: 40px; border-radius: 20px; } .ball1 { background: red; } .ball2 { background: yellow; } .ball3 { background: green; } </style> </head> <body> <div class="ball ball1" style="margin-left: 0"></div> <div class="ball ball2" style="margin-left: 0"></div> <div class="ball ball3" style="margin-left: 0"></div> <script type="text/javascript"> //定义三个球 var ball1 = document.querySelector('.ball1') var ball2 = document.querySelector('.ball2') var ball3 = document.querySelector('.ball3') //球,移动距离,回调函数 function animate(ball, distance, cd){ //每13毫秒改变一次圆球的位置,直到到达指定位置 setTimeout(function(){ var marginLeft = parseInt(ball.style.marginLeft,10) //球达到预期位置 if(marginLeft === distance){ cd && cd() }else{ //球在左侧 if(marginLeft < distance){ marginLeft++ }else{ //球在右侧 marginLeft-- } //调整球的位置 ball.style.marginLeft = marginLeft animate(ball, distance, cd) } },13) } //控制动画 animate(ball1, 100,function(){ animate(ball2, 200, function(){ animate(ball3, 150, function(){ animate(ball2, 150, function(){ animate(ball1, 150, function(){ }) }) }) }) }) </script> </body> </html>
使用promise实现相同功能
<!doctype> <html> <head> <title>Promise animation</title> <style type="text/css"> .ball { width: 40px; height: 40px; border-radius: 20px; } .ball1 { background: red; } .ball2 { background: yellow; } .ball3 { background: green; } </style> <script src="./node_modules/bluebird/js/browser/bluebird.js" type="text/javascript"></script> </head> <body> <div class="ball ball1" style="margin-left: 0"></div> <div class="ball ball2" style="margin-left: 0"></div> <div class="ball ball3" style="margin-left: 0"></div> <script type="text/javascript"> //定义三个球 var ball1 = document.querySelector('.ball1') var ball2 = document.querySelector('.ball2') var ball3 = document.querySelector('.ball3') var Promise = window.Promise function promiseAnimate(ball, distance){ return new Promise(function(resolve, reject){ //球,移动距离,回调函数 function _animate(){ //每13毫秒改变一次圆球的位置,直到到达指定位置 setTimeout(function(){ var marginLeft = parseInt(ball.style.marginLeft,10) //球达到预期位置 if(marginLeft === distance){ resolve() }else{ //球在左侧 if(marginLeft < distance){ marginLeft++ }else{ //球在右侧 marginLeft-- } //调整球的位置 ball.style.marginLeft = marginLeft + 'px' _animate() } },13) } _animate() }) } promiseAnimate(ball1, 100) .then(function(){ return promiseAnimate(ball2, 200) }) .then(function(){ return promiseAnimate(ball3, 150) }) .then(function(){ return promiseAnimate(ball2, 150) }) .then(function(){ return promiseAnimate(ball1, 150) }) </script> </body> </html>
promise对象三种状态:
- -未完成(pending)
- -已完成(fulfiled)
- -失败(rejected)
promiseA与promiseA+不同点:
- -A+规范通过属于thenable来区分promise对象
- -A+定义onFulfilled/onRejected必须是作为函数来调用,而且调用过程必须是异步的
- -A+严格定义了then方法链式调用时onFulfilled/onRejected的调用顺序
promise then 方法
将异步执行的回调函数放入then方法中,规范链式书写
promiseObj.then(onFunction, onRejected) onFulfilled = function(value){ return promiseObj2 } onRejected = function(err){}
promise库有很多
- bluebird
- Q
- then.js
- es6-promise
- ypromise
- async
- native-promise-only
使用promise重写爬虫
对比:07慕课网《进击Node.js基础(一)》HTTP小爬虫
var http = require('http') var Promise = require('bluebird') var cheerio = require('cheerio') //使用模块 var baseUrl = 'http://www.imooc.com/learn/' var videoIds = [728,637,348] function filterChapters(html){ //可以像jQuery一样使用 var $ = cheerio.load(html) var chapters = $('.chapter') var title = $('.clearfix h2').text() var number = $('.js-learn-num').text() // courseData = { // title : title, // number : 0, // videos : [{ // chapterTitle:'', // videos:[{ // title:'', // id:'' // }] // } var courseData = { title : title, number : number, videos : [] } chapters.each(function(item){ var chapter = $(this) var chapterTitle = chapter.find('h3').text() var videos = chapter.find('.video').children('li') var chapterData = { chapterTitle :chapterTitle.trim(), videos:[] } videos.each(function(item){ var video = $(this).find('a') var videoTile = video.text() var id = video.attr('href').split('video/')[1] chapterData.videos.push({ title: videoTile.trim(), id : id }) }) courseData.videos.push(chapterData) }) return courseData } function printCourseInfo(coursesData){ coursesData.forEach(function(courseData){ console.log(courseData.number + ' 人学过 ' + courseData.title + '\n') }) coursesData.forEach(function(courseData){ console.log('###' + courseData.title + '\n') courseData.videos.forEach(function(item){ var chapterTitle = item.chapterTitle item.videos.forEach(function(video){ console.log(' 【' + video.id + '】' + video.title + '\n') }) }) }) } function getPageAsync(url){ return new Promise(function(resolve,reject){ console.log('正则爬取'+ url) http.get(url,function(res){ var html = '' res.on('data',function(data){ html += data }) res.on('end',function(){ resolve(html) //var courseData = filterChapters(html) //printCourseInfo(courseData) }) }).on('errer',function(e){ reject(e) //console.log('出错') }) }) } var fetchCourseArray = [] videoIds.forEach(function(id){ fetchCourseArray.push(getPageAsync(baseUrl + id)) }) Promise .all(fetchCourseArray) .then(function(pages){ //对多个数据处理 var coursesData = [] pages.forEach(function(html){ var curses = filterChapters(html) coursesData.push(curses) }) coursesData.sort(function(a,b){ return a.number < b.number }) printCourseInfo(coursesData) })
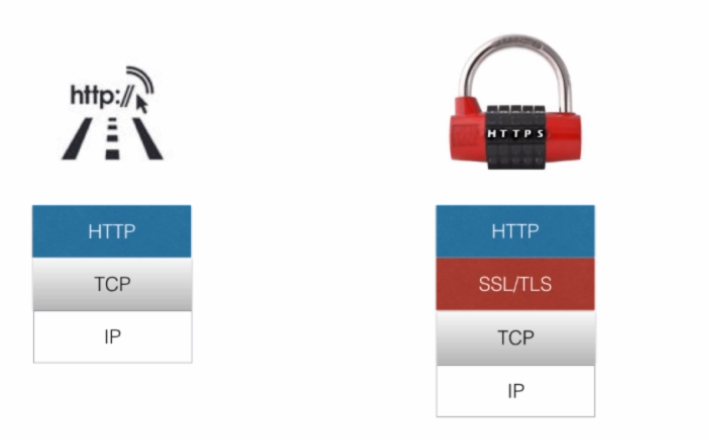
HTTP和HTTPS
HTTPS在http的基础上进行了加密

运行HTTPS服务,.pem文件还需要另外的方式创建
var https = require('https') var fs = require('fs') var options = { key: fs.readFileSync('ssh_key.pem'),//ssl 文件 key: fs.readFileSync('ssh_cert.pem'),//证书文件 } //运行HTTPS服务器 https.createServer(options, function(req,res){ res.writeHead(200) res.end('hello world'+ req) }).listen(8090)


