《JavaScript》数组Array
构造函数
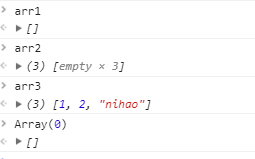
var arr1 = new Array();// [] 空数组 var arr2 = new Array(3);//定义长度,0是空数组 var arr3 = new Array(1,2,'nihao');//实例化

直接量语法
var arr1 = [];//空的 var arr2 = [1,'nihoa'];
属性
length
array.length //数组长度,拥有几个元素 Array.length //1,空数组的长度都为1
方法
是否有返回值
函数本身是否有改变
concat() 将数组合并
join() 返回字符串:函数本身不改变;将数组转为字符串《JavaScript》split和join
pop()
push()
reduce()
reduceRight()
reverse() 修改自身;数组倒序;
shift()
slice()
sort(sortby_funcion(){}) 修改自身;默认按照字符编码的顺序进行排序;函数中传入两个参数a,b,return a-b,返回值为负,0,正;小的排在前面;
splice()
toLocaleString()
toString
unshift()
ES5新增
every()
filter()
forEach() 无返回值,数组可以被改变;遍历数组《JavaScript》forEach()和map()
indexOf()
lastIndexOf()
map() 返回新的数组,原数组可在函数内被改变;遍历数组《JavaScript》forEach()和map()
reduce()
reduceRight()
some()
Arguments:函数体内自动创建的对象
arguments[]:函数参数数组


