02慕课网《vue.js2.5入门》——Vue中的组件,实现todolist
TodoList功能开发
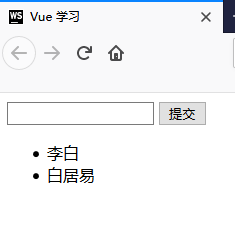
例子:输入字符,在列表中显示;
由于有v-for属性,<li>不会被渲染,它已经和数据绑定在一起,有数据来决定
input和button上都有事件监听器,input是通过v-model对数据进行双向绑定;button是监听click事件绑定
<body> <div id="root"> <div> <input v-model="inputValue"/> <button @click="handleSubmit">提交</button> <ul> <li v-for="(item,index) of list" :key="index"> {{item}} </li> </ul> </div> </div> <script> // vue实例 new Vue({ el: "#root", data: { inputValue: '', list: [] }, methods: { handleSubmit: function () { this.list.push(this.inputValue); this.inputValue = ''; } } }) </script> </body>
无数据时:

有数据时:


TodoList中组件拆分
组件:页面上的某一部分,将大型网页拆分成几个部分
定义组件:
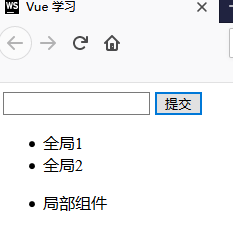
全局:Vue.component('todo-list(组件名称)',{ });只用组件<todo-list></todo-list>
局部:定义var+声明componts
组件之间的通信:父子组件之间
组件实现的例子:将<li>标签拆成一个组件
(item,index) of list;固定写法 (内容,下标) of 数组 ,和item,index名称无关
父组件Vue根实例,通过数据list的改变,调用子组件todo-itemfull,并且通过属性:content 来传值,子组件li标签的渲染任然通过数据list来决定,实现父组件向子组件之间的通信
<body> <div id="root"> <div> <input v-model="inputValue"/> <button @click="handleSubmit">提交</button> <ul> <!--使用全局组件--> <todo-itemfull v-for="(item,index) of list" :key="index" :content="item"></todo-itemfull> </ul> <ul> <!--使用局部组件--> <todo-itemonly></todo-itemonly> </ul> </div> </div> <script> // 定义全局组件 Vue.component('todo-itemfull', { // 接受名为content的属性 props:['content'], // 组件模板 template: '<li>{{content}}</li>' }); // 定义局部组件 var TodoItem = { template: '<li>局部组件</li>' } // vue实例 new Vue({ el: "#root", data: { inputValue: '', list: [] }, // 声明局部组件 components: { 'todo-itemonly': TodoItem }, methods: { handleSubmit: function () { this.list.push(this.inputValue); this.inputValue = ''; } } }) </script>

组件与实例之间的关系
每个组件都是Vue的一个实例
Vue项目就是由一个个实例构建成的
每个实例或者组件都有:props、data、template、methods等属性
根实例的模板若没有定义,则挂载点中的内容就是它的模板
实现TodoList的删除功能
子组件显示与否,取决于父组件的list;实现子组件向父组件之间的通信
- 父组件通过属性向子组件传递数据;通过数据渲染子组件的模板,数据list为空时,页面中没有子组件的内容,
- $emit子组件向外部进行发布delet事件,并且带上参数
- 父组件在子组件创建时,绑定监听delete事件
- 监听到子组件的delete删除事件,修改数据list
- 数据list改变,子组件的渲染内容发生改变
<body> <div id="root"> <div> <input v-model="inputValue"/> <button @click="handleSubmit">提交</button> <ul> <!--使用全局组件--> <todo-itemfull v-for="(item,index) of list" :key="index" :content="item" :index="index" @delete="handleDelete" ></todo-itemfull> </ul> </div> </div> <script> // 定义全局组件 Vue.component('todo-itemfull', { // 接受名为content的属性 props: ['content', 'index'], // 组件模板 template: '<li @click="handleClick">{{content}} {{index}} </li>', methods: { handleClick: function () { // $emit子组件向外部进行发布 this.$emit('delete', this.index,this.content); }, handleDelete:function(){ return '子组件方法'; } } }); // vue实例 new Vue({ el: "#root", data: { inputValue: '', list: [] }, methods: { handleSubmit: function () { this.list.push(this.inputValue); this.inputValue = ''; }, handleDelete: function (index,content) { alert(content); this.list.splice(index); } } }) </script> </body>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号