01慕课网《vue.js2.5入门》——基础知识
前端框架
Vue.js2.5 2018-05-12
Vue官网:https://cn.vuejs.org/
基础语法+案例实践+TodoList+Vue-cli构建工具+TodoList
Vue基础语法
创建Vue实例
下载后直接在<head>中<script >引入
<head> <meta charset="UTF-8"> <title>Vue 入门</title> <script src="./vue.js"></script> </head>
引用CDN:
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
挂载点、模板与实例
挂载点:指页面标签,挂载Vue
模板:挂载点下的内容
实例:JavaScript中new Vue()实例对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue 入门</title> <script src="./vue.js"></script> </head> <body> <!--挂载点、模板、实例之间的关系 div为挂载点,通过ID绑定 模板可以写到挂载点内部和实例中--> <div id="root">{{msg}} <!--挂载点内部的内容为模板--> <p>这里是挂载点内部的模板{{temMsg}}</p> </div> <script> // vue实例 new Vue({ //指定实例的挂载点,Vue去接管哪个元素内容,绑定DOM节点 el: "#root", // 模板也可以写到实例中,但是这样挂载点中的内容就不会被显示 template:'<i>这里是实例中的模板{{temMsg}}</i>', // 数据内容 data: { msg: "hello world", temMsg:"template" } }); </script> </body> </html>

Vue实例中的数据
数据对象: data
页面引用实例中的数据:
{{}}、v-text、v-html
<body> <div id="root"> <!--{{}}为插值表达式语法 v-text:Vue中的指令,只能输出文本,会转义 v-html:Vue中的指令,可以输出标签,不会转义 --> <ul> <li>{{msg}}</li> <li v-text="vText"></li> <li v-html="vHtml"></li> <li v-text="content"></li> <li v-html="content"></li> </ul> </div> <script> // vue实例 new Vue({ el: "#root", data: { msg: "{{}}双括号插值表达式", vText: "v-text是Vue指令", vHtml:"v-html是Vue指令", content:"<i>测试v-text和v-html之间的不同</i>" } }); </script> </body>

Vue中的事件和方法
给元素绑定事件 v-on:也可以简写为@
函数对象:methods
Vue的特点:面向数据编程,不需要操作DOM,数据改变,页面改变
<body> <div id="root"> <!-- v-on:Vue绑定事件, 改变挂载点中的内容不要操作DOM,应该修改实例中的数据 --> <ul> <li v-on:click="()=>{alert('绑定了点击事件 v-on:click')}">{{msg}}:箭头函数有问题</li> <li v-on:click="handleClick">{{msg}}:引用实例中methods对象下的方法</li> <li @click="changeData">{{changeMsg}}</li> </ul> </div> <script> // vue实例 new Vue({ el: "#root", data: { msg: "v-on:click 点击事件", changeMsg: "点击改变内容" }, methods: { handleClick: function () { alert("绑定了点击事件 v-on:click") }, changeData: function () { // this指向data 修改数据 this.changeMsg="内容被改变"; } } }) ; </script> </body>

属性绑定
属性绑定 v-bind:title='变量名',可以写成 :title='变量名',模板指令
变量名是Vue数据data对象的一个属性,
=号后面是一个js表达式,可以='输入汉字+title'
<div id="root"> <ul> <li title="title 的名字">鼠标移动过来显示</li> <li v-bind:title="title">属性绑定</li> <!-- =号后边为js表达式 title 是变量--> <li :title="'这是一个'+ title">属性绑定</li> </ul> </div> <script> // vue实例 new Vue({ el: "#root", data: { title: "实例中的数据" } }) </script>

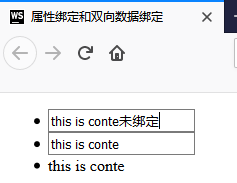
双向数据绑定
单向绑定:数据决定页面的显示,页面无法决定数据中的内容
双向绑定:模板指令v-model,页面和数据内容任何一个改变,另一个也改变
<div id="root"> <ul> <li><input :value="content"/></li> <li><input v-model="content"/></li> <li>{{content}}</li> </ul> </div> <script> // vue实例 new Vue({ el: "#root", data: { content: "this is content!" } }) </script>

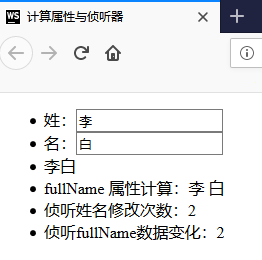
计算属性与侦听器
computed对象中的属性由其它属性计算而来,
其它依赖属性没有变化会使用缓存值,不重新计算
watch:侦听器对象;监听数据变化,数据被改变则触发
<div id="root"> <ul> <li>姓:<input v-model="firstName"/></li> <li>名:<input v-model="lastName"/></li> <li>{{firstName}}{{lastName}}</li> <li>fullName 属性计算:{{fullName}}</li> <li>侦听姓名修改次数:{{count}}</li> <li>侦听fullName数据变化:{{fullCount}}</li> </ul> </div> <script> // vue实例 new Vue({ el: "#root", data: { firstName: "", lastName: "", count: 0, fullCount: 0 }, // 计算属性:由其它属性计算而来 computed: { fullName: function () { return this.firstName + ' ' + this.lastName; } }, // 侦听器:监听数据变化 watch: { // 侦听数据属性 firstName: function () { this.count++; }, lastName: function () { this.count++; }, // 侦听计算属性 fullName: function () { return this.fullCount++; } } }) </script>

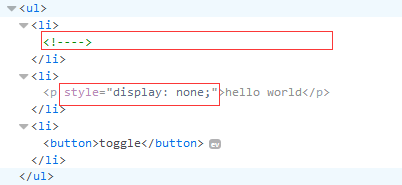
v-if、v-show、v-for指令
v-if:控制DOM的存在与否,false直接删除DOM
v-show:控制DOM的显示与否,隐藏标签DOM


v-for:遍历数据,循环展示数据,增加 :key=‘item’ 提升效率,但是key值不能相同
<div id="root"> <ul> <li><p v-if="show">hello world</p></li> <li><p v-show="show">hello world</p></li> <li> <button @click="handleClick">toggle</button> </li> </ul> <ul> <li v-for="item of list">{{item}}</li> </ul> <ul> <li v-for="(item,index) of list" :key="index">{{item}}</li> </ul> </div> <script> // vue实例 new Vue({ el: "#root", data: { show: true, list: [1, 2, 3] }, methods: { handleClick: function () { this.show = !this.show; } } }) </script>

参考菜鸟驿站《Vue.js 入门教程》:http://www.runoob.com/w3cnote/vue-js-quickstart.html




