《JavaScript》web客户端存储
Web存储:
兼容IE8在内的所有主流浏览器,不兼容早期浏览器;支持大容量但非无限量
LocalStorage和sessionStorage是window对象的两个属性,这两个属性都代表同一个storage(持久化关联数组)对象
两者的区别在于:存储的有效期和作用域不同
Storage:

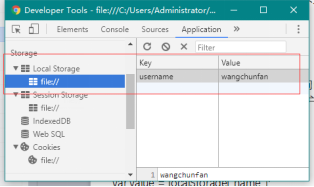
localStorage:
var name = localStorage.username; //查询一个存储的值 //关联数组,和对象一样 //索引数组,用下标 //name = localStorage["username"]; if (name == "undefined") { name = prompt("What is you name"); //询问用户一个问题 localStorage.username = name; //存储用户的回答 } //迭代所有存储的name/value对 for (var name in localStorage) { var value = localStorage[name]; console.log("属性:" + name + " 值:" + value + "\n"); }


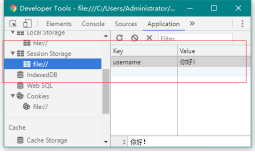
sessionStorage
var name = sessionStorage.username; //查询一个存储的值 //关联数组,和对象一样 //索引数组,用下标 name = sessionStorage["username"]; if (name == "undefined") { name = prompt("What is you name"); //询问用户一个问题 sessionStorage.username = name; //存储用户的回答 } //迭代所有存储的name/value对 for (var name in sessionStorage) { var value = sessionStorage[name]; console.log("属性:" + name + " 值:" + value + "\n"); }


Cookie
被服务端脚本使用的客户端存储机制;每次HTTP请求都会将cookie发送到服务端;
所有旧浏览器都支持适合少量存储
IE UserData
离线web应用
Web数据库
文件系统API
参考《JavaScript权威指南(第六版)》


