jQuery 核心函数
$() ;/ jQuery () ; 就代表调用 jQuery 的核心函数。
1. 接收一个函数。
$(function(){
alret('hello world');
});
2. 接收一个字符串
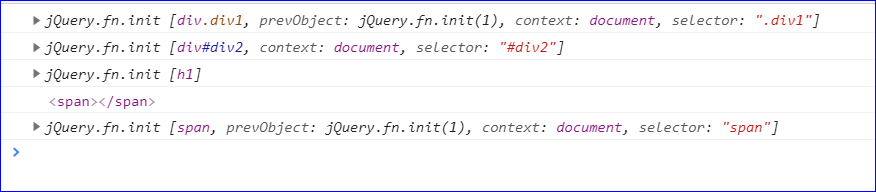
2.1 接收一个字符串选择器
2.2 接收一个字符串代码片段
2.3 接收一个DOM 元素
-------------------
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src='js/jquery-1.12.4.js'></script> <script> $(function () { //2.1 接收字符串选择器; var div1 = $('.div1'); var div2 = $('#div2'); console.log(div1); console.log(div2); //2.2 接收一个字符串代码片段 var $p = $('<h1>我是一个段落</h1>'); console.log($p); div1.append($p); //2.3 接收一个DOM 元素 // 会被包装成 一个jQuery 对象返回给我们 var Jspan = document.getElementsByTagName('span')[0]; console.log(Jspan); var $span = $('span'); console.log($span); }) </script> </head> <body> <div class="div1"></div> <div id="div2"></div> <span></span> </body> </html>