vue初体验-ES6 基础知识补充 let 和const
本人水平有限,如内容有误,欢迎指正,谢谢。
let :
主要特点:
1.作用域只局限于当前代码块。
2.使用let 声明的变量作用域不会被提升。
3.在相同的作用域下不能声明相同的变量。
4.for循环体现let的父子作用域。
----------------------------------------------------
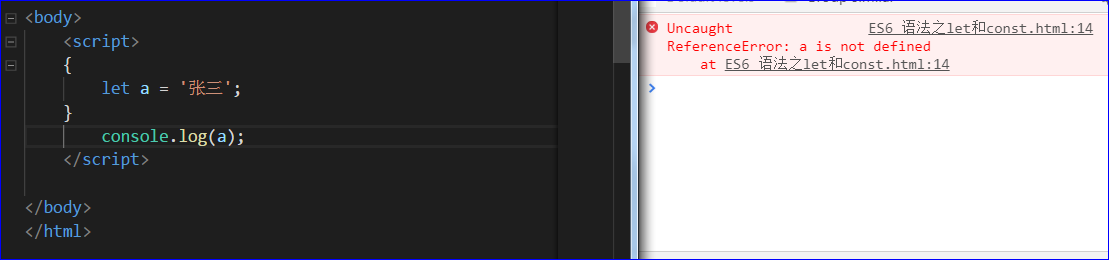
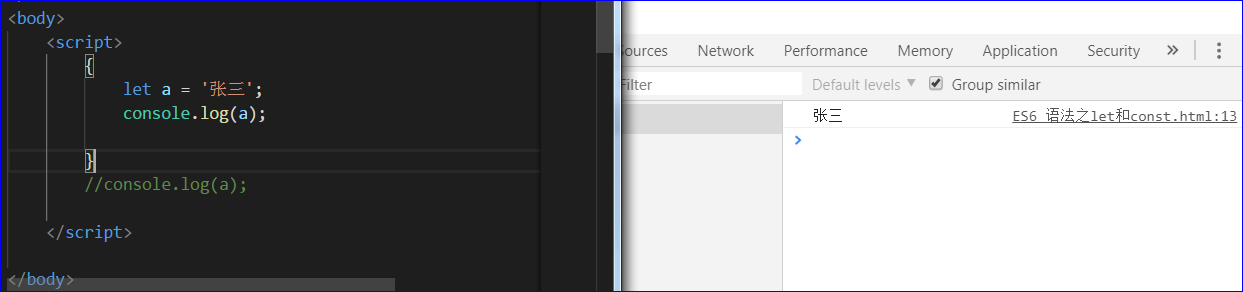
1.作用域只局限于当前代码块 。
解读:在{ } 作用域外,不能获取变量 a。

在{ } 之中,可以正常输出。

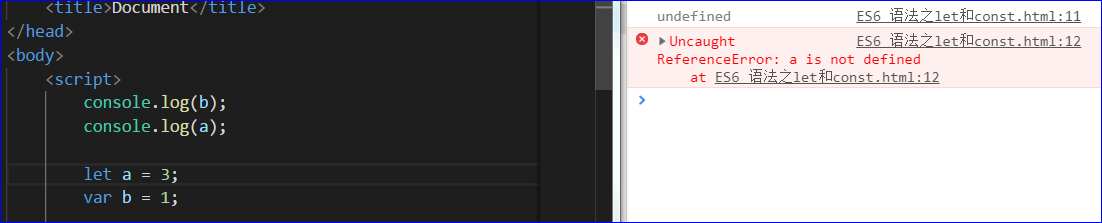
2.没有变量声明提升。
传统ES 5里面,var 允许变量声明提升,如下: b 会返回undefined. 而用let 声明的 a 则直接报错。

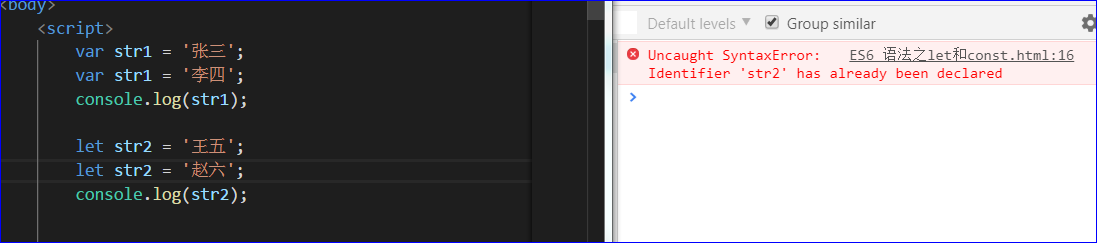
3.在相同的作用域下不能声明相同的变量
*(直接解析报错哦 ~)

4.for循环体现let的父子作用域。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <button>按钮1</button> <button>按钮2</button> <button>按钮3</button> <button>按钮4</button> <button>按钮5</button> </body> <script> //经典的for 循环,用var 的时候,需要用闭包解决。 // 而let 就比较简洁 //闭包: var btns = document.querySelectorAll('button'); for(var i = 0;i < btns.length; i++){ (function(i){ btns[i].onclick = function(){ alert('点击了第' + (i + 1 )+'个按钮'); } })(i) } //用 let let btns = document.querySelectorAll('button'); for(let i = 0;i<btns.length;i++){ btns[i].onclick = function(){ alert('点击了第' + (i+1) +'个按钮'); } } </script> </html>
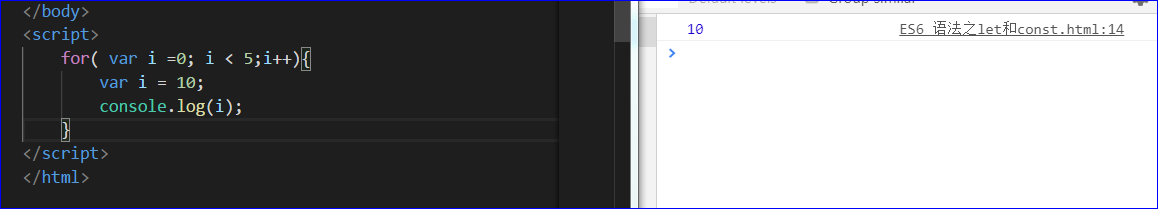
再来一个,for 循环中 用var , 由于紧接着就又定义了 i = 10 ; 所以循环只运行一次就结束循环。

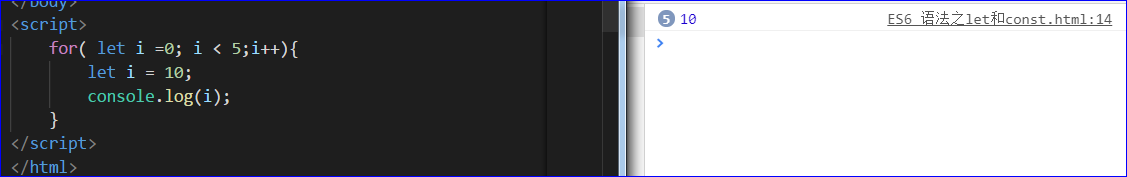
而 使用let 就不一样了,for 里面的i 和中间 运行的 i 互不干扰,整个循环体会运行5次。
*{ } 中的 i 不会干扰到 for 阶段的 i 。

接下来是 const:
和let 差不多,const 也有以下特点:
1. 只在当前的代码块中有效。
2. 作用域不会被提升。
3. 不能重复声明。
4.声明的变量必须赋值,并且赋值后值不可变。(引用类型除外)



