ExpandableListView
ExpandableListView

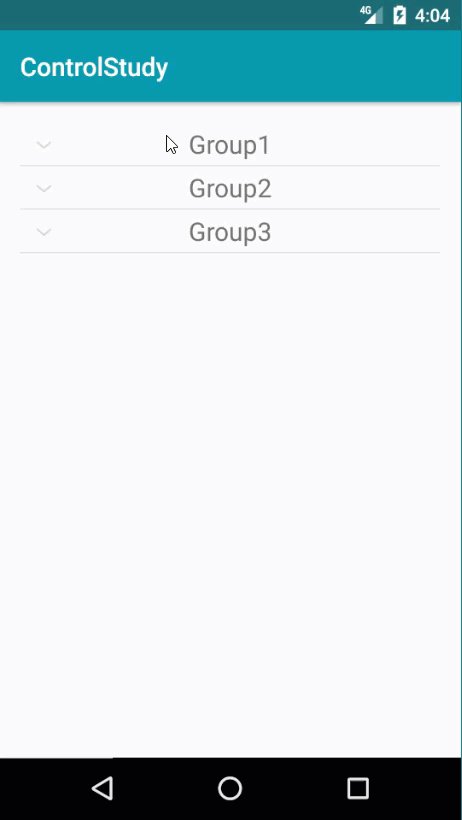
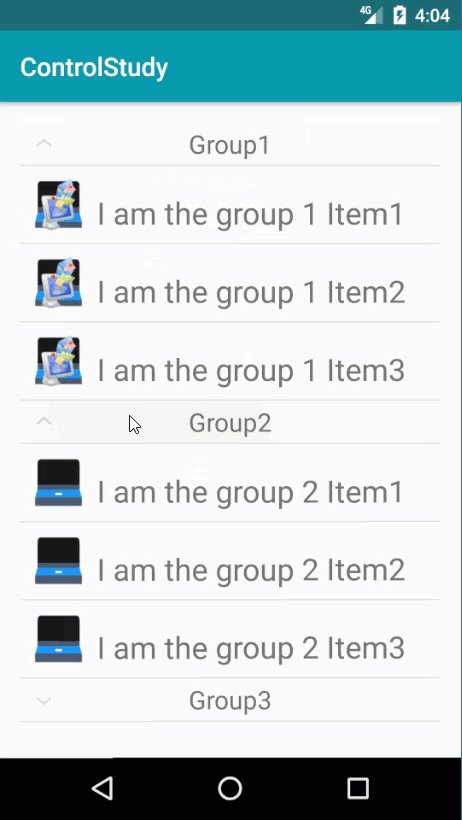
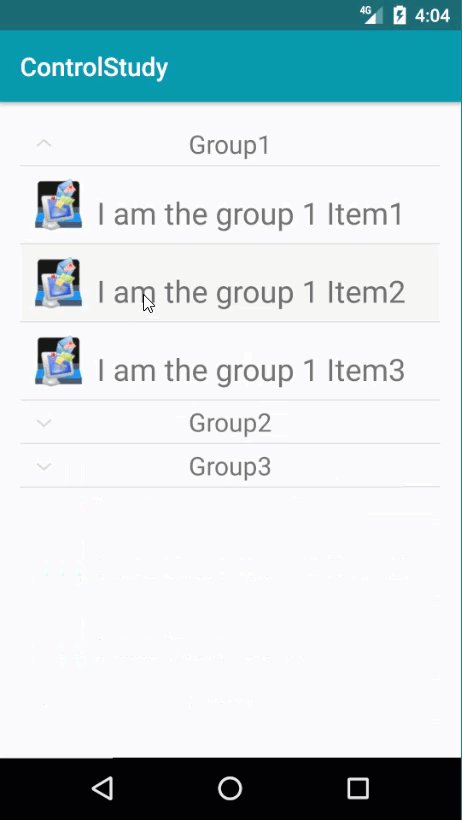
1.界面
- Item_Group_layout 就一个TextView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/expandable_listView_item_group_tv"
android:text="123"
android:textSize="20dp"
android:gravity="center"
android:layout_margin="3dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
- Item 布局, 一个ImageView 和一个TextView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/expandable_listView_item_group_iv"
android:background="@drawable/img2"
android:layout_margin="10dp"
android:layout_width="40dp"
android:layout_height="40dp"/>
<TextView
android:id="@+id/expandable_listView_item_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="Group 1 Item 1"
android:textSize="24dp"/>
</LinearLayout>
2. 初始化数据,设置Adapter
private ArrayList<String> groupData;//存储Group 信息
ArrayList<ArrayList<Item>> allItems; //以Group 为单位,存储Items
ArrayList<Item> items; //每个组
//初始化组信息
groupData=new ArrayList<>();
groupData.add("Group1");
groupData.add("Group2");
groupData.add("Group3");
allItems=new ArrayList<>();
//Group1
items =new ArrayList<>();
items.add(new Item("I am the group 1 Item1",R.drawable.img1));
items.add(new Item("I am the group 1 Item2",R.drawable.img1));
items.add(new Item("I am the group 1 Item3",R.drawable.img1));
allItems.add(items); //将每组数据添加到总集合当中
//Group2
items=new ArrayList<>();
items.add(new Item("I am the group 2 Item1",R.drawable.img2));
items.add(new Item("I am the group 2 Item2",R.drawable.img2));
items.add(new Item("I am the group 2 Item3",R.drawable.img2));
allItems.add(items);
//Group3
items=new ArrayList<>();
items.add(new Item("I am the group 3 Item1",R.drawable.img3));
items.add(new Item("I am the group 3 Item2",R.drawable.img3));
items.add(new Item("I am the group 3 Item3",R.drawable.img3));
allItems.add(items);
listView=(ExpandableListView)findViewById(R.id.expandableList_lv);
//为ListView设置adapter
MyBaseExpandableAdapter adapter=new MyBaseExpandableAdapter(this,groupData,allItems);
listView.setAdapter(adapter);
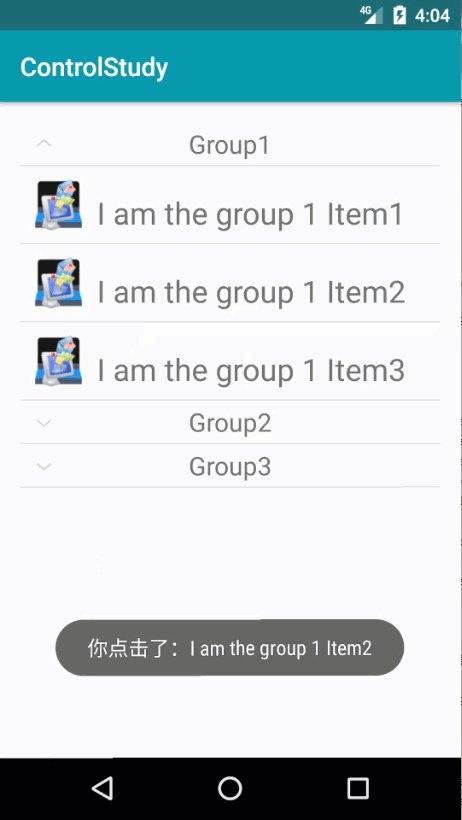
//为列表设置点击事件
listView.setOnChildClickListener(new ExpandableListView.OnChildClickListener() {
@Override
public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) {
Toast.makeText(ExpandableListViewActivity.this, "你点击了:" +
allItems.get(groupPosition).get(childPosition).getText(),Toast.LENGTH_SHORT).show();
return true;
}
});
3、MyBaseExpandableAdapter:
BaseExpandableListAdapter 与 BaseAdapter不同是 getGroupView和 getChildView
需要重写 isChildSelectable,要不然不会触发 子Item的点击事件。
class MyBaseExpandableAdapter extends BaseExpandableListAdapter{
private ArrayList<String> groupData;
private ArrayList<ArrayList<Item>> itemData;
private Context mContext;
public MyBaseExpandableAdapter(Context context, ArrayList<String> groupData,ArrayList<ArrayList<Item>> itemData) {
this.mContext=context;
this.groupData=groupData;
this.itemData=itemData;
}
@Override
public int getGroupCount() {
return groupData.size();
}
@Override
public int getChildrenCount(int i) {
return itemData.get(i).size();
}
@Override
public Object getGroup(int i) {
return groupData.get(i);
}
@Override
public Object getChild(int i, int i1) {
return itemData.get(i).get(i1);
}
@Override
public long getGroupId(int i) {
return i;
}
@Override
public long getChildId(int i, int i1) {
return i1;
}
@Override
public boolean hasStableIds() {
return false;
}
//获取显示分组的视图
@Override
public View getGroupView(int i, boolean b, View view, ViewGroup viewGroup) {
ViewHolderGroup viewHolderGroup;
if(view==null){
view=View.inflate(mContext,R.layout.expandableview_group_layout,null);
viewHolderGroup=new ViewHolderGroup();
viewHolderGroup.tv_group_name=(TextView)view.findViewById(R.id.expandable_listView_item_group_tv);
view.setTag(viewHolderGroup);
}else{
viewHolderGroup=(ViewHolderGroup)view.getTag();
}
viewHolderGroup.tv_group_name.setText(groupData.get(i));
return view;
}
//获取Item视图
@Override
public View getChildView(int i, int i1, boolean b, View view, ViewGroup viewGroup) {
ViewHolderItem viewHolderItem;
if(view==null){
view=View.inflate(mContext,R.layout.expandablelistview_item_layout,null);
viewHolderItem=new ViewHolderItem();
viewHolderItem.tv_name=(TextView)view.findViewById(R.id.expandable_listView_item_tv);
viewHolderItem.img_icon=(ImageView)view.findViewById(R.id.expandable_listView_item_group_iv);
view.setTag(viewHolderItem);
}else {
viewHolderItem=(ViewHolderItem)view.getTag();
}
viewHolderItem.tv_name.setText(itemData.get(i).get(i1).getText());
viewHolderItem.img_icon.setImageResource(itemData.get(i).get(i1).getImageId());
return view;
}
// 设置子列表是否可以选中
@Override
public boolean isChildSelectable(int i, int i1) {
return true;
}
private class ViewHolderGroup{
private TextView tv_group_name;
}
private class ViewHolderItem{
private ImageView img_icon;
private TextView tv_name;
}
Java Been:
class Item{
private String text;
private int imageId;
public Item(String text, int imageId) {
this.text = text;
this.imageId = imageId;
}
public int getImageId() {
return imageId;
}
public void setImageId(int imageId) {
this.imageId = imageId;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
}
文章部分内容摘自网络和图书,如有侵权,请联系我。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号