在AxureRP8中实现广告文字滚动效果
本文是实现动态文字在一个区域中滚动的效果,大概实现过程如下:
先准备一个区域,然后让文字在该区域内水平移动,本文是实现了从右到左的轮询的效果,其他雷同。
在Axure中,这种移动的过程需要动态移动,利用动态面板的状态切换来改变文本标签的值,从而实现了定时的功能
最后需要再页面加载的时候动态的触发动态面板的状态切换以及触发状态改变事件。貌似也可以不要触发状态改变事件。
具体流程如下:
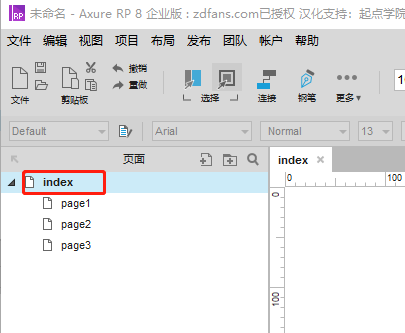
1、打开Axure RP8软件后,系统自动创建了index页面,如图一所示:

图一 index页面
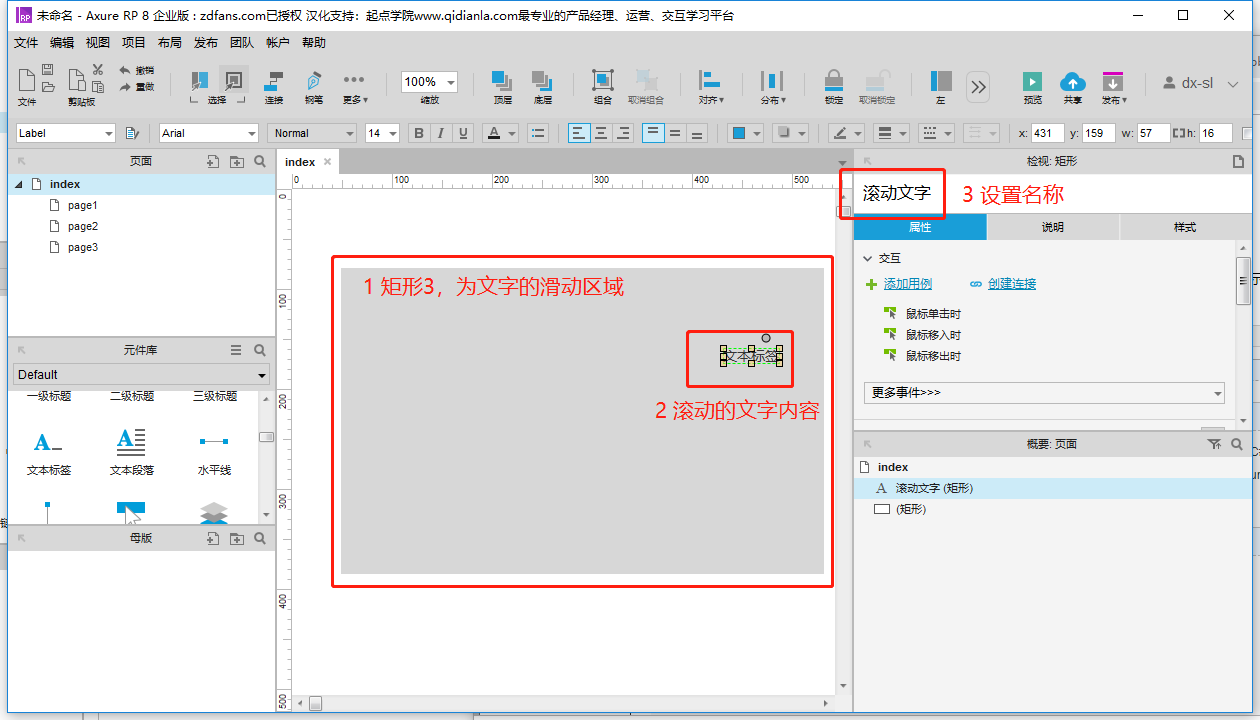
2、在内容区域内拖入一个矩形3,在拖入一个文本标签(将名称设置为:滚动文字),如图二所示:

图二 设置区域及文字信息
3、将文本标签转换为动态面板,操作为:选择“文本标签”,然后鼠标右键,选择“转换为动态面板”,然后将动态面板命名为“滚动文字动态面板”,如图三所示:

图三 转换动态面板
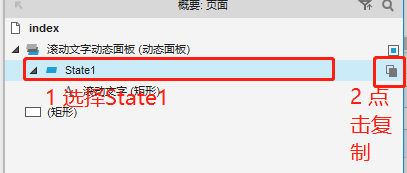
4、向“滚动文字动态面板”动态面板中添加状态,我采用了复制状态按钮实现,选择State1,然后State1中的“复制状态”按钮,如图四所示:

图四 复制状态
5、选择文字标签,然后再属性--交互--“状态改变时”双击,如图五所示:

图五 添加状态事件
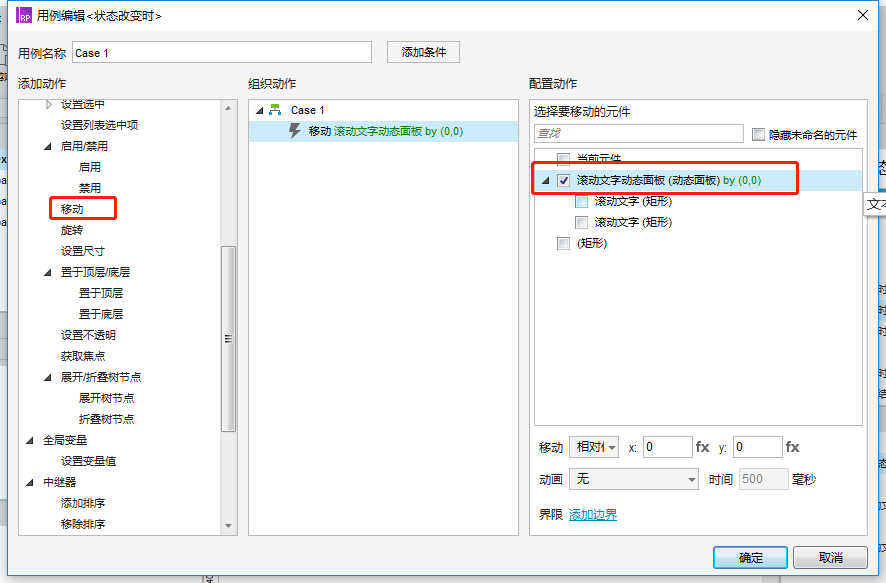
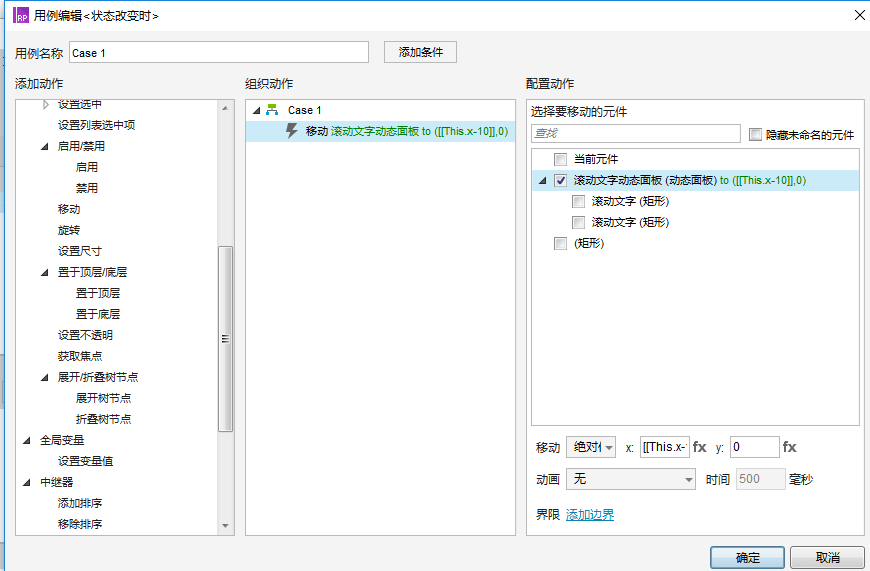
6、向文本标签设置动作,在弹出框中添加动作一栏,找到 “移动”后点击,然后在右侧配置动作中选中“滚动文字动态面板(动态面板)”,如图六所示:

图六 添加移动事件
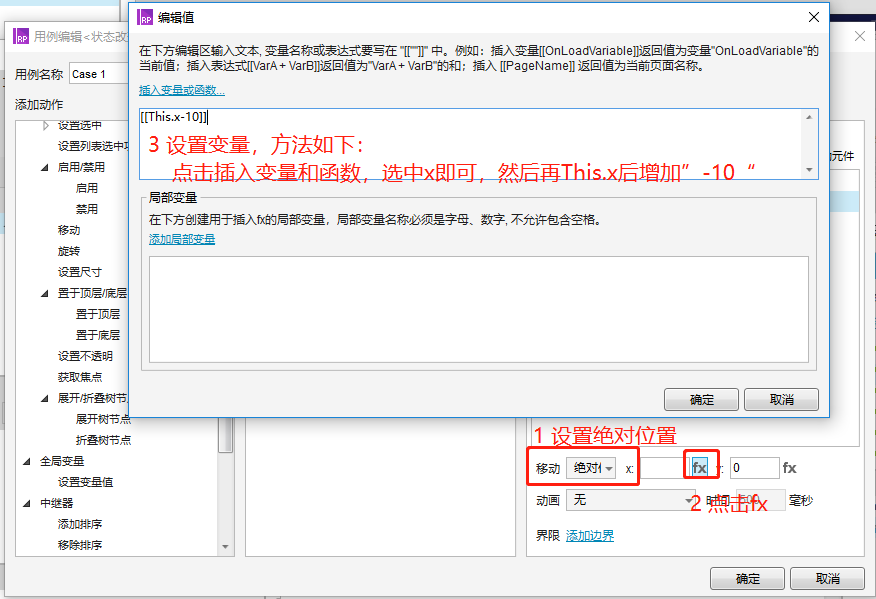
7、配置移动参数,还是在图六所示的图中,找到配置动作下方的移动选项,将移动选中设置为“绝对位置”,然后选中x:文本框后的fx,点击fx设置偏移量,
点击fx后弹出页面,在弹出页面中找到最上面的插入变量和函数并点击,然后选中元件中的x值,最后将This.x后增加“-10”
如图七所示:


图七 设置参数
8、增加全局变量my_move_x,将变量值设置为500(因为矩形3的宽度决定),如图八所示:

图八 添加自定义全局变量
9、添加判断条件,如图九所示:

图九 添加判断条件
10、将文本标签移动到右侧初始位置,如图十所示:


图十 移动文本标签
以上为文本标签移动配置,所有的准备好后,还需让让文本标签的“状态改变时”事件触发,下面开始触发“状态改变时”的事件。
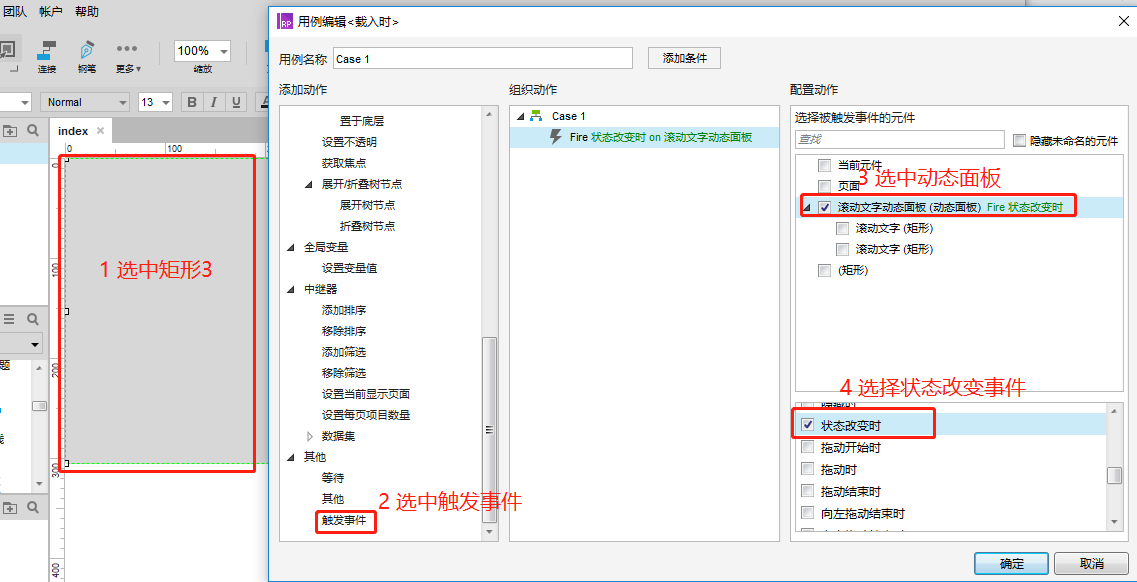
11、选中矩形3,然后右侧属性--交互中选中“载入时”,如图十一所示:


图十一 增加触发事件
总结:
动态面板状态改变可当作定时器来使用

附件下载地址:https://files.cnblogs.com/files/-ShiL/%E6%96%87%E5%AD%97%E6%BB%9A%E5%8A%A8%E6%A1%88%E4%BE%8B.rar




