【第一次玩Travis CI】终于弄好了我的马鸭
真是不容易,我都要哭了。熬了半天终于弄完了!!
终于可以坐这儿挺会小曲,写写感受了。
作为一个程序写的不咋滴的程序员,倒是特别喜欢写博客,也是绝了。
高三的时候,用OneNote,后来转到Lofter(http://all4snow.lofter.com)。复读后就再也没更新了。这两天还特意上去看了下,还是觉得Lofter太文青了,没有MarkDown,不适合挂代码。(看来我离谈恋爱越来越远了啊~)
上了大学,开始学习单片机的时候就在博客园更新文章,当时还不太会用,没有别人那么多的骚操作。只能用个默认模板。所以到现在我都觉得博客园很丑啊...但是不妨碍我仍然喜爱博客园,上面的老师们都非常谦虚低调,特别是像陈希章、施炯、刘洪锋(抱歉他是CSDN)老师们,在我探索Office、IoT、.NET的路上感受到了一股坚持的力量。
现在 我的博客园 :

后来又觉得知乎还挺漂亮,但是说实话我不太喜欢,不知道为什么,可能是不好导出的原因,所以一般都是发重复的文章上去。之前做MSPrecious成长荟·知乎专栏的时候传过一些文章:

后来MSP要求大家都得有自己的博客,我又在Azure上开了虚拟机跑WordPress,结果一没额度就停了,而且非常慢,感觉就是很臃肿。一气之下忘记导出文章就删除了资源组,整整心疼了我好一段时间。
过了一段OneDrive存word,然后用Word传文章到博客园的日子。Word排出来的文章跟传上去之后不一样,我的强迫症实在忍受不了,还是舍弃了。
后来就遇到了Hexo,生成静态页面,不用自己买服务器,直接托管到Coding或者Github还是挺爽的。玩了两天因为不会写MarkDown,就放弃了。
说实话,一开始我觉得MarkDown真是麻烦,一个图片都不能粘贴过来,还要写半天代码。但是不用不行,一来二去,在痛苦里挣扎不知不觉就学会使用了。确实还挺好用的哈,粘贴图片可以用插件嘛哈哈哈哈。
但是我还是要说,我并不喜欢Hexo,太丑了。没有Jekyll主题丰富,很多人说Hexo简洁,我感觉就是一帮审美低下的人做不出来好看的主题。有几个虽然真的非常不错,但是毕竟太少了。而Jekyll被Github、Coding支持,直接上传源码,自动帮你生成,还有大量好看的主题。Jekyll的优势就在这里了。但是为什么我仍然不喜欢?
我的Hexo:

因为Ruby啥玩意的真的太麻烦了,麻烦不说还慢!还下不下来!我可是挂的SS。开了个West US的虚拟机都救不了。索性直接放弃了。
这两天都在测试Jekyll的安装,心态都要崩了。今天做了个项目展示的网页,感觉还行。做个项目展示还是挺好的,每天的琐事就在GitHub的README里写好了,实在肝不动了。




最后得给你萌看看Jekyll搭建的博客(实际上我并不会用)

(诶?Edge还挺好看的耶?!)
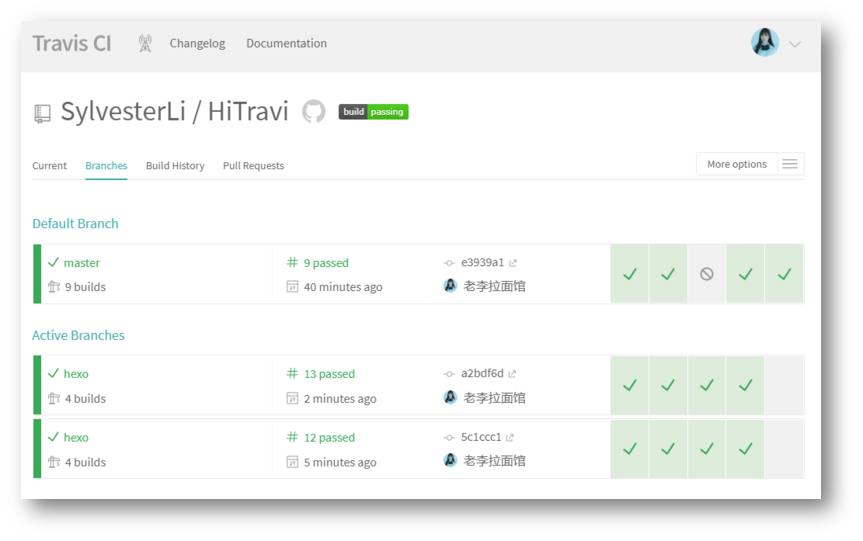
好了说回正题,今天最最最重要的是,我终于调好了Travis CI(就是可以你传给他源码,他帮你编译、帮你部署的一个服务吧?算是。)
我的天真是太不容易了。
这些文章全都看完了:

凭借着感觉瞎配.travis.yml
先是不想调Branch,我就是不想用master branch,然后非主流的不知道为啥出了很多错
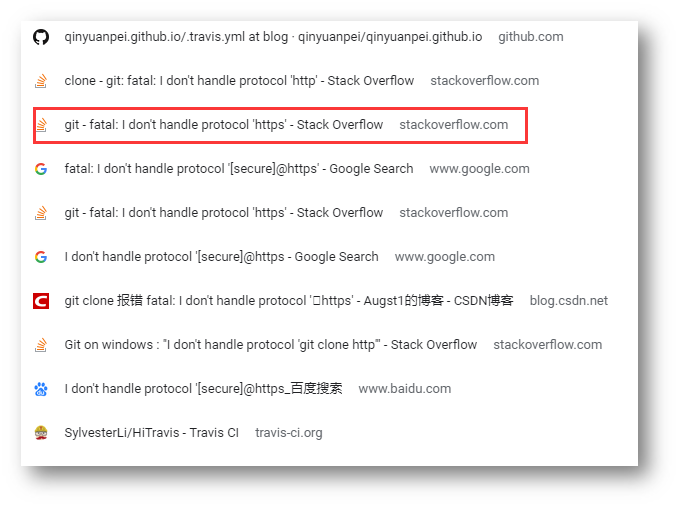
然后是不想用ssh,就是要用https。验证又不知道哪出错了。
最后Google了半天都没找到答案,还是老老实实的按照人家的做了。
https://blog.csdn.net/Xiong_I...
哈哈哈哈
一趟又一趟的,花了好几个小时。。

所以啊,这么多年过去了,我还就真的是这么犟

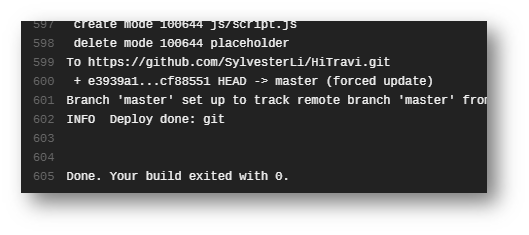
看到Deploye done我真的眼泪都要下来了,开心死我了。
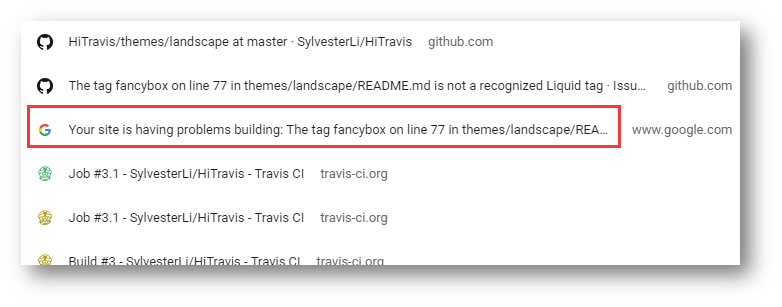
其中最艰难的就是这种别人遇不到的问题



最后,想起马老师给我讲他们用的Jekins...
我想想还是算了,头疼。
这两天看了太多404...
晚安吧woc,累死我了。
明天还要学JS...
哦对了,这里是JS的笔记:
https://github.com/SylvesterL...

佳蒂亚树的网址:http://gattiasSu.github.io
(还没买网址哈哈哈)


