下载nvm并安装vue环境
nvm下载地址
https://github.com/coreybutler/nvm-windows/releases
直接下载 nvm-setup.zip 到任意文件夹下,双击安装
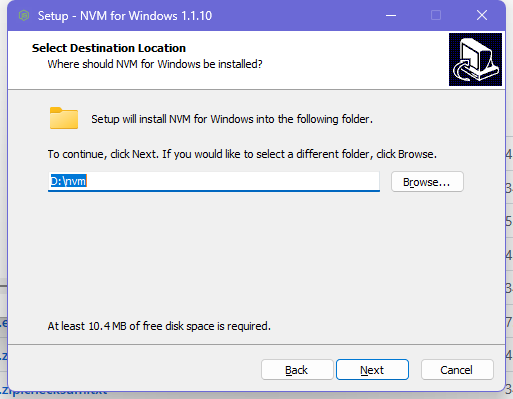
安装过程会提示 选择两个文件夹路径
第一次是选择 nvm 的路径

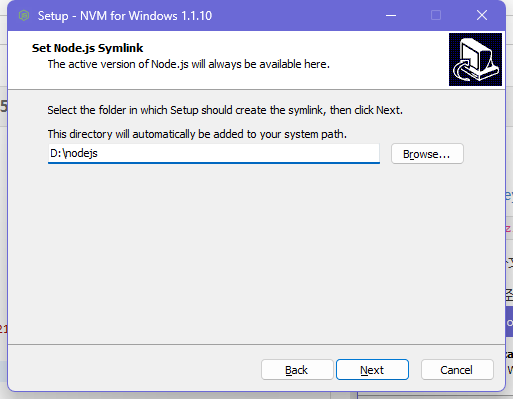
第二次是选择nodejs环境路径

接下来直接安装即可
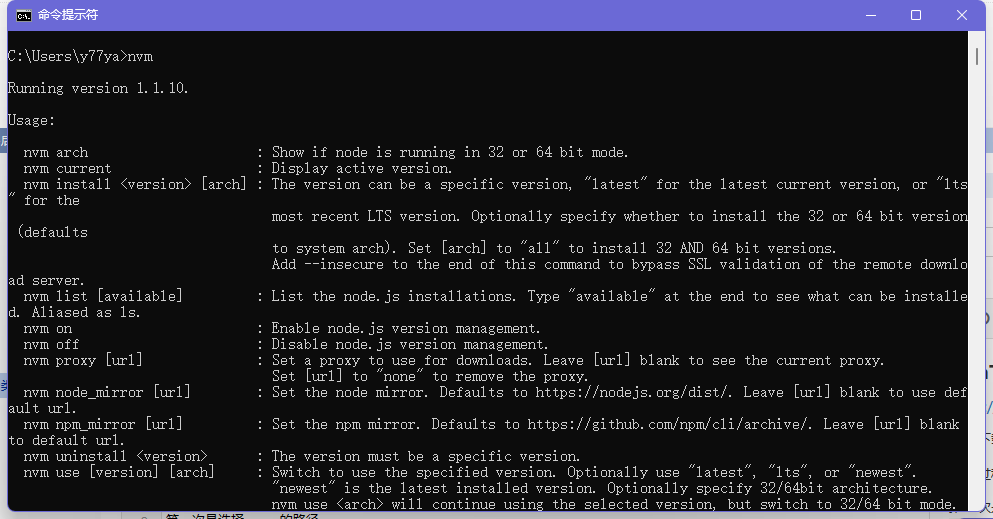
安装完成直接在cmd 输入 nvm 回车,出现命令提示即为安装成功

配置node镜像 和npm镜像
nvm node_mirror https://npm.taobao.org/mirrors/node/
nvm npm_mirror https://npm.taobao.org/mirrors/npm/
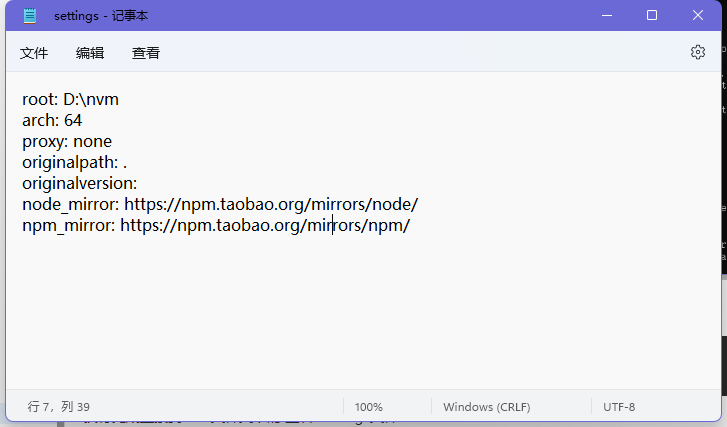
执行完成直接到nvm文件夹下的 查看 settings文件

查看环境变量是否配置正确


安装node
# 安装node v14.20.1
nvm install 14.20.1
# 安装node v16.7.0
nvm install 16.7.0
# 使用node v14.20.1作为当前使用版本
nvm use 14.20.1
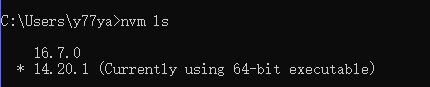
# 查看系统node 所有版本和当前版本
nvm ls

配置npm 全局和缓存路径
进入nodejs文件夹,新建“node_global”和"node_cache"并配置全局路径和缓存路径
#配置全局路径
npm config set prefix "D:\node\node_global"
#配置缓存路径
npm config set cache "D:\node\node_cache"
#修改源为淘宝镜像
npm config set registry https://registry.npm.taobao.org
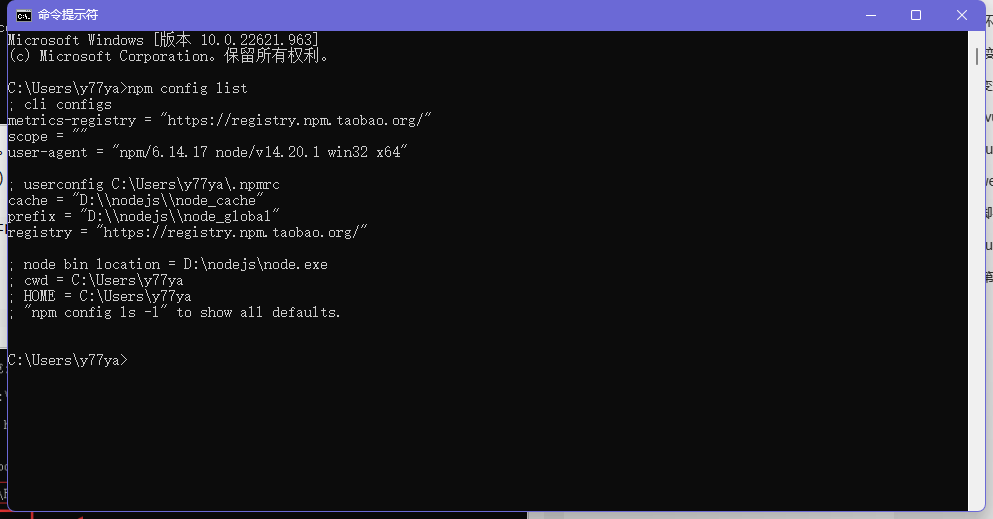
#查看npm配置
npm config list

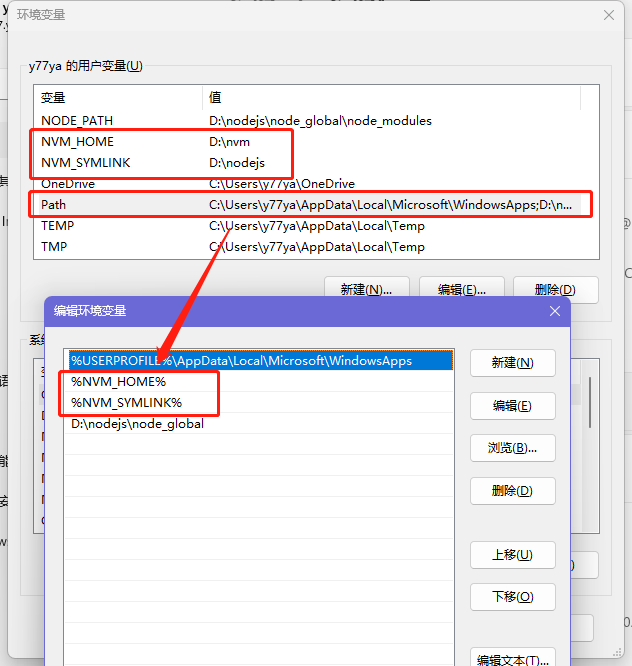
修改环境变量
如果存在C:\Users\你的用户名\AppData\Roaming\npm则修改,不存在就在path下新建
-
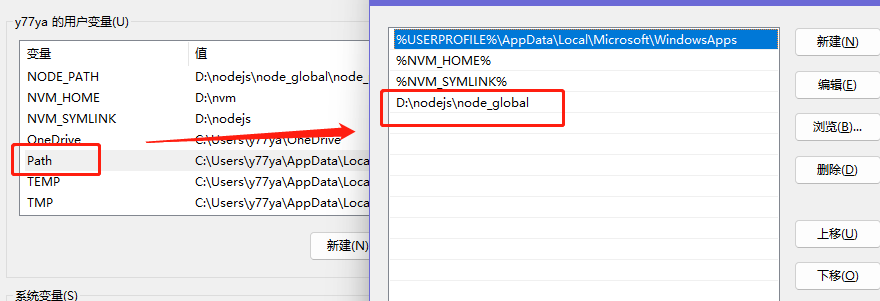
个人环境变量:

-
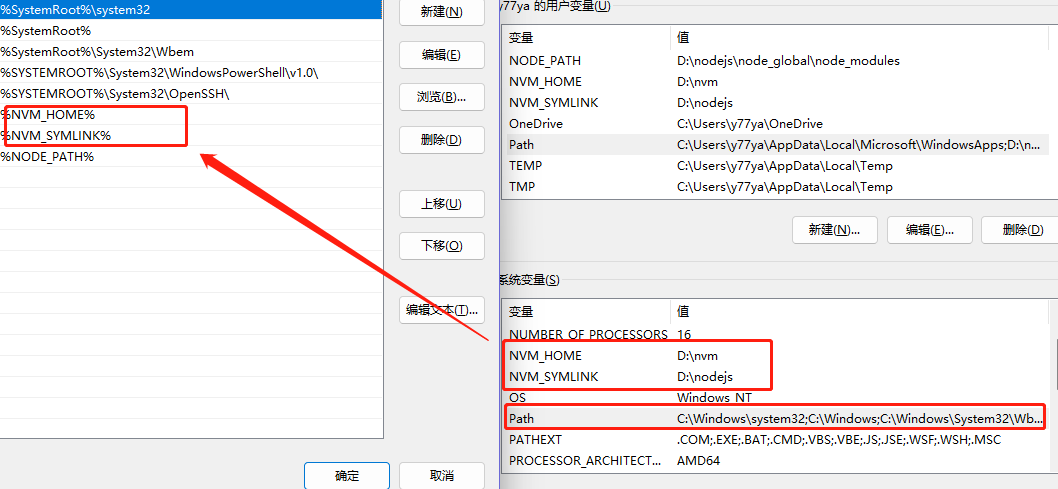
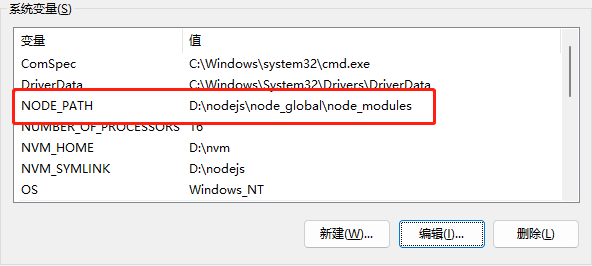
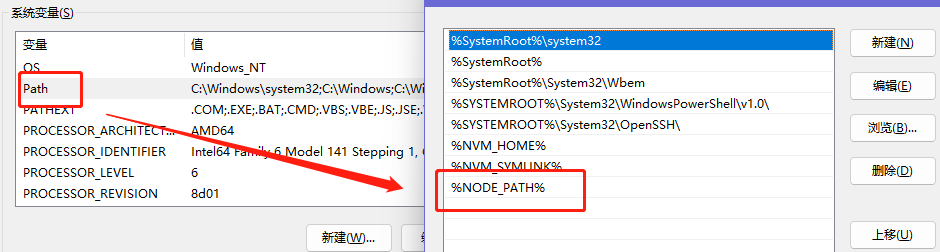
系统环境变量:
- 新建
NODE_PATH环境变量

- 在
path中引用

- 新建
使用npm 下载vue
-
vue2
安装vue,vue-cli webpack webpack-clicnpm i vue vue-cli webpack webpack-cli -g如果上面的全局下载环境有配置,此时下载完应该在"node_global"文件夹下
安装成功后新建项目
vue init webpack my-demo看不懂就一直回车这里是新建一个vue项目
一般会提示:
project name: 项目名
project description: 项目描述
author:作者
vue-router:是否用vue的路由
unit test:单元测试, 是个demo
e2e test: 不知道,不过应该也是个demo
包管理工具:(我一般用npm)新建完成会提示命令,
cd my-demo运行项目npm run dev -
vue3
安装vue,@vue/cli webpack
cnpm i vue @vue/cli webpack -g如果上面的全局下载环境有配置,此时下载完应该在"node_global"文件夹下
安装成功后新建项目
vue create my-demo看不懂就一直回车这里是新建一个vue项目
一般会提示:
vue3/vue2: 基于vue3还是vue2新建完成会提示命令,
cd my-demo运行项目npm run serve


