JS学习-给Canvas上下文设置样式
给Canvas上下文设置样式
<canvas class="myCanvas" width="700" height="500">
<p>添加恰当的反馈信息。</p>
</canvas>
<script>
var canvas = document.querySelector('.myCanvas');
</script>
- fillStyle & strokeStyle
ctx.fillStyle = rgba(0,0,0,0.2);
ctx.fillRect(25,25,25,25);
ctx.strokeStyle = rgba(0,0,0,0.2);
ctx.strokeRect(25,25,25,25);
- 填充规则(['nonzero'-非零,'evenodd'-奇偶])
ctx.fill("evenodd");
- globalAlpha 设置透明度
ctx.strokeStyle = '#000';
ctx.globalAlpha = 0.2
ctx.strokeRect(25,25,25,25);
4.线条样式
-
lineWidth='
': 设置线条宽度 -
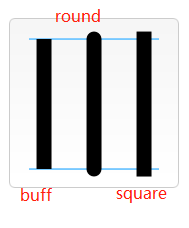
lineCap=['butt','round','square']: 设置线条末端样式。

-
lineJoin=['bevel','round','miter']: 设定线条与线条间接合处的样式。

-
miterLimit=
<number>: 限制当两条线相交时交接处最大长度。默认值是10。 -
setLineDash(segments): 参数是一个数组。一组描述交替绘制线段和间距长度的数字。
-
getLineDash(): 返回一个包含当前虚线样式,长度为非负偶数的数组。
-
lineDashOffset=
<float>: 设置虚线样式的起始偏移量。
//eg:创建一个蚂蚁线的效果。它往往应用在计算机图形程序选区工具动效中
var ctx = document.getElementById('.my-canvas').getContext('2d'),offset = 0;
function draw() {
ctx.clearRect(0,0, canvas.width, canvas.height);
ctx.setLineDash([4, 2]);
ctx.lineDashOffset = -offset;
ctx.strokeRect(10,10, 100, 100);
}
(function march() {
offset++;
if (offset > 16) offset = 0;
/*draw();setTimeout(march, 20);*/
setInterval(draw,20)
})();
- Gradients设置渐变色
- createLinearGradient(x1,y1,x2,y2): 直线渐变
- createRadialGradient(x1,y1,r1,x2,y2,r2): 放射性渐变
- addColorStop(offset[0~1],color):
//开始圆:圆心(100,100),半径100;结束圆:圆心(100,100),半径30
var gradient = ctx.createRadialGradient(100,100,100,100,100,30);
gradient.addColorStop(0,"white"); //开始圆设白色
gradient.addColorStop(1,"green"); //结束圆设绿色
ctx.fillStyle = gradient;
ctx.fillRect(0,0,200,200);
- Patterns设置图案
- createPattern(img,repeatType['repeat','repeat-x','repeat-y','no-repeat']): 使用指定的图像创建模式
var img = new Image();
img.src = 'https://mdn.mozillademos.org/files/222/Canvas_createpattern.png';
var pattern = ctx.createPattern(img, 'repeat')
ctx.fillStyle = pattern;
ctx.fillRect(0,0,400,400);
- Text 设置文本
- font='CSS value': 设置字体样式的属性。
- fontAlign=['left','right','center','start','end']: 设置文本的对齐方式。
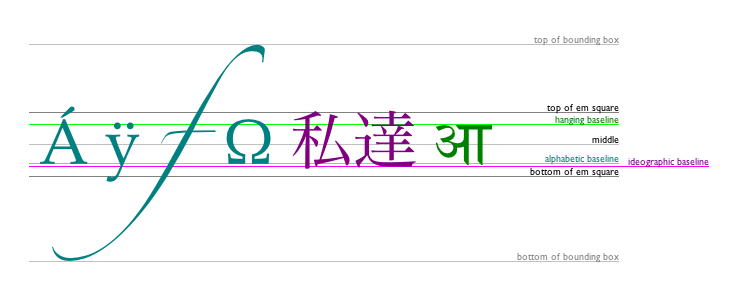
- textBaseLine=['top','hanging','middle','alphabetic','ideographic','bottom']: 设置当前文本基线,默认值是 alphabetic。
- direction=['ltr','rtl','inherit']: 描述当前文本方向
- measureText(
<text>): 返回一个关于被测量文本TextMetrics 对象包含的信息
ctx.font = '48px serif';
ctx.fontAlign = 'end';
ctx.textBaseLine = 'middle';
ctx.direction = 'rtl';
ctx.fillText('Hi!', 150, 50);
var text = ctx.measureText("foo"); // TextMetrics object
text.width; // 16;

- Shadows设置阴影
- shadowOffsetX =
<float>: 描述阴影水平偏移距离 - shadowOffsetY =
<float>: 描述阴影垂直偏移距离 - shadowBlur =
<float>: 描述模糊效果程度,默认是0 - shadowColor: 描述阴影颜色
ctx.shadowColor = "black";
ctx.shadowOffsetY = 10;
ctx.shadowOffsetX = 10;
ctx.shadowBlur = 30;
ctx.fillStyle = "green"
ctx.fillRect(10, 10, 100, 100);



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理