JS学习-Canvas-Transformations变换
Canvas -Transformations变换
save()
保存画布(canvas)的所有状态
restore()
是 Canvas 2D API 通过在绘图状态栈中弹出顶端的状态,将 canvas 恢复到最近的保存状态的方法。
Canvas状态存储在栈中,每当save()方法被调用后,当前的状态就被推送到栈中保存。
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.fillRect(0,0,150,150); // 使用默认设置绘制矩形1
ctx.save(); // 保存默认状态
ctx.fillStyle = '#09F' // 在原有配置基础上对颜色做改变
ctx.fillRect(15,15,120,120); // 使用新的设置绘制矩形2
ctx.save(); // 保存当前状态
ctx.fillStyle = rgba(255,255,255,0.5); // 再次改变颜色配置
ctx.fillRect(30,30,90,90); // 使用新的配置绘制矩形3
ctx.restore(); // 重新加载之前的颜色状态(同色2)
ctx.fillRect(45,45,60,60); // 使用上一次的配置绘制矩形4
ctx.restore(); // 加载默认颜色配置(同色1)
ctx.fillRect(60,60,30,30); // 使用加载的配置绘制矩形5
}
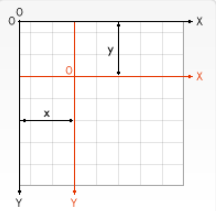
translate
translate(x, y):translate方法接受两个参数。x 是左右偏移量,y 是上下偏移量

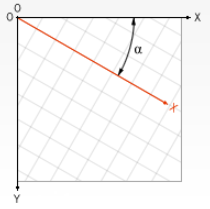
rotate
rotate(angle): 这个方法只接受一个参数:旋转的角度(angle),它是顺时针方向的,以弧度为单位的值。

scale
scale(x,y): scale 方法可以缩放画布的水平和垂直的单位。
transform
transform(a,b,c,d,e,f): 这个方法是将当前的变形矩阵乘上一个基于自身参数的矩阵
| 参数 | 描述 |
|---|---|
| a(m11) | 水平方向的缩放 |
| b(m12) | 竖直方向的倾斜偏移 |
| c(m21) | 水平方向的倾斜偏移 |
| d(m22) | 竖直方向的缩放 |
| e(dx) | 水平方向的移动 |
| f(dy) | 竖直方向的移动 |
setTransform(a,b,c,d,e,f): 这个方法会将当前的变形矩阵重置为单位矩阵,然后用相同的参数调用 transform方法。resetTransform(): 重置当前变形为单位矩阵,它和调用以下语句是一样的:ctx.setTransform(1, 0, 0, 1, 0, 0);



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律