CSS学习--使用transition转换
使用transition转换
如果没有过渡延迟或持续时间,如果都为0或都未声明,则不存在过渡,并且不会触发任何过渡事件。
transition-property
应用过渡属性的名称
/* <attr-name>: [a-z|0-9|-|_] ,-后面不能是数字*/
/* 所有可被动画的属性 */
transition-property: none | all | <attr-name>;
transition-property: all;
transition-property: test_05;
transition-duration
以秒或毫秒为单位指定过渡动画所需的时间。
transition-duration: <time>;
transition-duration: 120ms;
transition-timing-function
通过这个函数会建立一条加速度曲线,因此在整个transition变化过程中,变化速度可以不断改变。
transition-timing-function: <timing-function>;
<timing-function>: ease | ease-in | ease-out | ease-in-out | linear | cubic-bezier(0.1, 0.7, 1.0, 0.1) | step-start | step-end | step(4,end);
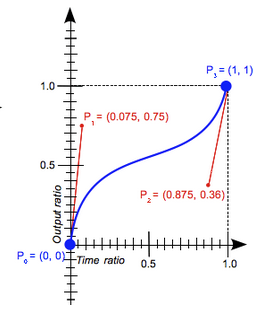
cubic-bezier()
cubic-bezier(): 立方贝塞尔曲线(cubic Bézier curve)
cubic-bezier(x1,y1,x2,y2)
一条立方贝塞尔曲线需要四个点来定义,P0 、P1 、P2 和 P3。
三次贝塞尔曲线的 P1或 P2坐标超出[0, 1] 范围可能会产生弹跳效果。

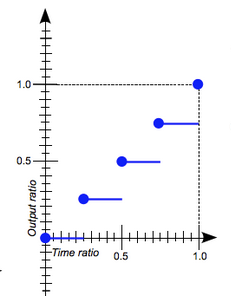
step()
steps() 定义了一个以等距步长划分值域的步长函数。
step(<number> ,<direction>)

定时函数关键字
- linear 动画会以恒定的速度从初始状态过渡到结束状态。
- ease 开始时加速地更快,但在接近中间中,加速已经开始变慢了。
- ease-in 开始时缓慢,然后逐步加速,知道达到最后状态,动画突然停止。
- ease-in-out 开始的行为类似于 ease-in 函数,动画结束时的行为类似于 ease-out函数。
- ease-out 开始很快,然后逐渐减慢,直到最终状态。
- step-start 动画会立刻跳转到结束状态,并一直停留在结束状态直到动画结束。
- step-end 动画会一直保持初始状态直到动画结束,然后立刻跳转到结束状态。
transition-delay
规定了在过渡效果开始作用之前需要等待的时间。
transition-delay: <time>;
transition
transition CSS 属性是 transition-property,transition-duration,transition-timing-function 和 transition-delay 的一个简写属性
过渡可以为一个元素在不同状态之间切换的时候定义不同的过渡效果。比如在不同的伪元素之间切换,像是 :hover,:active 或者通过 JavaScript 实现的状态变化。
transition: <transition-property> <transition-duration> <transition-timing-function> <transition-delay>;
.box {
border: 1px solid #000;
display: block;
width: 100px;
height: 100px;
background-color: #0000FF;
-webkit-transition:width 2s, height 2s,
background-color 2s, -webkit-transform 2s;
transition:width 2s, height 2s, background-color 2s, transform 2s;
}
.box:hover {
background-color: #FFCCCC;
width:200px;
height:200px;
-webkit-transform:rotate(180deg);
transform:rotate(180deg);
}
可动画属性
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_animated_propertiestransitionrun
首次创建CSS过渡时(即在任何过渡开始之前)
transitionrun
会触发该事件。
const transition = document.querySelector('.transition');
// 向transitionend事件添加了一个侦听器
transition.addEventListener('transitionrun', () => {
console.log('Transition is running but hasn\'t necessarily started transitioning yet');
});
// 使用ontransitionend属性
transition.ontransitionrun = () => {
console.log('Transition is running but hasn\'t necessarily started transitioning yet');
};
transitionstart
当CSS转换实际开始时(即任何转换transition-delay结束后),将触发此事件。
const transition = document.querySelector('.transition');
// 向transitionend事件添加了一个侦听器
transition.addEventListener('transitionstart', () => {
console.log('Started transitioning');
});
// 使用ontransitionend属性
transition.ontransitionstart = () => {
console.log('Started transitioning');
};
- transitionrun 创建过渡时(即,在任何
延迟开始时)触发。 - transitionstart 在实际动画开始时(即在任何
延迟结束时)触发。
transitionend
CSS转换完成后transitionend会触发此事件。
const transition = document.querySelector('.transition');
// 向transitionend事件添加了一个侦听器
transition.addEventListener('transitionend', () => {
console.log('Transition ended');
});
// 使用ontransitionend属性
transition.ontransitionend = () => {
console.log('Transition ended');
};
如果transitioncancel事件被触发,则该transitionend事件将不会触发。
transitioncancel
取消CSS转换transitioncancel时会触发此事件。
const transition = document.querySelector('.transition');
// 向transitionend事件添加了一个侦听器
transition.addEventListener('transitioncancel', () => {
console.log('Transition canceled');
});
// 使用ontransitionend属性
transition.ontransitioncancel = () => {
console.log('Transition canceled');
};
例子
<div class="transition"></div>
<div class="message"></div>
.transition {
width: 100px;
height: 100px;
background: rgba(255,0,0,1);
transition: transform 2s ease 2s, background 2s ease 2s ;
}
.transition:hover {
transform: rotate(90deg);
background: rgba(255,0,0,0);
}
const message = document.querySelector('.message');
const el = document.querySelector('.transition');
const transitionevents = [
{type:'transitionrun',msg:'transitionrun fired'},
{type:'transitionstart',msg:'transitionstart fired'},
{type:'transitioncancel',msg:'transitioncancel fired'},
{type:'transitionend',msg:'transitionend fired'}
]
for(let e of transitionevents){
el.addEventListener(e.type, function() {
message.textContent = e.msg;
});
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律