HTML学习--meta
<meta>
属性
- 如果设置了 name 属性,meta 元素提供的是文档级别(document-level)的元数据,应用于整个页面。
- 如果设置了 http-equiv 属性,meta 元素则是编译指令,提供的信息与类似命名的HTTP头部相同。
- 如果设置了 charset 属性,meta 元素是一个字符集声明,告诉文档使用哪种字符编码。
- 如果设置了 itemprop 属性,meta 元素提供用户定义的元数据。
- content属性一般与 name 属性或 http-equiv 属性一起使用。
注意: 全局属性 name 在 <meta> 元素中具有特殊的语义;另外, 在同一个 <meta> 标签中,name, http-equiv 或者 charset 三者中任何一个属性存在时,itemprop 属性不能被使用。
http-equiv
-
content-security-policy 它允许页面作者定义当前页的内容策略。 内容策略主要指定允许的服务器源和脚本端点,这有助于防止跨站点脚本攻击。
-
content-type 值必须是"text/html; charset=utf-8"。
-
default-style设置默认 CSS 样式表组的名称。
-
x-ua-compatible 如果指定,则 content 属性必须具有值 "IE=edge"。用户代理必须忽略此指示。
-
refresh这个属性指定:
-
如果 content 只包含一个正整数,则为重新载入页面的时间间隔(秒);
-
如果 content 包含一个正整数,并且后面跟着字符串 ';url=' 和一个合法的 URL,则是重定向到指定链接的时间间隔(秒)
<!-- Redirect page after 3 seconds --> <meta http-equiv="refresh" content="3;url=https://www.mozilla.org">
-
name
HTML 规范定义了以下标准元数据名称:
-
application-name:网页中所运行的应用程序的名称。
-
author:文档作者的名字。
-
description:一段简短而精确的、对页面内容的描述。
-
generator:生成此页面的软件的标识符(identifier)。
-
keywords:与页面内容相关的关键词,使用逗号分隔。
-
referrer:控制由当前文档发出的请求的 HTTP Referer 请求头。
-
theme-color (en-US):表示当前页面的建议颜色,在自定义当前页面从或页面周围的用户界面的显示时,用户代理应当使用此颜色。
-
color-scheme: 指定与当前文档兼容的一种或多种配色方案。
<!-- color-scheme: normal | [light | dark]+ | only light --> <meta name="color-scheme" content="dark light">
-
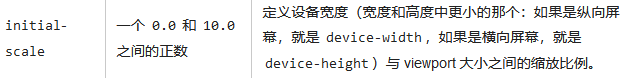
viewport: 为viewport(视口)的初始大小提供指示(hint)。目前仅用于移动设备。
<!-- 将视口宽度设定为设备的宽度,将文档放大到其预期大小的100%, --> <!-- viewport: width | height |initial-scale | maximum-scale | minimum-scale | user-scalable --> <meta name="viewport" content="width=device-width,initial-scale=1"> -
creator:当前文档的创建者,例如某个组织或者机构。如果有不止一个创建者,则应当使用多个名称为 creator 的 `` 元素。(而不是像关键词一样使用逗号分隔:关键词不应包含逗号,但创建者名称可能含有逗号。)
-
googlebot:robots 的替代名称,只被 Googlebot(Google 的网页爬虫/索引搜寻器)使用。
-
publisher:当前文档的发布者/出版者。
-
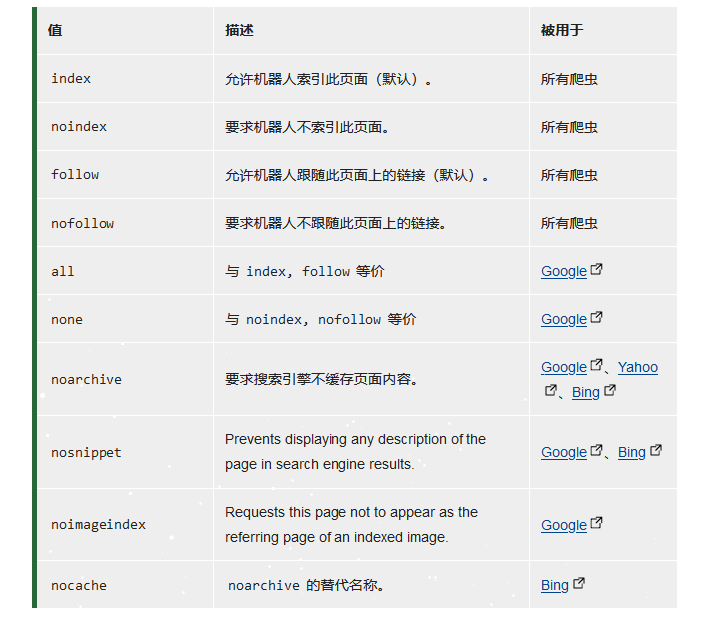
robots:爬虫、协作搜寻器,或者“机器人”,对此页面的处理行为,或者说,应当遵守的规则。是一个使用逗号分隔的、由下列值构成的列表:
name="referrer"的 content 属性的值:

name="robots"的 content 属性的值




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY