底部按钮组-回顶-明/暗主题
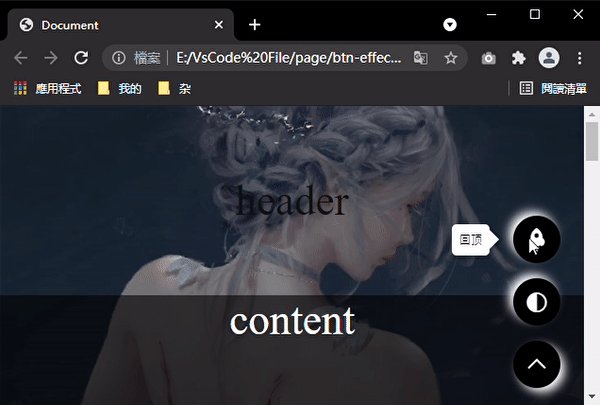
回顶
- 锚点回顶
- scrollTop表示被隐藏在内容区域上方的像素数。
- scrollTo方法滚动当前window中显示的文档
- scrollBy滚动当前window中显示的文档,x和y指定滚动的相对量
- scrollIntoView滚动当前元素,进入浏览器的可见区域
document.querySelector('.btn-top').addEventListener('click', function () {
// document.body.scrollTop = document.documentElement.scrollTop = 0;
// scrollTo(0,0);
// var top = document.body.scrollTop || document.documentElement.scrollTop
// scrollBy(0, -top);
document.querySelector('#back2top').scrollIntoView();
})
明/暗主题
根据css的变量存储颜色
- 声明变量的时候,变量名前面要加两根连词线(--)。
- 变量名大小写敏感,--header-color和--Header-Color是两个不同变量。
- 使用时利用
var()函数,color: var(变量名, 默认值); - body:after {content: '--foo : 'var(--foo);} 可以输出css变量,可以用来检查
String变量值 - 想在数字后加上单位需要借助
calc()函数,例如calc(var(--gap) * 1px)
切换主题时修改颜色
- js修改css变量
- 设置变量
document.body.style.setProperty('--primary', '#7F583F'); - 读取变量
document.body.style.getPropertyValue('--primary').trim(); - 删除变量
document.body.style.removeProperty('--primary');
- 设置变量
想了解更多关于css变量的,请往此处:
http://www.ruanyifeng.com/blog/2017/05/css-variables.html
:root {
--theme-color: #efeeee;
--content-bg-color: #ffffff99;
--content-text-color: #000;
--btn-bg-color: #fff;
--btn-content-color: #000;
--btn-tip-bg-color: #000;
--btn-tip-text-color: #fff;
}
const htmlStyle = document.body.style;
window.onload = function () {
htmlStyle.setProperty('--theme', 'light');
}
document.querySelector('.btn-theme').addEventListener('click', () => {
if (htmlStyle.getPropertyValue("--theme").trim() == 'light') {
htmlStyle.setProperty('--theme', 'dark');
htmlStyle.setProperty('--theme-color', '#101111');
htmlStyle.setProperty('--content-bg-color', '#00000099');
htmlStyle.setProperty('--content-text-color', '#fff');
htmlStyle.setProperty('--btn-bg-color', '#000');
htmlStyle.setProperty('--btn-content-color', '#fff');
htmlStyle.setProperty('--btn-tip-bg-color', '#fff');
htmlStyle.setProperty('--btn-tip-text-color', '#000');
} else {
htmlStyle.setProperty('--theme', 'light');
htmlStyle.setProperty('--theme-color', '#efeeee');
htmlStyle.setProperty('--content-bg-color', '#ffffff99');
htmlStyle.setProperty('--content-text-color', '#000');
htmlStyle.setProperty('--btn-bg-color', '#fff');
htmlStyle.setProperty('--btn-content-color', '#000');
htmlStyle.setProperty('--btn-tip-bg-color', '#000');
htmlStyle.setProperty('--btn-tip-text-color', '#fff');
}
})
底部固定按钮组
<div class="btn-list">
<div class="btn-list-content">
<div class="btn-item">
<div class="btn btn-top"><i class="iconfont icon-retop"></i></div>
<div class="btn-tip">
<div class="btn-tip-content">回顶</div>
</div>
</div>
<div class="btn-item">
<div class="btn btn-theme"><i class="iconfont icon-DarkTheme"></i></div>
<div class="btn-tip">
<div class="btn-tip-content">明/暗</div>
</div>
</div>
</div>
<div class="btn-item">
<div class="btn btn-arrow"><i class="iconfont icon-arrow-down"></i></div>
<div class="btn-tip">
<div class="btn-tip-content">收起</div>
</div>
</div>
</div>
.btn-list {
display: flex;
flex-direction: column;
position: fixed;
bottom: 10px;
right: 15px;
padding: 0 10px;
}
.btn-item {
display: flex;
align-items: center;
}
.btn {
display: inline-block;
background-color: var(--btn-bg-color);
color: var(--btn-content-color);
border-radius: 50%;
width: 50px;
height: 50px;
margin: 8px 0;
display: flex;
justify-content: center;
align-items: center;
box-shadow: 5px 5px 10px rgb(0 0 0 / 10%), -5px -5px 10px rgb(255 255 255);
z-index: 9;
}
.btn-arrow {
transform: rotate(180deg);
transition: all 2s ease;
}
.btn i {
font-size: 25px;
}
.btn-tip {
position: absolute;
font-size: 12px;
color: var(--btn-tip-text-color);
padding: 5px;
align-items: center;
left: -30px;
visibility: hidden;
z-index: -1;
transition: all 0.2s ease;
}
.btn-tip-content {
background-color: var(--btn-tip-bg-color);
white-space: nowrap;
padding: 8px;
border-radius: 5px;
display: inline-block;
}
.btn-tip:after {
position: absolute;
content: '';
border-top: 10px solid transparent;
border-left: 10px solid var(--btn-tip-bg-color);
border-bottom: 10px solid transparent;
top: 11px;
}
var arrowBtn = document.querySelector('.btn-arrow');
var arrowBtnItem = arrowBtn.parentNode;
var arrowBtnTip = arrowBtnItem.children[1];
var btnistContent = document.querySelector('.btn-list-content');
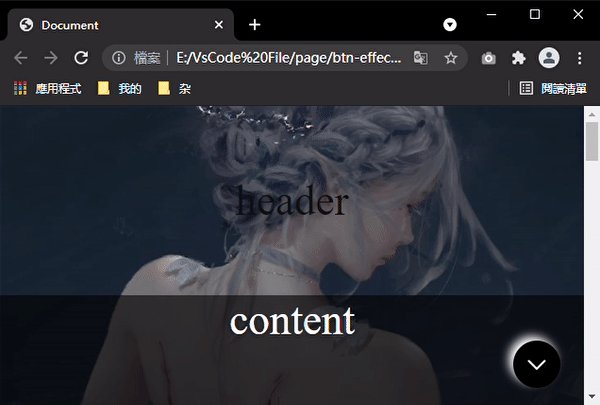
//设置展开/收起按钮的动作及tip文案
arrowBtn.addEventListener('click', function () {
let isRotate = arrowBtn.style.transform == 'rotate(0deg)';
arrowBtn.style.transform = isRotate ? 'rotate(180deg)' : 'rotate(0deg)';
arrowBtn.style.transition = isRotate ? 'all 0.5s ease' : 'all 1.5s ease';
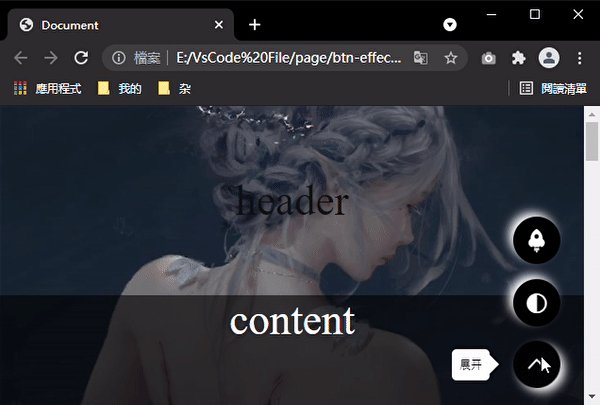
arrowBtnTip.children[0].innerHTML = isRotate ? '收起' : '展开';
btnistContent.style.transform = isRotate ? 'translateY(0px)' : 'translateY(120px)';
setTimeout(() => { btnistContent.style.display = isRotate ? 'block' : 'none'; }, 500)
btnistContent.style.transition = isRotate ? 'all 1s ease' : 'all 2s ease';
})
var btns = document.querySelectorAll('.btn');
var btnTips = document.querySelectorAll('.btn-tip');
for (let i = 0; i < btns.length; i++) {
btns[i].addEventListener('mouseenter', btnTipShow, { self: true });
btns[i].addEventListener('mouseleave', btnTipShow, { self: true });
}
//设置tip气泡的展示/收起
function btnTipShow(e) {
let btnNode = e.target;
let btnItemNode = btnNode.parentNode;
let btnTip = btnItemNode.children[1];
if (btnTip) {
btnTip.style.zIndex = btnTip.style.zIndex == '0' ? '-1' : '0';
btnTip.style.visibility = btnTip.style.visibility == 'visible' ? 'hidden' : 'visible';
btnTip.style.left = btnTip.style.left == '-60px' ? '-30px' : '-60px';
btnTip.style.transition = btnTip.style.transition == 'all .2s ease' ? 'all .1s ease' : 'all .2s ease';
}
}