dev tool 在css的使用
Dev Tool在css使用
-
查看
悬停等样式-
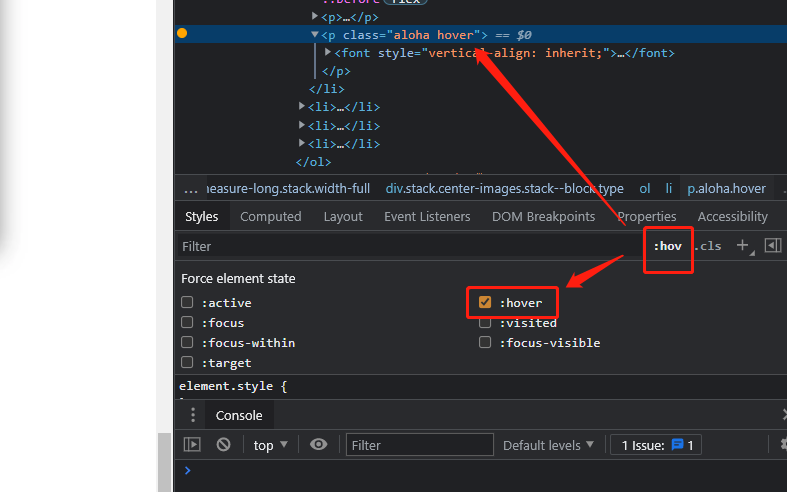
选中要查看的元素
-
然后勾选悬停伪类,样式就会引用上去

-
-
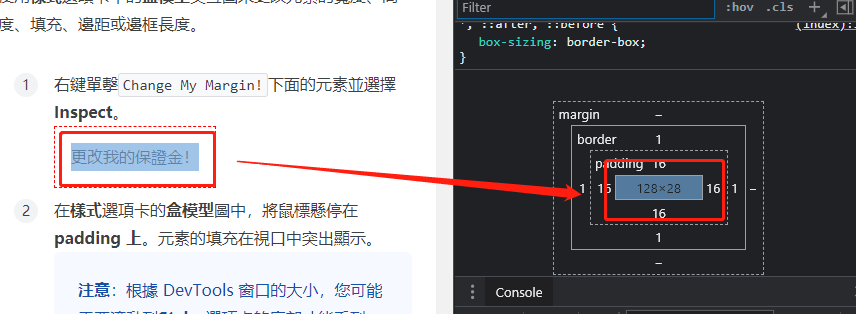
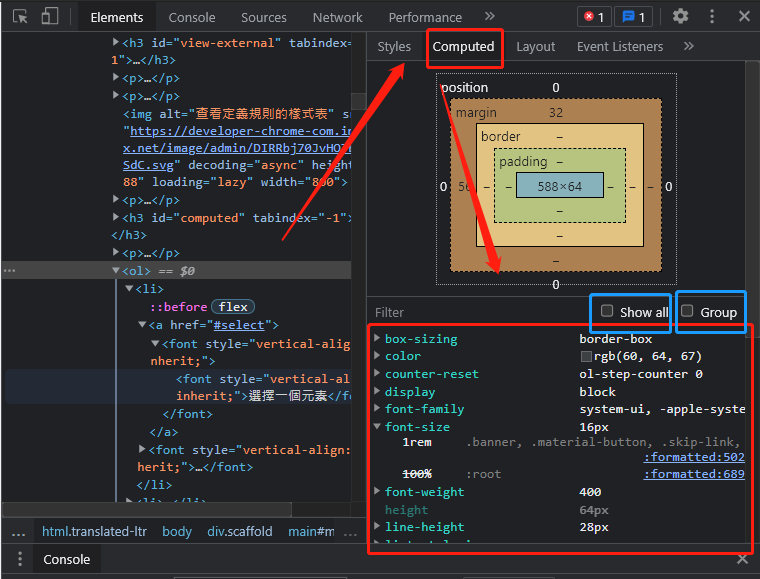
查看元素盒模型

-
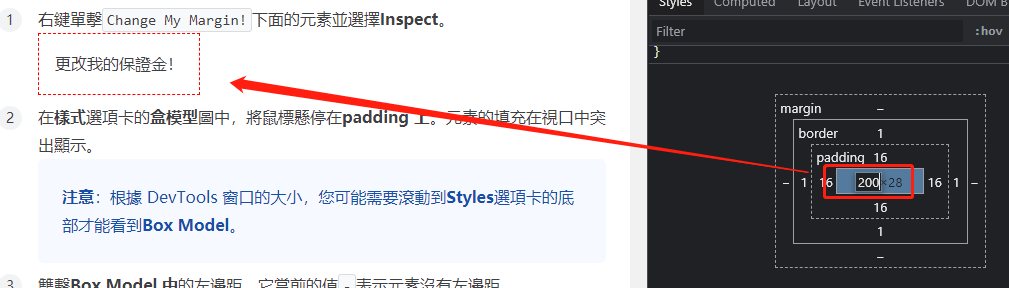
更改元素盒模型参数
-
双击修改查看效果

-
-
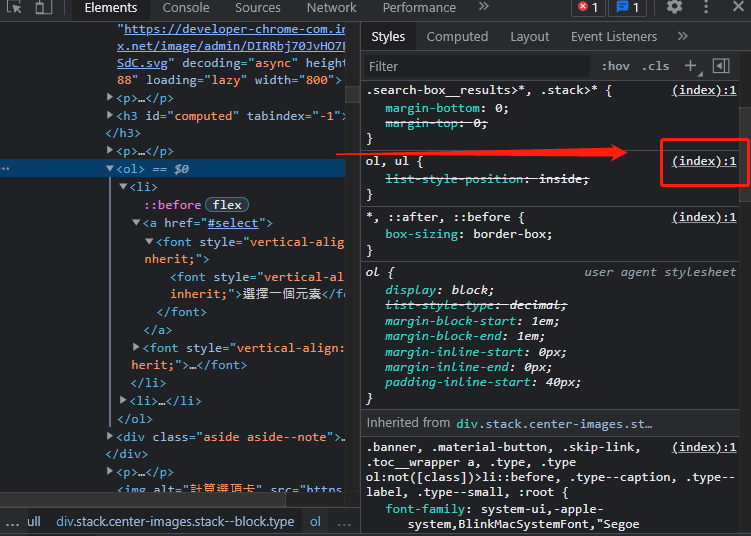
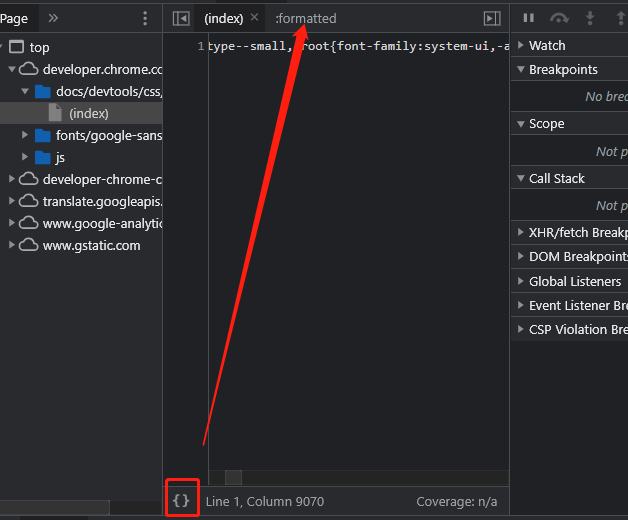
查看引入的代码文件

-
格式化代码文件

-
查看实际应用的css
Show All複選框以查看所有繼承的值。

-
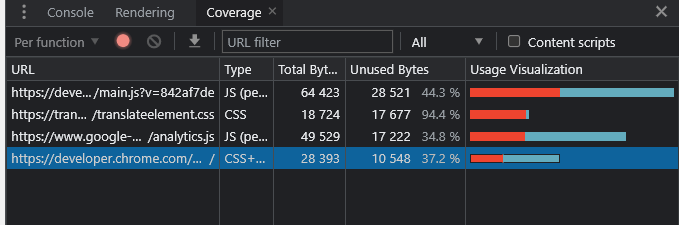
查看css的使用率
-
ctrl+Shift+p调出命令菜单 -
输入
coverage并选择Show Coverage -
点击 'reload'重载并检测覆盖率
-
绿色代表已使用,红色代表未使用

-
点击文件可以查看详细的使用情况
-
-
使用dev tool拾色器
-
随便点击一个颜色值调出拾色器,然后将鼠标移到要取色的位置

-
-
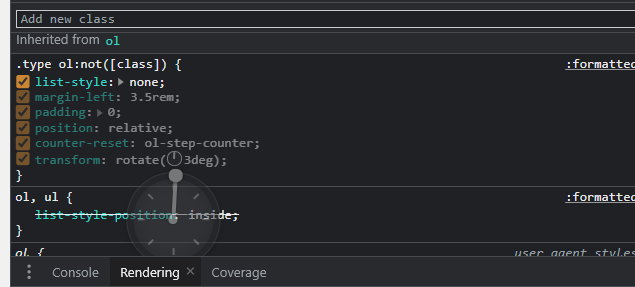
使用角度时钟调节偏转角度

-
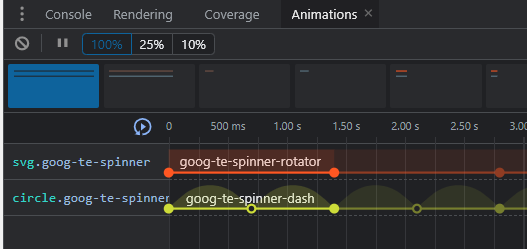
查看动画帧
-
命令菜单输入
animations调出Show Animations
-
修改一些动画参数(动画持续时间,关键帧的时间点,开始时间)
-
-
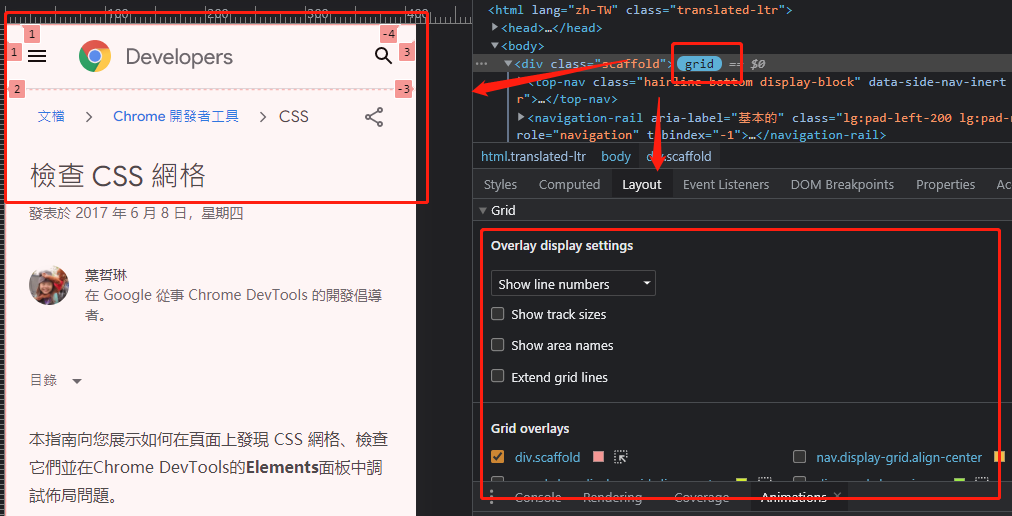
查看网格布局
-
切换到
layout有许多查看网格的选项

-
-
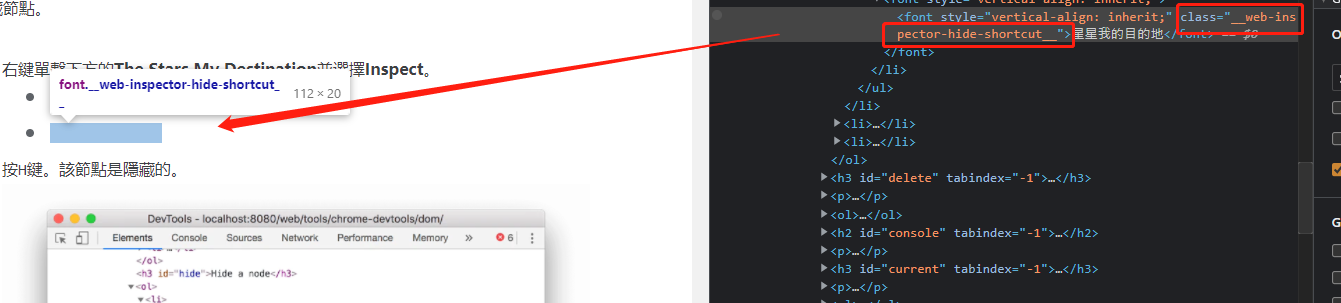
是否隐藏节点
-
选择要隐藏的元素,单击
h隐藏
-
再次点击
h取消隐藏
-
-
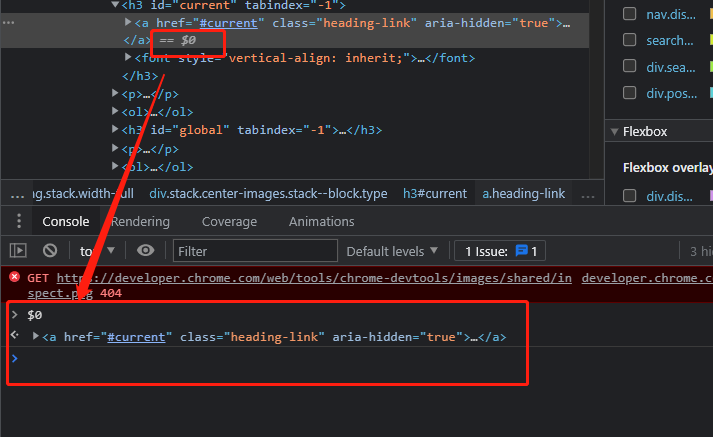
输出当前选择的节点

-
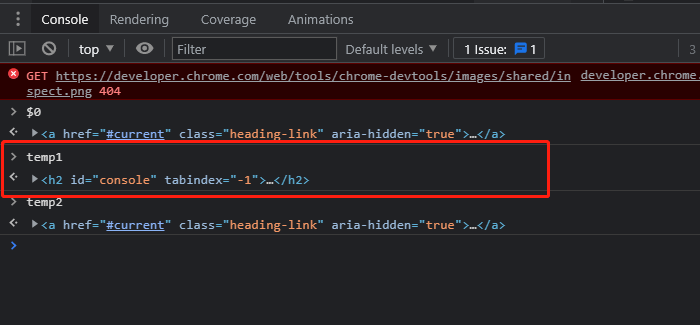
将元素存储为全局变量
- 在要存储的元素右键点击並選擇
Store as global variable - 然后控制台会自动打印变量名(如temp1)和变量值(点击的元素)

- 在要存储的元素右键点击並選擇
-
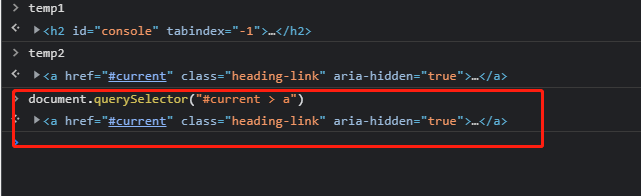
复制js路径
- 在要存储的元素右键点击並選擇
copy=>Copy JS Path - 在控制台粘贴复制到的结果,然后按
enter输出

- 在要存储的元素右键点击並選擇


 浙公网安备 33010602011771号
浙公网安备 33010602011771号