dev tool 快捷键
Dev Tool快捷键
【window】
-
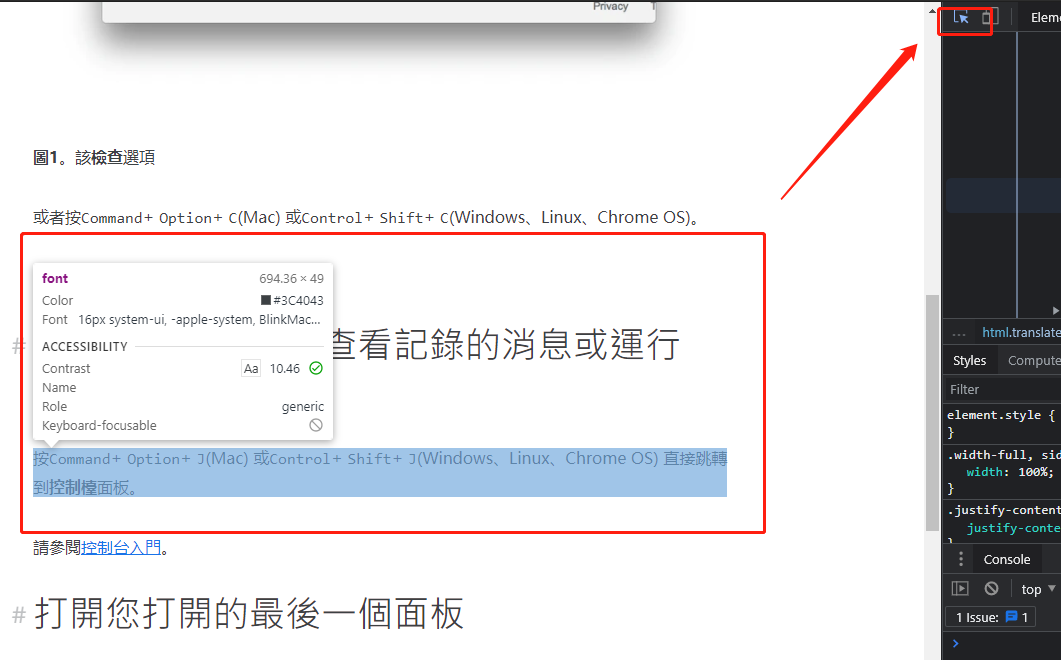
打开选择元素功能
ctrl+shift+c等于右上角的这个功能

-
打开控制台
ctrl+shift+j -
打开最后打开的一个面板
ctrl+shift+i比如:你打开控制台又关掉,然后操作
ctrl+shift+i时打开就是控制台 -
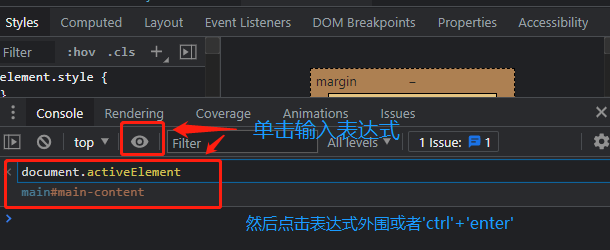
打开命令菜单
ctrl+shift+p -
调节css的像素值
alt+up增加0.1up增加1shift+up增加10ctrl+up增加100